vue js element-ui el-form表单封装 二次封装
这是一个封装了表单组件的思想。它使用了Vue.js框架和Element UI库来创建可复用的表单组件。该组件接受props作为输入,包括表单的各种配置项和数据。根据配置项的不同,组件内部会生成对应的表单元素,如输入框、下拉框、单选框、复选框等。同时,组件还提供了上传附件和预览功能。
该封装思想的优点在于可以减少代码的冗余,提高代码的复用性和维护性。通过将表单的配置项和数据作为props进行输入,可以在使用组件的地方轻松定制表单的样式和行为,同时也可以方便地对表单的数据进行处理和提交。
总体来说,该封装思想利用了Vue.js的组件化和响应式原理,使得表单的开发和使用更加简洁高效。 新增 编辑 详细 通用 废话不多说直接上代码
form组件
{{ element.label }}
{{ city }}
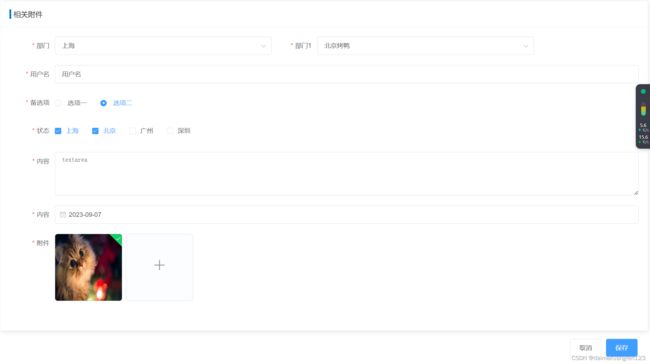
![]()
//引用
vabForm.js
export const rules = () => {
return [
{
field: 'id',
type: 'select',
label: '部门',
multiple:false,
placeholder: '请选择部门',
colWidth: 'el-col-10',
options: [
{
label: '部门一',
value: 90000,
},
{
label: '部门二',
value: 50000,
}
],
rules: [
{
required: true,
message: '请选择部门',
trigger: 'change'
},
]
},
{
field: 'id1',
type: 'select',
label: '部门1',
multiple:false,
placeholder: '请选择部门1',
colWidth: 'el-col-10',
options: [
{
label: '部门一1',
value: 2345678,
},
{
label: '部门二2',
value: 6543450,
}
],
rules: [
{
required: true,
message: '请选择部门',
trigger: 'change'
},
]
},
{
field: 'name',
label: '用户名',
placeholder: '请输入活动名称',
type: 'input',
maxLenght: 20,
colWidth: 'el-col-24',
rules: [
{ required: true, message: '请输入活动名称', trigger: ['blur', 'change'] },
]
},
{
field: 'radioId',
type: 'radio',
label: '备选项',
colWidth: 'el-col-24',
options: [
{
label: '选项一',
value: '1',
},
{
label: '选项二',
value: '2',
}
],
rules: [
{
required: true,
message: '请选择备选项',
trigger: 'blur'
},
]
},
{
field: 'checkboxId',
type: 'checkbox',
label: '状态',
colWidth: 'el-col-24',
cities: ['上海', '北京', '广州', '深圳'],
rules: [
{
required: true,
message: '请选择状态',
trigger: 'change'
},
]
},
{
field: 'textareaIner',
label: '内容',
placeholder: '请输入内容',
maxLenght: 300,
type: 'textarea',
rowsHeight: 4,
colWidth: 'el-col-24',
rules: [
{ required: true, message: '请输入内容', trigger: ['blur', 'change'] }
]
},
{
field: 'dateTime',
label: '内容',
placeholder: '请输入内容',
type: 'date',
pickerOptions: pickerOptions(),
colWidth: 'el-col-24',
rules: [
{ required: true, message: '请输入内容', trigger: 'blur' }
]
},
{
field: 'uploadList',
label: '附件',
headers: {},
action: '/action',
type: 'upload',
multiple: true,
colWidth: 'el-col-24',
rules: [
{ required: true, message: '请上传附件', trigger: ['blur', 'change'] },
callback()
]
},
]
}
function callback() {
return {
validator: function (rule, value, callback) {
console.log(rule, value);
if (value) {
callback()
}
}
}
}
function pickerOptions() {
return {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
}
}