unity程序员转Laya入门(3) unity导出资源到laya
好,我们继续。把Unity资源导入到Laya,在laya里开发。
官网文档位置:
https://ldc2.layabox.com/doc/?language=zh&nav=zh-ts-4-2-0
Unity端:
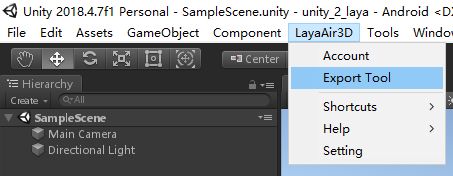
1,打开unity 2018.4.7,新建一个工程。然后导入laya的unity导出插件。导入后是这样的:
2,在Unity里准备好场景和资源。这个大家自行准备吧。不多叙述。
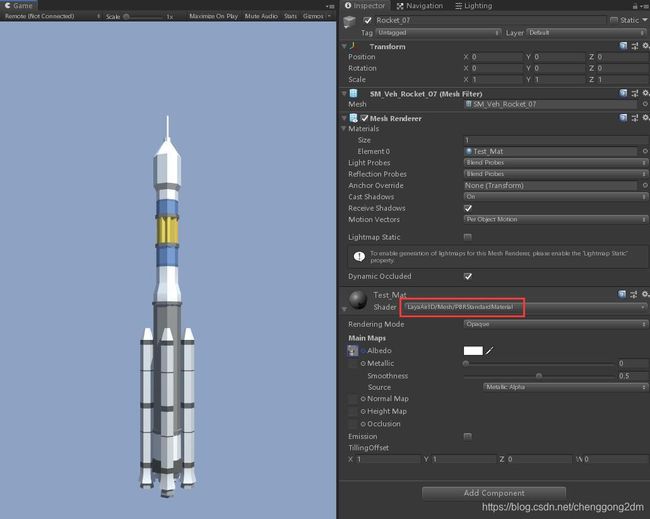
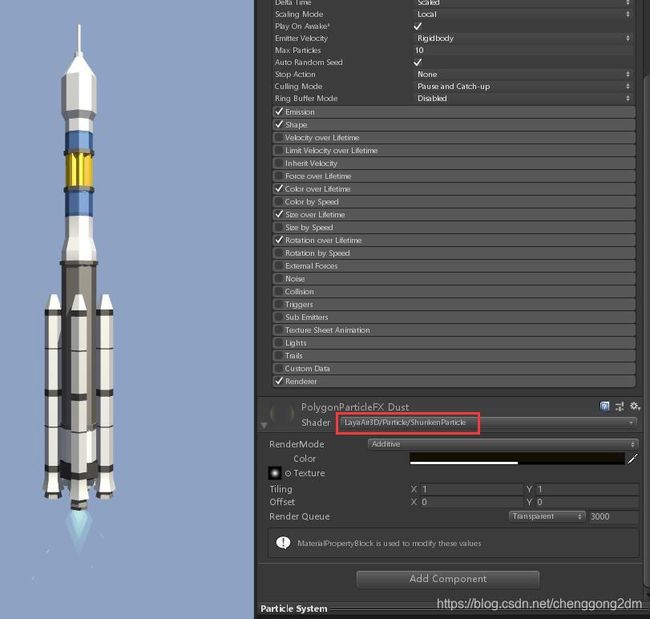
这里我新建了一个材质,使用laya支持的shader(当然也可以直接将材质改为LayaAir3D的默认材质 BlinnPhong)。绑定到模型上,如下图
再测试一下粒子特效,同样把shader改成laya支持的shader:
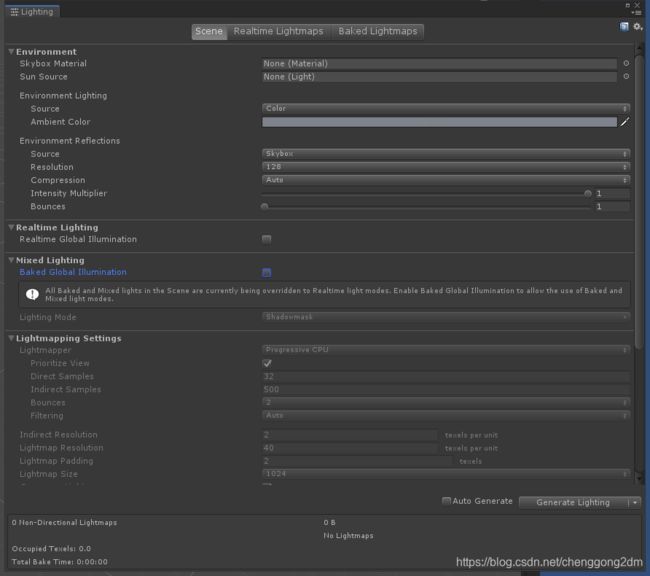
干脆把光照先都去掉
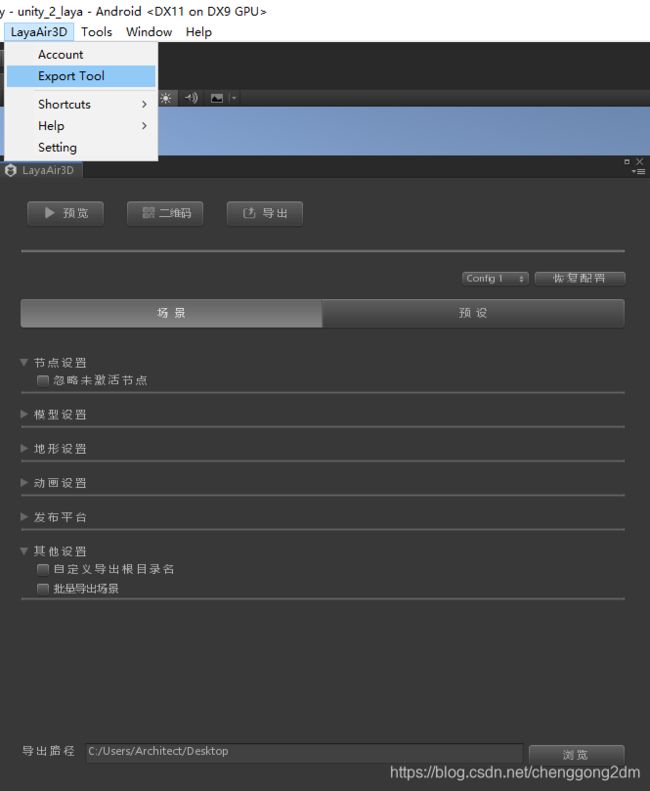
然后,打开导出工具,选择【场景】,则laya那边需使用 Scene3D 类加载。(如果按 [预制] 导出,laya那边需要使用 Sprite3D 类加载)
这里使用了默认选项,然后点击【导出】按钮
最纯净的导出是这样的,没有报错,没有警告:
之后,在指定的位置,生成了 LayaScene_xxxx 文件夹:
Laya端:
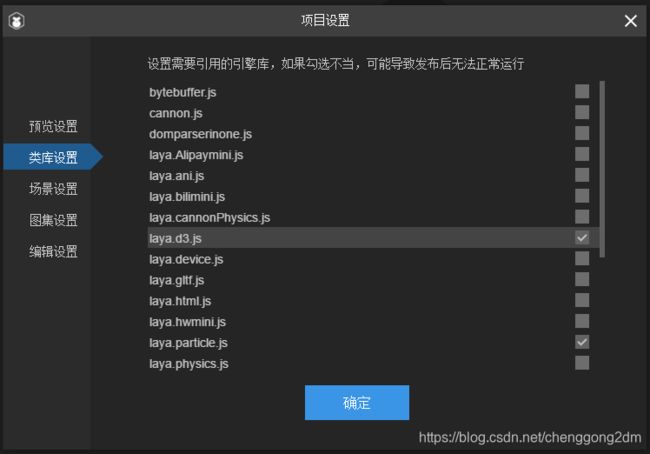
1,打开laya项目,这里要提的是,注意项目的类库设置,比如3D项目,一定要勾选对应类库。一开始不知道,各种报错,耽误半天时间。
