博客使用valine评论开启邮件提醒
前言
valine是我使用过非常好的一个评论系统,界面简洁、美观。评论方便,无需登录账号即可评论。而且在更新到1.4版本后,自带的评论表情美观了许多。valine本身是没有邮件提醒的,需要第三方的设置。部署中也遇到一些坑,记录一下。
当然,valine的缺点也很明显。由于valine的特性,所以很容易被灌注垃圾评论、打广告等等。这也是仁者见仁智者见智了。
添加邮件提醒最经典的是由云淡风轻开发的valine-admin项目,基于Leancloud的云引擎的邮件通知、垃圾评论识别和评论管理面板等等功能,具体可以看此项目的源码。当然也有很多在此基础上的一些美观设置,可以参考博主lluuiq的Valine配置邮件与QQ提醒。本文主要讲解基础的valine-admin配置。
一、设置邮件提醒模板
登录leancloud
在设置—>邮件模板—>右边红框内修改代码—>保存
模板:
<p>Hi, {{username}}p>
<p>
你在 {{appname}} 的评论收到了新的回复,请点击查看:
p>
<p><a href="你的博客地址" style="display: inline-block; padding: 10px 20px; border-radius: 4px; background-color: #3090e4; color: #fff; text-decoration: none;">马上查看a>p>
效果如下:
当然你也可以自己设置模板。
二、设置云引擎
2.1 源码部署
云引擎–>部署–>git部署
在Deploy from中填写以下地址:
https://github.com/hongweifuture/Valine-Admin.git
点击部署
注意!!!
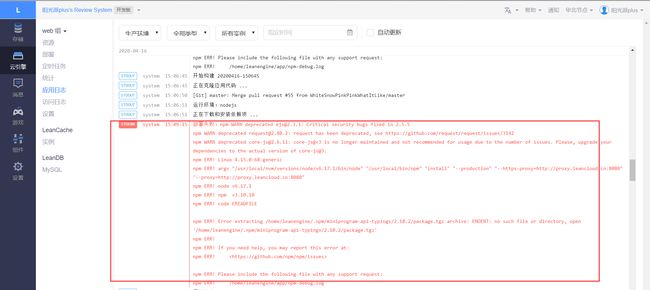
使用此项目部署后可能会出现错误,查看日志:
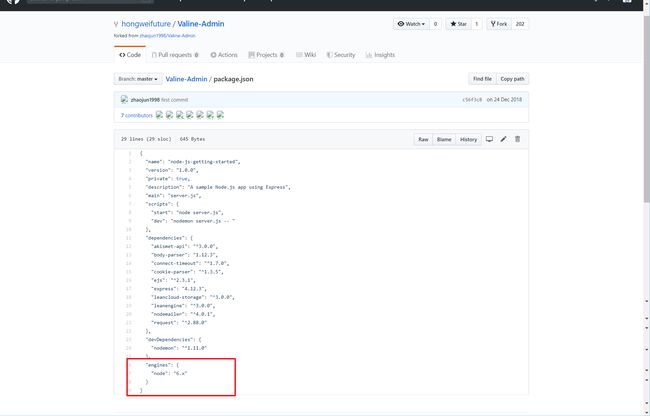
在作者的源码处可以找到原因,这是由于node.js版本的问题,开发valine-admin的作者配置文件package.json中node.js版本是6.x,然而我们需要设置为12版本(注意查看自己所用node.js的版本,要12以上)。
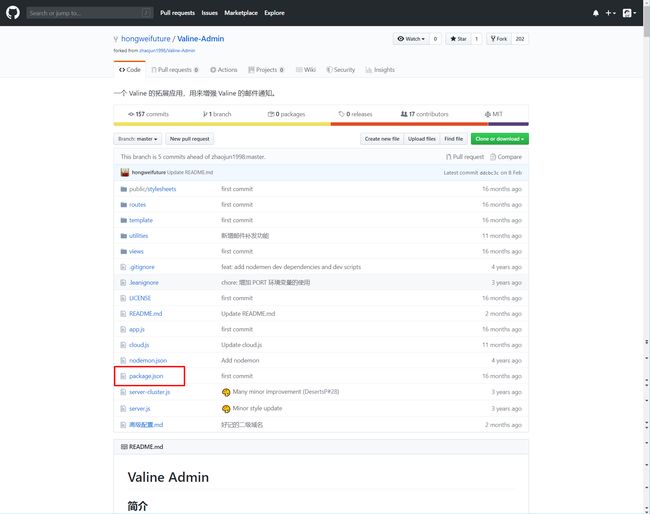
由于作者没有修改,所以就需要我们自己来设置。首先把作者的源码fork下来,然后修改其中的package.json文件。
"engines": {
- "node": "6.x"
+ "node": "12.x"
}
}
然后在Deploy from中填写我们fork下来的地址。最后在重新部署一下即可。
2.2 自定义环境变量
还是在此界面设置添加环境变量:
其中的配置信息:
| 变量名 | 说明 | 值 |
|---|---|---|
| SITE_NAME | 博客站点的名字 | 阳光派plus’s Blog |
| SITE_URL | 博客的URL | https://www.zyoushuo.cn |
| SMTP_SERVICE | SMTP服务器提供商 | 165 |
| SMTP_USER | SMTP登录用户 | 使用的邮箱地址 |
| SMTP_PASS | SMTP登录密码(授权码) | ********* |
| SENDER_NAME | 邮箱发件人名称 | 阳光派Plus |
其他还有许多选项,可去查文档说明。其中SMTP_SERVICE为SMTP服务器提供商,例如QQ、165(网易邮箱)等等。SMTP_PASS为所使用邮箱的授权码,可自行查各邮箱的授权码获取方式。
建议不要QQ邮箱,因为可能会出现550 mail content denied错误,会被QQ邮箱检测为垃圾邮件,不会发送。
以QQ邮箱为例(其他邮箱类似)。
如果所填为QQ邮箱,则保证SMTP开启,并获得授权码。
QQ邮箱中,在设置–>账户中查看SMTP是否开启,并可获得授权码。
配置评论后台管理
光有邮件提醒还是不够,可以结合LeanClond配置一下评论的后台管理。
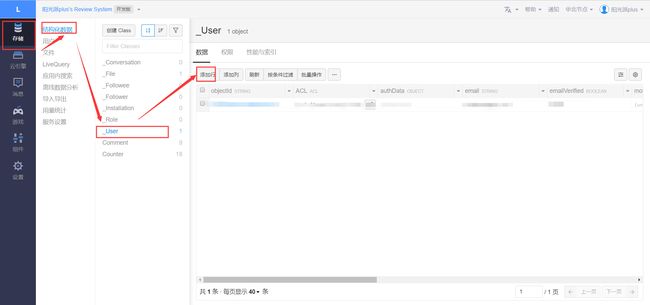
添加用户
在存储—>结构化数据—>_User中添加用户
使用_user中的账号密码就可以登录。_首先添加User:
绑定域名
需要在设置—>域名绑定—>云引擎中,按照操作提示绑定一个二级域名,以后即可使用此域名登录。登录使用刚才填写的username和password。
配置完后不要忘了重新部署一下。
valine-admin的功能远不止此,更多的功能可以去查看源码说明,有具体的教程。
最后
本文只是简单介绍了使用valine-admin做的基本邮件提醒配置,还有许多优秀的玩法。更多配置请参考博主lluuiq的Valine配置邮件与QQ提醒文章。
有问题欢迎评论区交流~
参考:
快速搭建博客:美化主题