常州SEO姜东:技术搜索引擎优化
技术搜索引擎优化
基本的技术知识将帮助您针对搜索引擎优化您的网站,并在开发人员中建立信誉。既然您已经在扎实的关键字研究的基础上制作了有价值的内容,那么重要的是要确保它不仅可以被人类阅读,而且可以被搜索引擎阅读!您不需要对这些概念有深入的技术理解,但重要的是掌握这些技术资产的作用,以便您可以与开发人员明智地谈论它们。使用开发人员的语言很重要,因为您可能需要他们来执行一些优化。如果他们无法理解您的请求或看不到其重要性,他们就不太可能优先考虑您的问题。当您与开发人员建立信誉和信任时,您就可以开始撕掉通常阻碍关键工作完成的繁文缛节。
这个词是什么意思?确保您准备好通过使用 SEO 术语表来解决本章中的所有新想法!见第 5 章定义
SEO 需要跨团队支持才能有效,与您的开发人员建立健康的关系至关重要,这样您就可以成功应对双方的 SEO 挑战。不要等到技术问题导致负面 SEO 后果涉及开发人员。相反,在计划阶段联合起来,以完全避免这些问题为目标。如果不这样做,以后可能会花费您的时间和金钱。
除了跨团队支持之外,如果您想确保您的网页既适合人类又适合爬虫,那么了解 SEO 的技术优化也是必不可少的。为此,我们将本章分为三个部分:
-
网站如何运作
-
搜索引擎如何理解网站
-
用户如何与网站互动
由于站点的技术结构可能对其性能产生巨大影响,因此每个人都必须了解这些原则。与您的程序员、内容编写者和设计人员共享指南的这一部分可能也是一个好主意,以便参与站点构建的所有各方都在同一页面上。
网站如何运作
如果搜索引擎优化是针对搜索优化网站的过程,那么 SEO 至少需要对他们正在优化的内容有基本的了解!下面,我们概述了网站从购买域名到在浏览器中完全呈现状态的过程。网站旅程的一个重要组成部分是关键渲染路径,这是浏览器将网站代码转换为可查看页面的过程。
出于以下几个原因,了解网站这一点对于 SEO 理解很重要:
此网页组装过程中的步骤会影响页面加载时间,速度不仅对于将用户留在您的网站上很重要,而且也是 Google 的排名因素之一。
Google 在“第二次通过”时呈现某些资源,例如 JavaScript 。谷歌将首先查看没有 JavaScript 的页面,然后几天到几周后,它会呈现 JavaScript,这意味着使用 JavaScript 添加到页面的 SEO 关键元素可能不会被编入索引。
想象一下,网站加载过程是您上班的通勤时间。您在家做好准备,收拾东西带到办公室,然后从家里走最快的路线去上班。只穿上你的一只鞋,走更长的路去上班,把你的东西放在办公室,然后立即回家拿另一只鞋,那是很愚蠢的,对吧?这就是低效网站所做的。本章将教您如何诊断您的网站效率低下的地方,您可以采取哪些措施来精简,以及精简可能对您的排名和用户体验产生的积极影响。
在访问网站之前,需要对其进行设置!
域名已购买。dingjianseo.com等域名是从域名注册商处购买的,例如 GoDaddy 或 HostGator。这些注册商只是管理域名保留的组织。
域名与 IP 地址相关联。如果没有域名服务器 (DNS) 的帮助,Internet 无法将诸如“dingjianseo.com”之类的名称理解为网站地址。Internet 使用一系列称为 Internet 协议 (IP) 地址(例如:127.0.0.1)的数字,但我们希望使用诸如 dingjianseo.com 之类的名称,因为它们更容易被人类记住。我们需要使用 DNS 将这些人类可读的名称与机器可读的数字联系起来。
网站如何从服务器到浏览器
-
用户请求域。现在,该名称已通过 DNS 链接到 IP 地址,人们可以通过直接在浏览器中键入域名或单击指向网站的链接来请求网站。
-
浏览器发出请求。该网页请求会提示浏览器发出 DNS 查找请求,以将域名转换为其 IP 地址。然后,浏览器向服务器请求构建您的网页所用的代码,例如 HTML、CSS 和 JavaScript。
-
服务器发送资源。一旦服务器收到对网站的请求,它就会发送要在搜索者浏览器中组装的网站文件。
-
浏览器组装网页。浏览器现在已经从服务器接收到资源,但它仍然需要把它们放在一起并呈现网页,以便用户可以在他们的浏览器中看到它。当浏览器解析和组织所有网页资源时,它正在创建一个文档对象模型 (DOM)。当您在 Chrome 浏览器中的网页上右键单击并“检查元素”时,您可以看到 DOM(了解如何在其他浏览器中检查元素)。
-
浏览器发出最终请求。浏览器只会在所有页面的必要代码下载、解析和执行后显示一个网页,所以此时,如果浏览器需要任何额外的代码来显示您的网站,它会从您的服务器发出额外的请求.
