Web开发 前端介绍 HTML CSS (2)
Web开发 前端介绍 HTML CSS-CSDN博客
2.3.2 新浪新闻-正文实现
2.3.2.1 正文排版
2.3.2.1.1 分析
图片有敏感词就不放出来
整个正文部分的排版,主要分为这么四个部分:
1). 视频 (当前这种新闻页面,可能也会存在音频)
2). 文字段落
3). 字体加粗
4). 图片
2.3.2.1.2 标签
1). 视频、音频标签
- 视频标签:
- 音频标签:
2). 段落标签
- 换行标签:
- 注意: 在HTML页面中,我们在编辑器中通过回车实现的换行, 仅仅在文本编辑器中会看到换行效果, 浏览器是不会解析的, HTML中换行需要通过br标签
- 段落标签:
- 如:
这是一个段落
- 如:
3). 文本格式标签
| 效果 |
标签 |
标签(强调) |
| 加粗 |
b |
strong |
| 倾斜 |
i |
em |
| 下划线 |
u |
ins |
| 删除线 |
s |
del |
前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。 而后面的strong、em、ins、del在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。
2.3.2.1.3 实现
焦点访谈:国粮仓
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:
2023年03月02日 21:50
央视网
央视网消息
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。

今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。

中国式现代化一个重要的中国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把中国人的饭碗牢牢端在自己手中,夯实中国式现代化基础。
责任编辑:王树淼 SN242
在上述的正文排版实现中,还用到了几个CSS属性:
- text-indent: 设置段落的首行缩进
- line-height: 设置行高
- text-align: 设置对齐方式, 可取值为 left / center / right
注意事项:
在HTML页面中无论输入了多少个空格, 最多只会显示一个。 可以使用空格占位符( ;)来生成空格,如果需要多个空格,就使用多次占位符。
那在HTML中,除了空格占位符以外,还有一些其他的占位符(了解, 只需要知道空格的占位符写法即可),如下:
2.3.2.2 页面布局
目前,新闻页面的基本排版,我们都已经完成了,但是,大家会看到,无论是标题部分,还是正文部分,都是铺满了整个浏览器。 而我们再来看看新浪新闻的原始页面,我们会看到新闻网页内容都是居中展示的,左边、右边都是一定的边距的。
图片有敏感词就不放出来
那接下来呢,我们就需要按照这个效果,来完成页面布局。 而要想完成这样一个页面布局,我们就需要介绍一下CSS中的盒子模型 。
2.3.2.2.1 盒子模型
- 盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
- 盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
CSS盒子模型,其实和日常生活中的包装盒是非常类似的,就比如:
盒子的大小,其实就包括三个部分: border、padding、content,而margin外边距是不包括在盒子之内的。
2.3.2.2.2 布局标签
- 布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
- 标签:
- 特点:
- div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
- span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
- div标签:
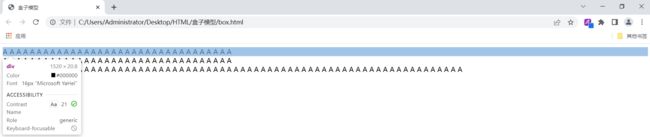
测试:
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
浏览器打开后的效果:
1). div会独占一行,默认宽度为父元素 body 的宽度
2). span一行会显示多个,用来组合行内元素,默认宽度为内容撑开的宽度
2.3.2.2.3 盒子模型代码
代码如下:
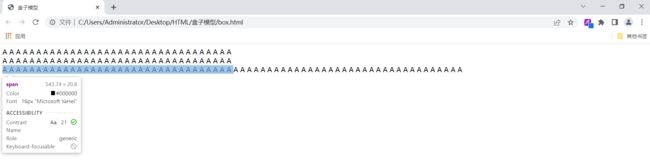
盒子模型
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
代码编写好了, 可以通过浏览器打开该页面, 通过开发者工具,我们就可以看到盒子的大小, 以及盒子各个组成部分(内容、内边距、边框、外边距):
我们也可以,通过浏览器的开发者工具,清晰的看到这个盒子,以及每一个部分的大小:
2.3.2.2.3 布局实现
在实现新闻页面的布局时,我们需要做两部操作:
- 第一步:需要将body中的新闻标题部分、正文部分使用一个 div 布局标签将其包裹起来,方便通过css设置内容占用的宽度,比如:65%。
- 第二步:通过css为该div设置外边距,左右的外边距分别为:17.5%,上下外边距靠边展示即可,为:0%。
具体的代码实现如下:
焦点访谈:中国底气 新思想夯实大国粮仓
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日 21:50
央视网
央视网消息 牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。

