elemeng-ui 中el-form 表单如何校验
elemeng-ui 中el-form 表单如何校验
在面对项目中大量的表单提交以及规则验证,Element-ui Form 表单是我们最好的帮手。
表单校验是注册环节中必不可少的操作,表单校验可以提醒用户填写数据规则以确保用户提交数据的有效性,也可以防止用户失误操作、填写错误数据或者恶意提交数据而占用服务器资源。
ElementUI 校验规则

ElementUI封装了组件el-form来收集、校验和提交数据,其中的rules属性就是用来做数据校验的。ElementUI提供了一些常用的表单验证规则,我们可以直接使用该规则来实现数据校验。rules根据rules给出的规则会对prop中的值进行校验,当不满足要求时会弹出message相应的提示信息。
自定义规则调用
ElementUI提供的表单验证规则是有限的,可能无法满足我们项目的需求,这时候就需要我们来定义验证规则。我们在data(){}中添加自定义的校验规则,然后在 data 的 return 中通过 validator 引用校验规则。data() {return{}}中定义的rules要 中的 :rules 属性值相同,rules中的对象userName要与与 中的prop属性值相同。

自定义校验规则
validate 是ElementUI 封装用于对整个表单进行验证的,参数是一个回调函数。该回调函数在校验结束后被调用,是否校验成功和未通过校验的字段。这个回调函数的原型为: function fn(rule,value,callback,source,options){},其中 rule 指向当前的规则对象,value是需要进行校验的值,callback是验证之后的执行回调,source是跟value的值一致的键值对象(可以忽略),options是个额外的配置选项(可选)。所以常见的函数定义如下,校验手机号码是否正确。

validate 校验
自定义校验方法是一个在校验结束后才会被调用回调函数,所以在提交表单的时候我们需要通过$refs来调用validate来继续自定义校验。自定义校验规则时必须保证每个分支都调用了callback方法,否则会导致el-form组件在使用validate方法时无法进入回调函数。调用validate()校验时需要prop属性绑定校验的字段名,否则无法校验v-model中绑定的值。

常用校验规则
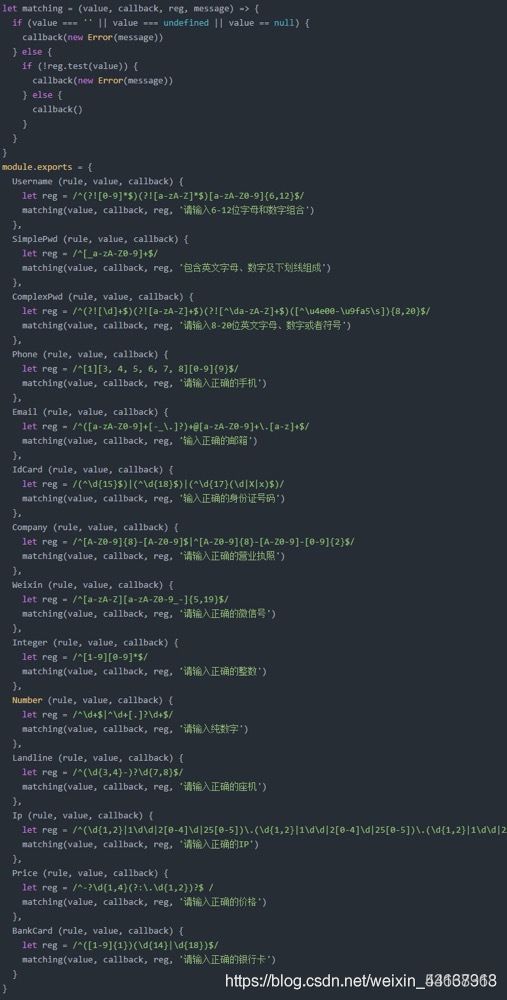
为了方便我们还是定义一个validation.js文件来专门定义常用的校验方法,然后导入validation.js进而使用。这里注意自定义rules时外层的message高于callback中的错误提示,所以自定义规则时建议外层勿定义message,可以用两个规则来校验内容。定义好之后在需要用到的地方直接 import 引入,然后在 rules 校验中加入即可。