-
网站出现在浏览器中。哇!毕竟,您的网站现在已经从代码转换(呈现)为您在浏览器中看到的内容。
现在你知道一个网站是如何出现在浏览器中,我们将重点关注哪些网站是由-换句话说,代码(编程语言)来构建这些网页。
最常见的三种是:
-
HTML – 网站内容(标题、正文内容等)
-
CSS – 网站的外观(颜色、字体等)
-
JavaScript - 它的行为方式(交互式、动态等)
此图片的灵感来自Alexis Sanders在JavaScript 和 SEO 中的精彩示例:让您的机器人体验与您的用户体验一样好
HTML:网站说什么
HTML 代表超文本标记语言,它是网站的支柱。标题、段落、列表和内容等元素都在 HTML 中定义。
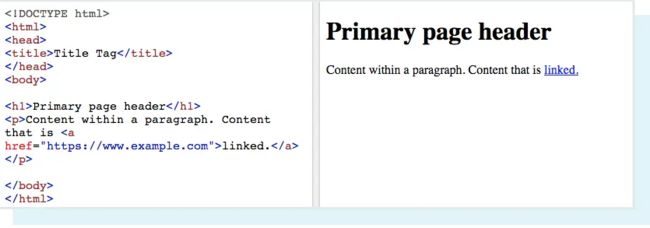
下面是一个网页示例及其对应的 HTML 的外观:
这是来自W3schools.com的屏幕截图,这是我们最喜欢学习和练习 HTML、CSS 和 JavaScript 的地方。HTML 对 SEO 来说很重要,因为它是他们创建或处理的任何页面的“幕后”。虽然您的 CMS 可能不要求您用 HTML 编写页面(例如:选择“超链接”将允许您创建链接而无需输入“a href=”),但这是您每次修改的内容当您对网页执行某些操作时,例如添加内容、更改内部链接的锚文本等。Google 会抓取这些 HTML 元素以确定您的文档与特定查询的相关性。换句话说,您的 HTML 中的内容对您的网页在 Google 自然搜索中的排名起着重要作用!
CSS:网站的外观
CSS 代表“级联样式表”,这就是使您的网页采用某些字体、颜色和布局的原因。创建 HTML 是为了描述内容,而不是为其设置样式,因此当 CSS 进入场景时,它改变了游戏规则。使用 CSS,可以“美化”网页,而无需将样式手动编码到每个页面的 HTML 中——这是一个繁琐的过程,尤其是对于大型网站。直到 2014 年,Google 的索引系统才开始将网页呈现得更像真正的浏览器,而不是纯文本浏览器。一种试图利用 Google 旧索引系统的黑帽 SEO 实践是通过 CSS 隐藏文本和链接,以操纵搜索引擎排名。这种“隐藏文本和链接”的做法违反了 Google 的质量指南。
SEO 尤其应该关心的 CSS 组件:
由于样式指令可以存在于外部样式表文件(CSS 文件)而不是页面的 HTML 中,因此它可以减少页面的代码量,减少文件传输大小并加快加载速度。浏览器仍然需要下载您的 CSS 文件等资源,因此压缩它们可以使您的网页加载速度更快,而页面速度是一个排名因素。让您的页面内容丰富而不是代码丰富,可以更好地索引您网站的内容。使用 CSS 隐藏链接和内容会使您的网站受到人工处罚并从 Google 的索引中删除。
JavaScript:网站的行为方式
在互联网的早期,网页是用 HTML 构建的。当 CSS 出现时,网页内容有能力呈现某种风格。当编程语言 JavaScript 出现时,网站现在不仅可以有结构和样式,而且可以是动态的。JavaScript 为非静态网页的创建开辟了很多机会。当有人尝试访问使用这种编程语言增强的页面时,该用户的浏览器将针对服务器返回的静态 HTML 执行 JavaScript,从而生成具有某种交互性的网页。你肯定见过 JavaScript 的实际应用——你可能不知道!这是因为 JavaScript 几乎可以对页面执行任何操作。例如,它可以创建一个弹出窗口,或者它可以请求第三方资源(如广告)显示在您的页面上。
客户端渲染与服务器端渲染