今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。

中国式现代化一个重要的中国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,任何时候都不能放松。在
责任编辑:王树淼 SN242
浏览器打开此页面,最终效果如下:
2.4 表格标签
场景:在网页中以表格(行、列)形式整齐展示数据,我们在一些管理类的系统中,会看到数据通常都是以表格的形式呈现出来的,比如:班级表、学生表、课程表、成绩表等等。
标签:
: 用于定义整个表格, 可以包裹多个
, 常用属性如下: - border:规定表格边框的宽度
- width:规定表格的宽度
- cellspacing: 规定单元之间的空间
: 表格的行,可以包裹多个 : 表格单元格(普通),可以包裹内容 , 如果是表头单元格,可以替换为 演示:
代码如下:
HTML-表格 序号 品牌Logo 品牌名称 企业名称 1 
华为 华为技术有限公司 2 
阿里 阿里巴巴集团控股有限公司 打开浏览器,效果如下图所示:
整合表格使用 table 标签包裹 , 其中的每一行数据都是一个 tr , 每一行中的每一个单元格都是一个 td , 而如果是表头单元格, 可以使用 th (具有加粗居中展示的效果)。
2.5 表单标签
2.5.1 表单
2.5.1.1 介绍
那表单呢,在我们日常的上网的过程中,基本上每天都会遇到。比如,我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。 当我们在这些表单中录入数据之后,一点击 "提交",就会将表单中我们填写的数据采集到,并提交, 那其实这个数据呢,一般会提交到服务端,最终保存在数据库中 (后面的课程中会讲到)。
那其实,上述的整个窗口是一个表单,而表单是一项一项的,这个我们称为表单项 或 表单元素。
- 表单场景: 表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
- 表单标签:
- 表单属性:
- action: 规定表单提交时,向何处发送表单数据,表单提交的URL。
- method: 规定用于发送表单数据的方式,常见为: GET、POST。
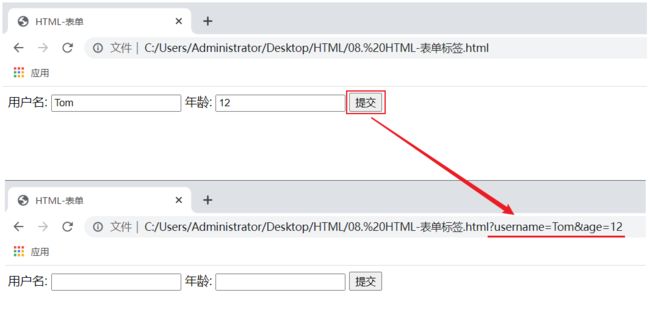
- GET:表单数据是拼接在url后面的, 如: xxxxxxxxxxx?username=Tom&age=12,url中能携带的表单数据大小是有限制的。
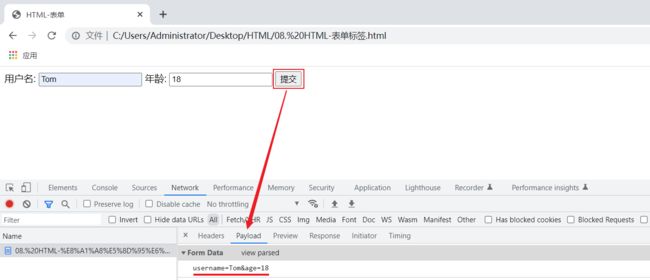
- POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。
- 表单项标签: 不同类型的input元素、下拉列表、文本域等。
- input: 定义表单项,通过type属性控制输入形式
- select: 定义下拉列表
- textarea: 定义文本域
2.5.1.2 演示
1). GET方式提交的表单
HTML-表单 表单编写完毕之后,通过浏览器打开此表单,然后再表单项中录入值之后,点击提交,我们会看到表单的数据在url后面提交到服务端,格式为:?username=Tom&age=12。
2). POST方式提交表单
将上述的表单提交方式由get,改为post
HTML-表单 表单编写完毕之后,通过浏览器打开此表单,然后再表单项中录入值之后,点击提交,我们会看到表单的数据在url后面提交到服务端,格式为:?username=Tom&age=12。
2.5.1.3 注意事项
表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name属性。 否则,无法提交该表单项。
用户名:2.5.2 表单项
2.5.2.1 介绍
在一个表单中,可以存在很多的表单项,而虽然表单项的形式各式各样,但是表单项的标签其实就只有三个,分别是:
- : 表单项 , 通过type属性控制输入形式。
type取值
描述
text
默认值,定义单行的输入字段
password
定义密码字段
radio
定义单选按钮
checkbox
定义复选框
file
定义文件上传按钮
date/time/datetime-local
定义日期/时间/日期时间
number
定义数字输入框
email
定义邮件输入框
hidden
定义隐藏域
submit / reset / button
定义提交按钮 / 重置按钮 / 可点击按钮