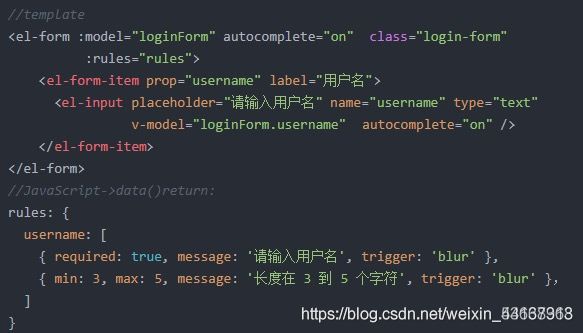
<template>
<el-form
:model="loginForm"
autocomplete="on"
class="login-form"
:rules="rules"
>
<el-form-item prop="username" label="用户名">
<el-input
placeholder="请输入用户名"
name="username"
type="text"
v-model="loginForm.username"
autocomplete="on"
/>
</el-form-item>
</el-form>
</template>
<script>
//JavaScript->
rules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]
}
//JavaScript
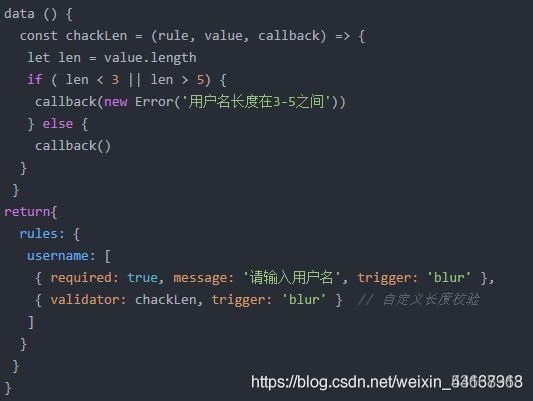
data(){
const chackLen = (rule, value, callback) => {
let len = value.length
if ( len < 3 || len > 5) {
callback(new Error('用户名长度在3-5之间'))
} else {
callback()
}
}
return{
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ validator: chackLen, trigger: 'blur' } // 自定义长度校验
]
} }
methods: {
onSubmit() {
this.$refs['rulesForm'].validate(valid => {
if (valid) {
//如果校验为真说明符合要求可以继续
}else{
//反正说明校验失败,返回对应的message
}
});
}
}
let matching = (value, callback, reg, message) => {
if (value === '' || value === undefined || value == null){
callback(new Error(message))
} else {
if (!reg.test(value)) {
callback(new Error(message))
} else {
callback()
}
}
}
module.exports = {
Username(rule, value, callback) {
let reg = /^(?![0-9]*$)(?![a-zA-Z]*$)[a-zA-Z0-9]{6,12}$/
matching(value, callback, reg, '请输入6-12位字母和数字组合')
}, SimplePwd(rule, value, callback) {
let reg = /^[_a-zA-Z0-9]+$/
matching(value, callback, reg, '包含英文字母、数字及下划线组成')
}, ComplexPwd(rule, value, callback) {
let reg = /^(?![\d]+$)(?![a-zA-Z]+$)(?![^\da-zA-Z]+$)([^\u4e00-\u9fa5\s]){8,20}$/
matching(value, callback, reg, '请输入8-20位英文字母、数字或者符号')
}, Phone(rule, value, callback) {
let reg = /^[1][3, 4, 5, 6, 7, 8][0-9]{9}$/
matching(value, callback, reg, '请输入正确的手机')
}, Email(rule, value, callback) {
let reg = /^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/
matching(value, callback, reg, '输入正确的邮箱')
}, IdCard(rule, value, callback) { let reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
matching(value, callback, reg, '输入正确的身份证号码') }, Company(rule, value, callback) {
let reg = /^[A-Z0-9]{8}-[A-Z0-9]$|^[A-Z0-9]{8}-[A-Z0-9]-[0-9]{2}$/
matching(value, callback, reg, '请输入正确的营业执照')
}, Weixin(rule, value, callback) {
let reg = /^[a-zA-Z][a-zA-Z0-9_-]{5,19}$/
matching(value, callback, reg, '请输入正确的微信号')
}, Integer(rule, value, callback) {
let reg = /^[1-9][0-9]*$/
matching(value, callback, reg, '请输入正确的整数')
}, Number(rule, value, callback) { let reg = /^\d+$|^\d+[.]?\d+$/
matching(value, callback, reg, '请输入纯数字') },
Landline(rule, value, callback) {
let reg = /^(\d{3,4}-)?\d{7,8}$/
matching(value, callback, reg, '请输入正确的座机')
},
Ip(rule, value, callback) {
let reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/
matching(value, callback, reg, '请输入正确的IP')
},
Price(rule, value, callback) { let reg = /^-?\d{1,4}(?:\.\d{1,2})?$ /
matching(value, callback, reg, '请输入正确的价格')
},
BankCard(rule, value, callback) {
let reg = /^([1-9]{1})(\d{14}|\d{18})$/
matching(value, callback, reg, '请输入正确的银行卡') }
}