但是,JavaScript 可能会给 SEO 带来一些问题,因为搜索引擎不会像人类访问者那样查看 JavaScript。这是因为客户端与服务器端渲染。大多数 JavaScript 在客户端的浏览器中执行。另一方面,通过服务器端渲染,文件在服务器上执行,服务器将它们以完全渲染的状态发送到浏览器。对 SEO 至关重要的页面元素(例如文本、链接和标签)在客户端使用 JavaScript 加载,而不是在您的 HTML 中表示,在呈现它们之前从您的页面代码中不可见。这意味着搜索引擎爬虫不会看到您的 JavaScript 中的内容——至少在最初不会。Google 表示,只要您不阻止 Googlebot 抓取您的 JavaScript 文件,它们通常就能像浏览器一样呈现和理解您的网页,这意味着 Googlebot 应该看到与用户查看相同的内容他们浏览器中的网站。然而,由于客户端 JavaScript 的“第二波索引浪潮”,谷歌可能会错过某些只有在 JavaScript 执行后才可用的元素。
在 Googlebot 呈现您的网页的过程中,还有一些其他事情可能会出错,这可能会阻止 Google 了解您的 JavaScript 中包含的内容:您已阻止 Googlebot 使用 JavaScript 资源(例如:使用 robots.txt,就像我们在第 2 章中了解到的那样)您的服务器无法处理所有抓取您内容的请求,JavaScript 过于复杂或过时,Googlebot 无法理解,JavaScript 不会将内容“延迟加载”到页面中,直到爬虫完成页面并继续前进。
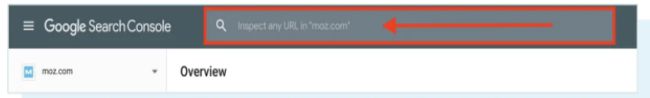
不用说,虽然 JavaScript 确实为网页创建提供了很多可能性,但如果您不小心,它也会对您的 SEO 产生一些严重的影响。值得庆幸的是,有一种方法可以检查 Google 是否看到与您的访问者相同的内容。要查看 Googlebot 如何查看您的网页,请使用 Google Search Console 的“网址检查”工具。只需将您页面的 URL 粘贴到 GSC 搜索栏中:
从这里,单击“测试实时 URL”。
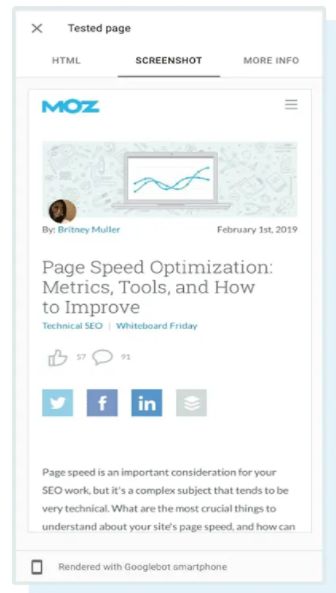
Googlebot 重新抓取您的网址后,点击“查看测试页面”以查看您的网页是如何被抓取和呈现的。
点击“HTML”旁边的“屏幕截图”标签会显示 Googlebot 智能手机如何呈现您的页面。
作为回报,您将看到 Googlebot 如何查看您的页面以及访问者(或您)如何查看页面。在“更多信息”选项卡中,Google 还会向您显示他们可能无法通过您输入的 URL 获得的任何资源的列表。了解网站的工作方式为我们接下来要讨论的内容奠定了良好的基础:技术优化可帮助 Google 更好地了解您网站上的页面。
搜索引擎如何理解网站
想象一下,搜索引擎爬虫正在扫描一篇关于如何烤蛋糕的 10,000 字的文章。您如何确定制作蛋糕的作者、食谱、配料或步骤?这就是模式标记的用武之地。它允许您为搜索引擎提供更具体的分类,以了解您页面上的信息类型。架构是一种标记或组织内容的方法,以便搜索引擎更好地了解网页上的某些元素。此代码为您的数据提供结构,这就是模式通常被称为“结构化数据”的原因。构建数据的过程通常称为“标记”,因为您正在使用组织代码标记您的内容。JSON-LD是 Google 的首选架构标记(于 2016 年 5 月发布),Bing 也支持它。要查看数千个可用架构标记的完整列表,请访问Schema.org或查看Google Developers 结构化数据简介,以获取有关如何实现结构化数据的更多信息。在实现最适合您的网页的结构化数据后,您可以使用 Google 的结构化数据测试工具测试您的标记。除了帮助像谷歌这样的机器人了解特定内容的内容之外,模式标记还可以启用特殊功能来伴随您在 SERP 中的页面。这些特殊功能被称为“丰富的片段”,您可能已经看过它们的实际应用。它们是这样的:
