- mysql 最大连接数超时_MySQL连接数过大导致连接超时的问题
你认识小鲍鱼吗
mysql最大连接数超时
春节访问量激增,负载压力很大,程序处理较慢,然后就调整项目中的线程池和数据库连接数。可是还是没有太好的提高,追根溯源,发现数据库连接受到限制。虽然是做了读写分离,但是还是没抗住高峰。所以会有报错:“MySQL:ERROR1040:Toomanyconnections”。查看最大连接数上限,默认的是151mysql>showvariableslike'max_connections';+------
- Java 中的包(Package)与导入(Import)详解
小刘|
java开发语言
目录一、引言二、包的概念(一)包的定义与作用(二)JDK中主要的包三、导入的概念(一)导入的目的与用法(二)特殊情况的导入四、补充知识点(一)静态导入(二)包的访问权限(三)包的命名规范五、总结一、引言在Java编程中,包(Package)和导入(Import)是非常重要的概念。它们帮助我们更好地组织代码、管理项目结构、解决命名冲突以及控制访问权限。本文将详细介绍Java中的包和导入的相关知识,通
- Docker 部署AnythingLLM
炫爱小七
docker容器ai
两个指令搞定1.下载镜像dockerpullmintplexlabs/anythingllm2.运行容器exportSTORAGE_LOCATION=$HOME/anythingllmmkdir-p$STORAGE_LOCATIONchmod-R777$STORAGE_LOCATIONtouch"$STORAGE_LOCATION/.env"dockerrun-d-p3001:3001\--cap
- 科普:Docker run的相关事项
人工干智能
dockereurekajava
一、镜像名(含标签)太长如,通过如下命令行:dockerpulldesignthru2019/dify:56c6d1af0944dbdb5e0115cb623ff0e118a4ac62拉取的镜像名(及标签)太长,可以通过改名的方法变短。在Docker中,拉取到本地的镜像可以改名。本质上,这并不是直接修改镜像本身,而是为镜像添加一个新的标签(tag),因为Docker中的镜像名称和标签其实就是对镜像
- 如何将Docker运行的镜像写入数据后导出为新的镜像
醉心编码
脚本基础人工智能基础技术类docker
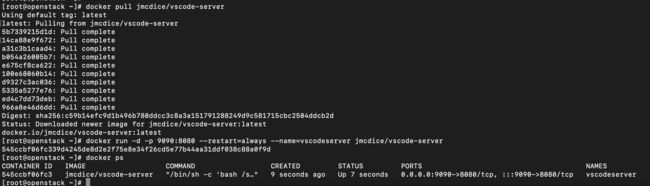
如何将Docker运行的镜像写入数据后导出为新的镜像一、背景知识二、步骤详解1.查找并确认要导出的容器2.使用dockercommit命令保存容器为新的镜像3.验证新镜像4.(可选)导出新镜像为tar文件三、注意事项四、总结在Docker环境中,我们经常需要将运行中的容器保存为镜像,特别是当我们在容器中进行了数据写入或配置更改后。本文将详细介绍如何将Docker运行的镜像写入数据后导出为新的镜像。
- 基于立创·天空星开发板-GD32F407VET6-青春版,开发一款手持热成像仪。该设备将采集热红外传感器的数据,经过处理后在LCD屏幕上显示热图像,并提供用户交互界面。
嵌入式程序员小刘
物联网单片机嵌入式硬件开源
本项目基于立创·天空星开发板-GD32F407VET6-青春版,开发一款手持热成像仪。该设备将采集热红外传感器的数据,经过处理后在LCD屏幕上显示热图像,并提供用户交互界面。关注微信公众号,提前获取相关推文一、需求分析核心功能:热图像采集:读取热红外传感器数据。图像处理:将原始传感器数据转换为可显示的彩色或灰度热图像。图像显示:在LCD屏幕上实时显示热图像。温度测量:计算并显示图像中特定点的温度值
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- 【系统架构设计师】论文:论信息系统的安全体系
数据知道
系统架构安全系统架构设计师软考高级论文架构
论文:论信息系统的安全体系文章目录摘要正文总结摘要2023年2月,我参加了某水库管理信息系统项目的实施。通过系统的实施和运行,实现防汛、供水、发电、闸门监控、水文等各种数据的采集、分析、存储,并通过网络及时地向有关部门汇报,以便相关领导进行调度指挥,为领导决策提供大力支持,为业务人员办公提供服务。系统的应用将有效提高某市政府水库管理所的工作效率。我作为该项目的项目负责人,主要负责项目管理,同时负责
- ollama的docker 使用教程
贾斯汀玛尔斯
数据湖AIDocker容器dockereureka容器
好的,下面是Ollama在Docker中的使用教程。我将详细描述如何在Docker容器中运行Ollama,包括安装、配置和常用操作。OllamaDocker使用教程Ollama可以通过Docker运行,提供了一个简洁且隔离的环境来使用AI模型。本文将引导你如何在Docker中设置和使用Ollama。目录前提条件拉取OllamaDocker镜像启动Ollama容器基本命令操作停止容器<
- 基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计springbootmybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- docker部署kafka(单节点) + Springboot集成kafka
wsdhla
dockerkafkaspringbootzookeeper
环境:操作系统:win10Docker:DockerDesktop4.21.1(114176)、DockerEnginev24.0.2SpringBoot:2.7.15步骤1:创建网络:dockernetworkcreate--subnet=172.18.0.0/16net-kafka步骤2:安装zk镜像dockerpullzookeeper:latestdockerrun-d--restarta
- Linux升级Anacodna并配置jupyterLab
