SpringBoot+Vue+百度地图实现定位打卡功能:
1、打卡sign表sql:
CREATE TABLE `sign` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`user` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '用户名称',
`location` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '打卡位置',
`time` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '打卡时间',
`comment` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
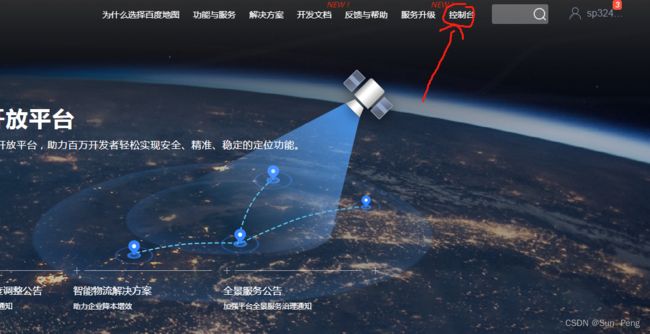
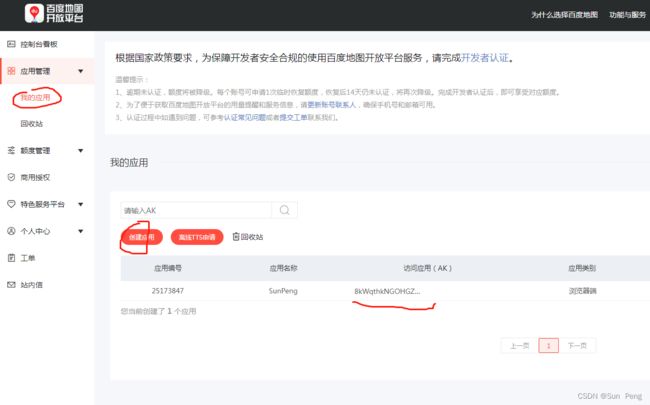
2、获取百度开放平台AK:
https://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5=》右上角控制台


3、定位=》获取当前位置:
【1】public=》index.html
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=你的AK"></script>
【2】获取时间较长=》建议放在login.vue页面
mounted() {
// 获取地理位置
var geolocation = new BMapGL.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
const province = r.address.province;
const city = r.address.city;
localStorage.setItem("location", province + city);
}
});
},
4、后台打卡逻辑:
hutool官网:https://www.hutool.cn/docs/#/core/%E6%97%A5%E6%9C%9F%E6%97%B6%E9%97%B4/%E6%97%A5%E6%9C%9F%E6%97%B6%E9%97%B4%E5%B7%A5%E5%85%B7-DateUtil
// 新增或者更新
@PostMapping("/addOrUpdate")
public Result save(@RequestBody Sign sign) {
if (sign.getId() == null) { // 新增打卡
String today = DateUtil.today(); //DateUtil是hutool工具类的
QueryWrapper<Sign> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user", sign.getUser());
queryWrapper.eq("time", today);
Sign one = signService.getOne(queryWrapper);
if (one != null) { // 打过卡了
return Result.error("-1", "您已打过卡");
}
sign.setTime(today);
}
signService.saveOrUpdate(sign);//saveOrUpdate是mybits-plus工具类的
return Result.success();
}
5、前端打卡功能:
<template>
<div class="main">
<div class="sign" @click="handleSign">打卡</div>
</div>
</template>
<script>
export default {
name: "BaiDuSign",
data() {
return {};
},
created() {},
methods: {
handleSign() {
let userInfo = JSON.parse(localStorage.getItem("user"));
let param = {
location: localStorage.getItem("location"),
user: userInfo.username,
};
this.request.post("/sign/addOrUpdate", param).then((res) => {
if (res.success) {
this.$message.success("打卡成功");
} else {
this.$message.error(res.msg);
}
});
},
},
};
</script>
<style lang="less" scoped >
.main {
.sign {
width: 200px;
height: 200px;
border-radius: 50%;
background: #1890ff;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 30px;
cursor: pointer;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.4);
}
}
</style>