-
头条新闻轮播
-
评论明星
-
附加链接搜索框
-
食谱
请记住,使用结构化数据有助于提供丰富的代码段,但并不能保证。随着模式标记使用的增加,未来可能会添加其他类型的丰富片段。关于模式成功的一些最后建议:您可以在页面上使用多种类型的架构标记。但是,如果您标记了一个元素,例如产品,并且页面上列出了其他产品,则您还必须标记这些产品。不要标记访问者看不到的内容并遵循Google 的质量指南。例如,如果您向页面添加评论结构化标记,请确保这些评论在该页面上实际可见。
如果您有重复的页面,Google 会要求您使用结构化标记来标记每个重复的页面,而不仅仅是规范版本。提供原创和更新(如果适用)conten牛逼你的结构化数据的网页。结构化标记应该准确反映您的页面。尝试为您的内容使用最具体类型的架构标记。标记的评论不应由企业撰写。它们应该是来自实际客户的真正无偿商业评论。
通过规范化告诉搜索引擎您的首选页面
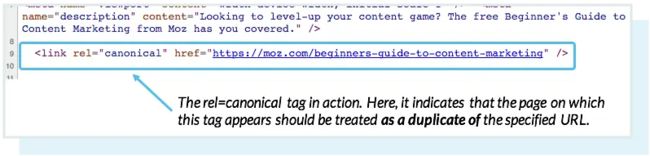
当 Google 在不同的网页上抓取相同的内容时,它有时不知道要在搜索结果中索引哪个页面。这就是发明 rel="canonical" 标签的原因:帮助搜索引擎更好地索引内容的首选版本,而不是所有重复内容。
rel="canonical" 标签允许您告诉搜索引擎一段内容的原始主版本位于何处。你本质上是在说,“嘿搜索引擎!不要索引这个;而是索引这个源页面。” 因此,如果您想重新发布一段内容,无论是完全修改还是略微修改,但又不想冒险创建重复的内容,那么规范标签就可以挽救这一天。
正确的规范化可确保您网站上的每个独特内容都只有一个 URL。为防止搜索引擎将单个页面的多个版本编入索引,Google 建议在您网站的每个页面上都有一个自引用规范标签。如果没有规范标签告诉 Google 您的网页的哪个版本是首选版本,“避免重复内容”是互联网的老生常谈,而且有充分的理由!谷歌希望用独特的、有价值的内容来奖励网站——而不是从其他来源获取并在多个页面上重复的内容。由于引擎希望提供最佳搜索者体验,他们很少会显示相同内容的多个版本,而是选择仅显示规范化版本,或者如果规范标签不存在,则选择他们认为最有可能是原始版本的版本。
正确的规范化可确保您网站上的每个独特内容都只有一个 URL。为防止搜索引擎将单个页面的多个版本编入索引,Google 建议在您网站的每个页面上都有一个自引用规范标签。如果没有规范标签告诉 Google 您的网页的哪个版本是首选版本,“避免重复内容”是互联网的老生常谈,而且有充分的理由!谷歌希望用独特的、有价值的内容来奖励网站——而不是从其他来源获取并在多个页面上重复的内容。由于引擎希望提供最佳搜索者体验,他们很少会显示相同内容的多个版本,而是选择仅显示规范化版本,或者如果规范标签不存在,则选择他们认为最有可能是原始版本的版本。
区分内容过滤和内容惩罚:
没有重复内容惩罚这样的事情。但是,您应该尽可能使用 rel="canonical" 标签来避免重复内容导致索引问题。当一个页面存在重复时,谷歌会选择一个规范的,并从搜索结果中过滤掉其他的。这并不意味着你受到了惩罚。这只是意味着 Google 只想显示您内容的一个版本。
由于排序和过滤选项,网站有多个重复页面也很常见。例如,在电子商务网站上,您可能有所谓的分面导航,允许访问者缩小产品范围以准确找到他们正在寻找的内容,例如“排序依据”功能,可对产品类别的结果重新排序页从最低到最高的价格。这可能会创建一个如下所示的 URL:example.com/mens-shirts?sort=price_ascending。添加更多分类/过滤选项,如颜色、尺寸、材料、品牌等,然后想想这将创建的主要产品类别页面的所有变体!