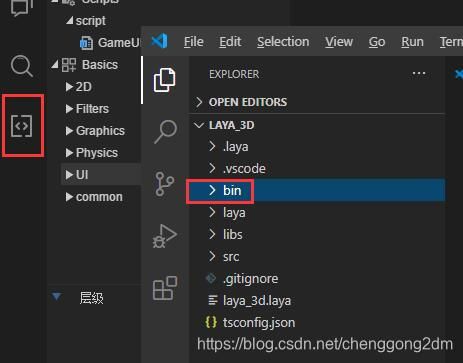
2,打开代码编辑器。资源一般放在bin下,代码一般放在src下。
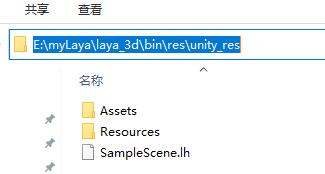
放在bin下的res里。或者再单独在bin下创建文件夹也行。这里我是放到了 bin/res/unity_res 文件夹下了。
然后把上面导出的,Conventional 下的资源拷贝过去
3,写资源加载的脚本代码。可参考上一篇。例如,写一个On_Load.ts脚本,如下:
export default class On_Load extends Laya.Script {
/** @prop {name:intType, tips:"整数类型示例", type:Int, default:1000}*/
public intType: number = 1000;
/** @prop {name:numType, tips:"数字类型示例", type:Number, default:1000}*/
public numType: number = 1000;
/** @prop {name:strType, tips:"字符串类型示例", type:String, default:"hello laya"}*/
public strType: string = "hello laya";
/** @prop {name:boolType, tips:"布尔类型示例", type:Bool, default:true}*/
public boolType: boolean = true;
private m_btn: laya.ui.Button;
constructor() { super(); }
onEnable(): void {