伪_装
环境部署linux服务器Anacondapythonjupyter
在使用Anaconda的过程中,随着项目和需求的发展,可能需要升级Anaconda的Base环境中的Python版本。本文将详细介绍如何安全地进行升级,包括步骤、代码示例与最终流程图。升级Python一、环境准备在进行任何升级之前,建议先检查当前的Python版本以及各个库的兼容性。我们可以通过以下命令检查当前的Python版本:condainfo你会看到类似以下的输出,其中包含了当前Python
- Nginx配置反向代理不成功的原因(Docker安装版)
程序员迪迦
项目实战nginxdockerlinux
问题背景在linux服务器中使用docker下载了Nginx,然后根据网上的教程来配置反向代理的时候发现80端口无法访问server块的配置server{listen80;server_name127.0.0.1;#access_log/var/log/nginx/host.access.logmain;location/{proxy_passhttp://127.0.0.1:8080;#inde
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 管理升级的关键:2024年6大国内项目管理平台实测与选择指南(禅道、钉钉、云效、简道云、Tapd、Teambition)
以下是一篇满足您要求的博客稿件:引言在当今快节奏的商业环境中,项目管理的重要性不言而喻。一款优秀的项目管理工具能够助力团队提高效率、优化流程,从而实现项目的成功交付。2024年,国内有众多项目管理平台可供选择,本文将对禅道、TAPD、云效、简道云、钉钉、Teambition这6大国内项目管理平台进行实测与分析,为您提供选择指南,帮助您找到最适合团队的项目管理工具。项目管理工具介绍禅道:开源且专业,
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- PHP搜索引擎WindSearch,新增Faker伪数据生成功能
WindSearch是一个基于中文分词,由纯PHP开发全文检索引擎,可快速搭建PHP站点的站内搜索,他没有任何繁琐的安装配置、不需要维护调优、不占用服务器内存、可与PHP项目完美融合在一起。Faker数据生成安装导入//将WindSearch代码下载到本地,再像下面这样引入require_once'yourdirname/windsearch/vendor/autoload.php';开始生成//
- 智能化工作流:探索顶尖工作流管理软件的核心优势
团队协作工具
工作流管理软件是一种用于规划、执行和监控业务流程的软件应用程序。以下是关于工作流管理软件的详细介绍:一、定义与功能工作流管理软件旨在帮助团队和企业优化工作流程,提高工作效率。它通常包括任务分配、进度追踪、团队协作、自动化流程、数据分析等功能。通过这类软件,企业可以更好地管理内部流程,确保任务的顺利进行,并实时监控项目的进展情况。二、主要软件推荐板栗看板:可视化管理与团队协作的利器核心功能:板栗看板
- 探索单片机世界的音乐之旅 —— 51单片机简易电子琴项目解析
蔡松宽
探索单片机世界的音乐之旅——51单片机简易电子琴项目解析电子琴.rar项目地址:https://gitcode.com/open-source-toolkit/67c65项目概况:旋律与科技的融合在浩瀚的电子海洋里,51单片机始终是那座引领初学者进入嵌入式开发殿堂的桥梁。51单片机实战之简易电子琴项目,正是专为此而生的一盏明灯。它不仅是技术实践的绝佳示例,更是每一位电子爱好者发掘硬件音乐潜能的钥匙
- 欧*雅WCS项目总结
十五001
项目归档后端java程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
- 国内大厂面试一般流程——扫盲
weixin_49526058
面试职场和发展
中国大型互联网企业的面试流程通常分为若干轮,具体轮数和考察内容可能因公司、岗位及招聘需求有所不同,但一般来说,大致可以分为以下几轮:1.简历筛选考察内容:主要看简历是否符合岗位要求,关注工作经历、项目经验、技术栈、学历背景等。如果简历突出,通常会进入下一轮面试。2.电话/视频初面(HR面)考察内容:HR面试主要是了解你的基本情况、动机和软技能。一般会问一些关于简历的问题,了解你对公司的了解、为什么
- 最新版AndroidStudio踩坑(新建项目无法正常运行)
沙漠蓝色披头
androidstudio
2023.7.20日雨今天花了六个小时才搞定新版AS创建app应用并可以运行,所以记录一下as版本是:AndroidStudioFlamingo|2022.2.1Patch2新建一个app应用,结果gradle一直下载不下来,提示connectrefuse,如果你配置了代理,建议设置为无代理同时要记得把.gradle/gradle.properties里面相关的代理设置给清除了,如果设置了代理的话
- RealtimeSTT:实时语音转文本的开源神器,轻松实现高效语音处理
AI云极
【开源系列】语音识别开源
在语音技术飞速发展的时代,实时语音转文本(Speech-to-Text,简称STT)技术已逐渐成为语音助手、在线会议记录、字幕生成等应用的核心功能。今天要为大家推荐的是一款开源的实时语音转文本工具——RealtimeSTT,它功能强大且易于集成,为开发者提供了快速构建实时语音处理应用的能力。项目地址:GitHub-RealtimeSTT一、什么是RealtimeSTT?RealtimeSTT是一款
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- 一款超好用的开源密码管理器?
七步编程
Githubpython开发github开发语言python
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l