要了解有关不同类型重复内容的更多信息,Pete 博士的这篇文章有助于提炼出不同的细微差别。使用 MOZ PRO 让您的网站在技术上保持健康
Moz Pro 会自动抓取您的网站,并在新问题和紧急问题失控之前提醒您。从重复的内容到缺少规范再到 404 网址等等,Moz Pro 可以快速找到关键问题。试一试,亲眼看看:
用户如何与网站互动
在第 1 章中,我们说过,尽管 SEO 代表搜索引擎优化,但 SEO 与人有关,也与搜索引擎本身有关。那是因为搜索引擎的存在是为了为搜索者服务。这个目标有助于解释为什么 Google 的算法会奖励为搜索者提供最佳体验的网站,以及为什么一些网站尽管具有强大的反向链接配置文件等品质,但在搜索中可能表现不佳。
当我们了解是什么使他们的 Web 浏览体验最佳时,我们就可以创建这些体验以实现最佳搜索性能。确保为您的移动访问者提供积极的体验,由于当今所有网络流量的一半以上来自移动设备,因此可以肯定地说,您的网站应该易于移动访问者访问和导航。2015 年 4 月,谷歌推出了对其算法的更新,将在非移动友好页面上推广移动友好页面。那么,您如何确保您的网站适合移动设备使用?尽管可以通过三种主要方式为移动设备配置网站,但Google 建议使用响应式网页设计。
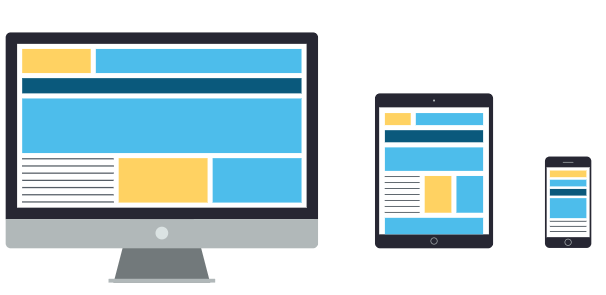
响应式设计
响应式网站旨在适合您的访问者使用的任何类型设备的屏幕。您可以使用 CSS 使网页“响应”设备大小。这是理想的,因为它可以防止访问者为了查看您页面上的内容而必须双击或双指缩放。不确定您的网页是否适合移动设备?您可以使用谷歌的移动友好测试来检查!
放大器
AMP 代表 Accelerated Mobile Pages,它用于以比非 AMP 交付快得多的速度向移动访问者交付内容。AMP 能够如此快速地交付内容,因为它从其缓存服务器(而不是原始站点)交付内容,并使用特殊的 AMP 版本的 HTML 和 JavaScript。
移动优先索引
截至 2018 年,谷歌开始将网站切换到移动优先索引。这一变化引发了移动友好和移动优先之间的一些混淆,因此消除歧义是有帮助的。通过移动优先索引,Google 会抓取您网页的移动版本并将其编入索引。使您的网站与移动屏幕兼容对用户和您的搜索性能都有好处,但移动优先索引的发生与移动友好无关。这引起了对移动版和桌面版之间缺乏同等性的网站的一些担忧,例如在其移动视图上显示不同的内容、导航、链接等。例如,具有不同链接的移动网站会改变 Googlebot(移动)抓取您的网站并将链接权益发送到您的其他页面的方式。
提高页面速度以减轻访问者的挫败感
谷歌希望为搜索者提供快速加载的内容。我们已经开始期待快速加载的结果,当我们没有得到它们时,我们会迅速回到 SERP 以寻找更好、更快的页面。这就是为什么页面速度是现场搜索引擎优化的一个重要方面。我们可以利用下面提到的工具来提高网页的速度。单击链接以了解有关每个链接的更多信息。
-
Google 的 PageSpeed Insights 工具和最佳实践文档
-
如何考虑速度工具
-
GTMetrix
-
Google 的移动网站速度和性能测试仪
-
谷歌灯塔
-
Chrome 开发者工具和教程
图像是页面缓慢的罪魁祸首之一!