}
onDisable(): void {
}
onAwake(): void{
console.log("onAwake!");
// 直接获取本身节点
this.m_btn = this.owner as laya.ui.Button;
console.log(this.m_btn);
// 绑定点击事件处理
this.m_btn.on(Laya.Event.CLICK, this, this.click_the_btn);
}
public click_the_btn(): void{
console.log("load unity res");
// 官方代码修改 ---------
Laya.Scene3D.load("res/unity_res/SampleScene.ls",Laya.Handler.create(null,function(scene){
//加载完成获取到了Scene3d
Laya.stage.addChild(scene);
//获取摄像机
var camera = scene.getChildByName("Main Camera");
//添加光照
var directionLight = scene.addChild(new Laya.DirectionLight());
directionLight.color = new Laya.Vector3(1, 1, 1);
directionLight.transform.rotate(new Laya.Vector3( -3.14 / 3, 0, 0));
}));
}
}
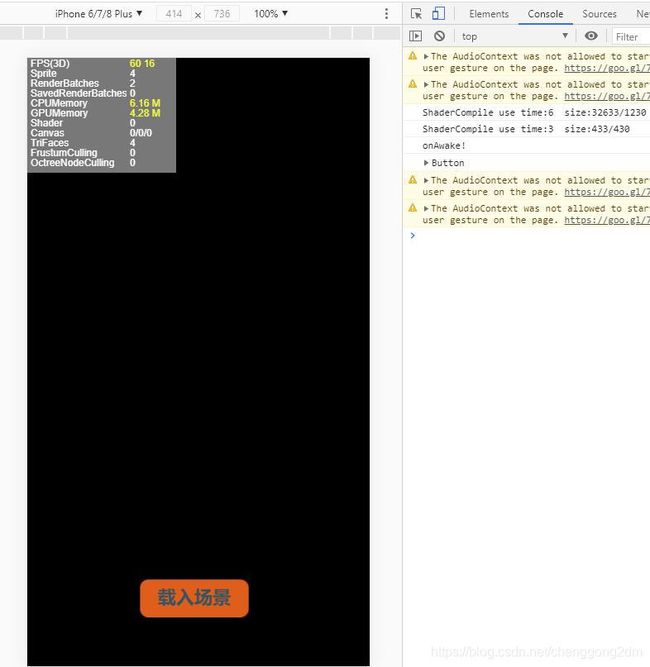
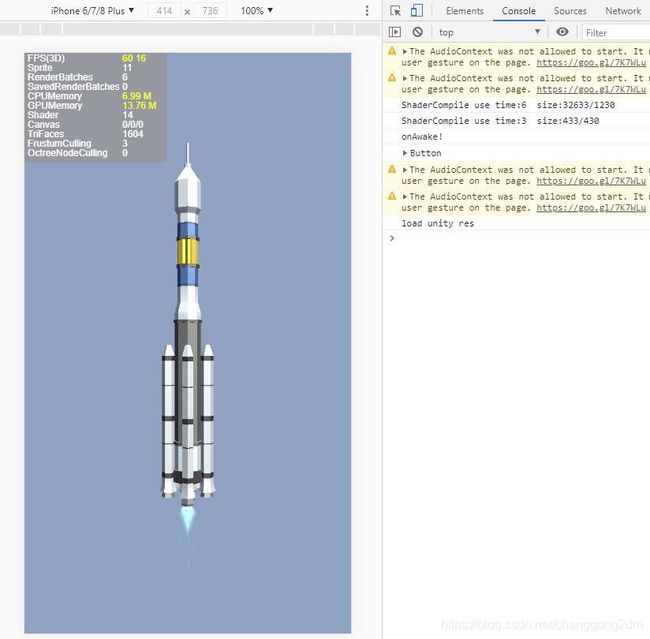
4, 在laya里,运行看一下效果,OK!