正如第 4 章所讨论的,图像是网页加载缓慢的首要原因之一!除了图像压缩、优化图像替代文本、选择正确的图像格式和提交图像站点地图之外,还有其他技术方法可以优化向用户显示图像的速度和方式。改进图像传输的一些主要方法如下:
1. SRCSET:如何为每个设备提供最佳图像尺寸
SRCSET 属性允许您拥有图像的多个版本,然后指定在不同情况下应使用哪个版本。这段代码被添加到 标签(您的图像在 HTML 中的位置),以便为特定尺寸的设备提供独特的图像。这就像我们之前讨论的响应式设计的概念,除了图像!这不仅可以加快您的图片加载时间,而且还是一种通过为不同设备类型提供不同且最佳的图片来增强您的页面用户体验的独特方式。
2. 显示访客图片加载正在进行中,延迟加载
当您访问网页时,会发生延迟加载,并且在加载周围文本时会出现图像的模糊轻量版本或彩色框,而不是看到图像所在的空白区域。几秒钟后,图像以全分辨率清晰加载。流行的博客平台 Medium 在这方面做得很好。
该低分辨率版本最初加载,然后全高分辨率版本。这也有助于优化您的关键渲染路径!因此,当您正在下载所有其他页面资源时,您会显示一个低分辨率的预告图像,有助于告诉用户事情正在发生/正在加载。有关如何延迟加载图像的更多信息,请查看Google 的延迟加载指南。
通过压缩和捆绑文件来提高速度
页面速度审核通常会提出诸如“缩小资源”之类的建议,但这实际上意味着什么?缩小通过删除换行符和空格等内容以及尽可能缩写代码变量名称来压缩代码文件。
“捆绑”是您在提高页面速度方面会听到的另一个常用术语。捆绑的过程将一堆相同的编码语言文件合并为一个文件。例如,可以将一堆 JavaScript 文件放入一个更大的文件中,以减少浏览器的 JavaScript 文件数量。通过缩小和捆绑构建您的网页所需的文件,您将加速您的网站并减少您的 HTTP(文件)请求的数量。
改善国际观众的体验
针对来自多个国家/地区的受众的网站应熟悉国际 SEO最佳实践,以便提供最相关的体验。如果没有这些优化,国际访问者可能难以找到适合他们的网站版本。
网站国际化主要有两种方式:
以讲多种语言的人为目标的语言网站被视为多语言网站。这些网站应该添加一个叫做 hreflang 标签的东西,以向 Google 表明您的网页有另一种语言的副本。了解有关 hreflang 的更多信息。针对多个国家/地区的受众的国家/地区网站称为多区域网站,他们应该选择一种 URL 结构,以便轻松将其域或页面定位到特定国家/地区。这可以包括使用国家代码顶级域 (ccTLD),例如加拿大的“.ca”,或具有国家特定子文件夹的通用顶级域 (gTLD),例如“example.com/ca”加拿大。了解有关特定于区域设置的 URL 的更多信息。
您已经进行了研究、编写并针对搜索引擎和用户体验优化了您的网站。下一个 SEO 难题是一个大难题:建立权威,以便您的网页在搜索结果中排名靠前。继续,到第 6 章(链接建立和建立权限)!
探索章节:
第1章:搜索引擎优化101
第2章:搜索引擎的工作原理——抓取、索引和排名
第3章:关键词研究
第4章:现场优化
第5章:技术SEO
第6章:链接建立和建立权限
第7章:衡量、确定优先级和执行SEO
关注我的账号“常州姜东”,本站可能不是首发,原稿地址为:https://www.dingjianseo.com/seo/239.html 作者: