尚硅谷 Vue2.0 + Vue3.0 入门到精通教程学习笔记 (三)
第三章:使用 Vue 脚手架
3.1 初识脚手架
3.1.1 说明
1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
2. 最新版本 5.x (尚硅谷教程里的是 4.x,另外现在官网 Vue CLI 处于维护模式)
3. 文档:https://cli.vuejs.org/zh/
3.1.2 具体步骤
- 第一步:全局安装 @vue/cli(仅第一次执行)
npm install -g @vue/cli- 第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx // xxx 是项目的名称,注意尽可能回避主流库的名字执行完后,会出现代码执行选择 Vue 的版本:分别是 Vue 2 和 Vue 3,以及自定义选择
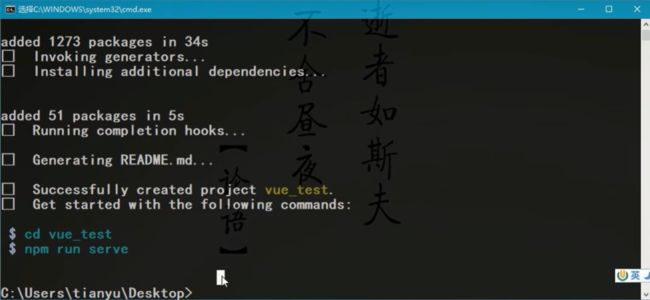
项目创建好会出现的界面是:
- 第三步:启动项目
npm run serve【注】
■ 在进行全局安装之前,必须要先配置 npm 淘宝镜像:
npm config set registry https://registry.npm.taobao.org/如果没配置好,会出现下载缓慢甚至中断的情况 !
■ 若全局安装过程出现以下情况,请以管理员身份运行 cmd (博主当时安装时就一直出现这个问题,后面以管理员身份运行 cmd ,才成功进行了全局安装)
■ Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpack 配置,请执行:
vue inspect > output.js
(上面的代码在 VSCode 终端上执行,其作用是把 Vue 脚手架默认的配置整理成 .js 文件)
■ 暂停项目的快捷键:Ctrl + C
3.1.3 分析脚手架(项目)的结构
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
- src/components/School.vue
学校名称:{{ name }}
学校地址:{{ address }}
- src/components/Student.vue
学生姓名:{{ name }}
学生年龄:{{ age }}
- src/App.vue

- src/main.js
/*
该文件是整个项目的入口文件
*/
// 引入vue
import Vue from 'vue'
// 引入APP,它是所有组件的父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
// 创建vue实例对象---vm
new Vue({
// el: '#app',
// 下面一行代码完成的功能是:将App组件放入容器中
render: h => h(App),
}).$mount('#app') // 等同于在12行代码下面放 el:'#app',
// })- public/index.html
<%= htmlWebpackPlugin.options.title %>
效果:
3.1.4 render 函数
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
// render函数完成了这个功能:将App组件放入容器中
// 简写形式
render: h => h(App),
}).$mount('#app') // 相当于(el:'#app')
// 完整形式
// render(createElement){
// return createElement(App)
// }
/* --------------------------------------------*/
/* new Vue({
el:'#app'
// render函数完成了这个功能:将App组件放入容器中
// 简写形式
render: h => h(App),
})
// 完整形式
// render(createElement){
// return createElement(App)
// }
*/
总结:
关于不同版本的 Vue
1. vue.js 与 vue.runtime.xxx.js 的区别:
(1). vue.js 是完整版的 Vue,包含:核心功能+模板解析器。
(2). vue.runtime.xxx.js 是运行版的 Vue,只包含:核心功能;没有模板解析器。
2. 因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用 render 函数接收到的 createElement 函数去指定具体内容。
3.1.5 修改默认配置
vue.config.js是一个可选的配置文件,如果项目的 (和package.json同级的) 根目录中存在这个文件,那么它会被@vue/cli-service自动加载。也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵照 JSON 的格式。- 使用 vue inspect > output.js 可以查看到 vue 脚手架的默认配置。
- 使用 vue.config.js 可以对脚手架进行个性化定制,详情见:配置参考 | Vue CLI。
vue.config.js:↓ ↓ ↓
module.exports ={ // →CommonJS 是 node.js 默认的模块化方案
pages: {
index: {
// page 的入口
entry: 'src/main.js',
},
/* 当使用只有入口的字符串格式时,
模板会被推导为 `public/subpage.html`
并且如果找不到的话,就回退到 `public/index.html`。
输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
*/
},
lintOnSave: false // 关闭语法检查
}【注】若修改了 vue.config.js ,终端必须重新 npm run serve !!!
3.2 ref 属性
- src/main.js
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})- src/components/School.vue
学校名称:{{name}}
学校地址:{{address}}
- src/App.vue
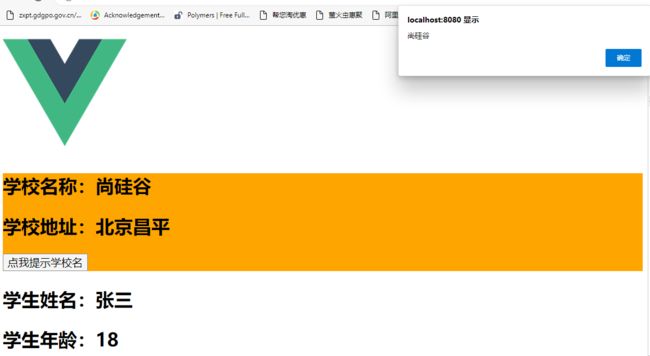
效果:
总结:
ref 属性
1. 被用来给元素或子组件注册引用信息(id 的替代者)
2. 应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上是组件实例对象(vc)
3. 使用方式:
♦ 打标识:……
或
♦ 获取:this.$refs.xxx
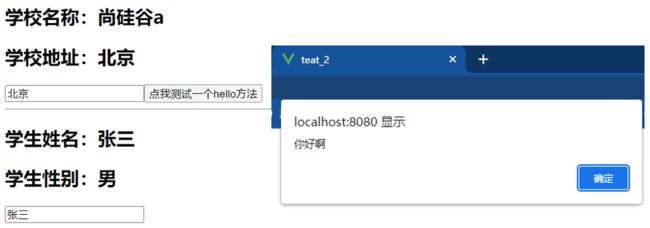
3.3 props 配置项
- src/components/Student.vue
{{msg}}
学生姓名:{{name}}
学生性别:{{sex}}
学生年龄:{{myAge+1}}
- src/App.vue
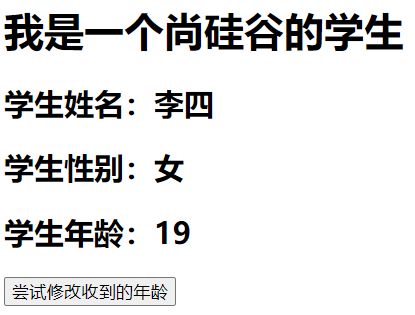
效果:
总结:
props 配置项:
1. 功能:让组件接收外部传过来的数据
2. 传递数据:
3. 接收数据:
◑ 第一种方式(只接收):props:['name']
◑ 第二种方式(限制类型):props:{name:String}
◑ 第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}【备注】props 是只读的,Vue 底层会监测你对 props 的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制 props 的内容到 data 中一份,然后去修改 data 中的数据。
3.4 mixin 混入
局部混入
- src/mixin.js
export const hunhe = {
methods: {
showName() {
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}- src/main.js
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})- src/components/School.vue
学校名称:{{name}}
学校地址:{{address}}
-
src/components/Student.vue
学生姓名:{{name}}
学生性别:{{sex}}
- src/App.vue
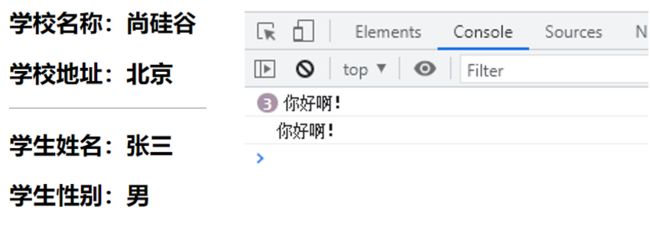
效果:
全局混入
除 App.vue 和 mixin.js 不变,其他稍作修改:
- src/main.js
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
import {hunhe} from './mixin'
// 关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe) // 所有的 vm 和 vc 都会得到 hunhe
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})- src/components/School.vue
学校名称:{{ name }}
学校地址:{{ address }}
- src/components/Student.vue
学生姓名:{{ name }}
学生性别:{{ sex }}
效果:
总结:
mixin (混入)
1. 功能:可以把多个组件共用的配置提取成一个混入对象
2. 使用方式:
○ 第一步定义混合:
{
data(){....},
methods:{....}
....
}○ 第二步使用混入:
▶ 全局混入:Vue.mixin(xxx)
▶ 局部混入:mixins:['xxx']
3. 备注:
○ 组件和混入对象存在同名选项冲突时,以组件为主
○ 同名生命周期钩子将合并为一个数组,不以谁为主,都将被调用。
- src/mixin.js
export const hunhe = {
data() {
return {
x:100,
y:200
}
},
methods: {
showName() {
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
console.log(this.$data);
},
}- src/components/School.vue
学校名称:{{ name }}
学校地址:{{ address }}
效果:
3.5 插件
- src/main.js
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 引入插件
import plugins from "./plugins"
// 关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件
Vue.use(plugins)
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})- src/plugin.js
export default {
install(Vue) {
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
//定义全局指令
Vue.directive('fbind', {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = () => { alert('你好啊') }
}
}- src/App.vue
- src/components/School.vue
学校名称:{{name | mySlice}}
学校地址:{{address}}
- src/components/Student.vue
学生姓名:{{name}}
学生性别:{{sex}}
效果:
总结:
插件:
1. 功能:用于增强 Vue
2. 本质:包含 install() 方法的一个对象,install 的第一个参数是 Vue,第二个以后的参数是插件使用者传递的数据。
3. 一个插件可以是一个拥有 install() 方法的对象,也可以直接是一个安装函数本身
4. 定义插件:
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}4. 使用插件:Vue.use()
3.6 scoped 样式
src/components/School.vue
学校名称:{{name}}
学校地址:{{address}}
- src/components/Student.vue
学生姓名:{{name}}
学生性别:{{sex}}
- src/App.vue
你好啊
效果:
总结:
scoped 样式
1. 作用:让样式在局部生效,防止冲突。
2. 写法:
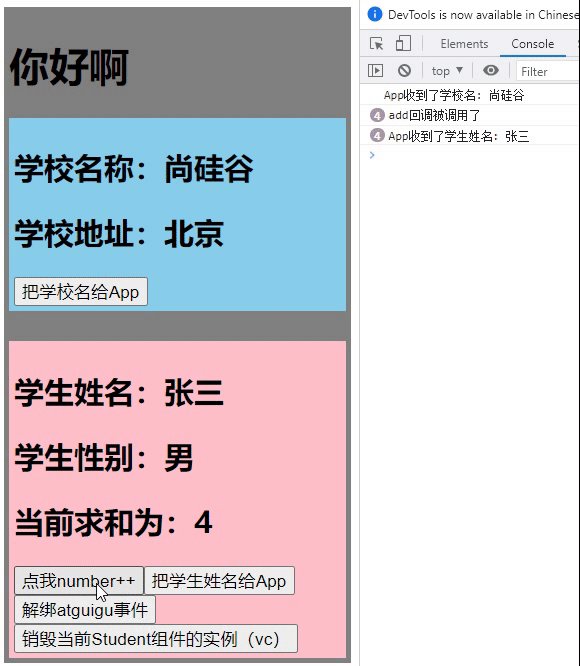
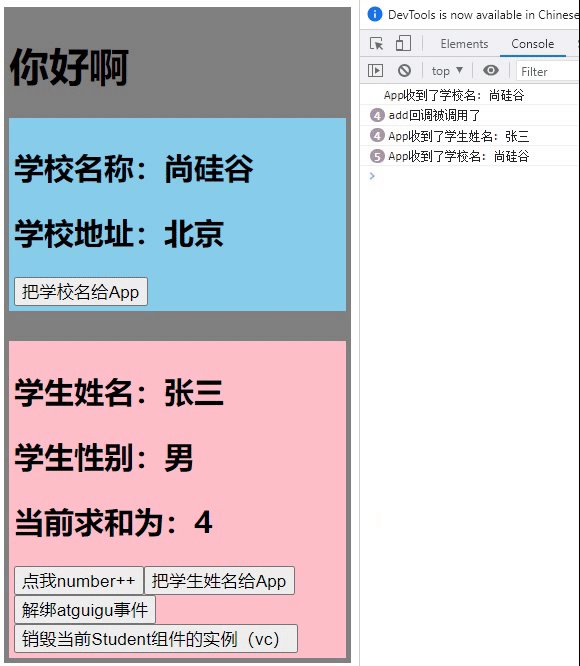
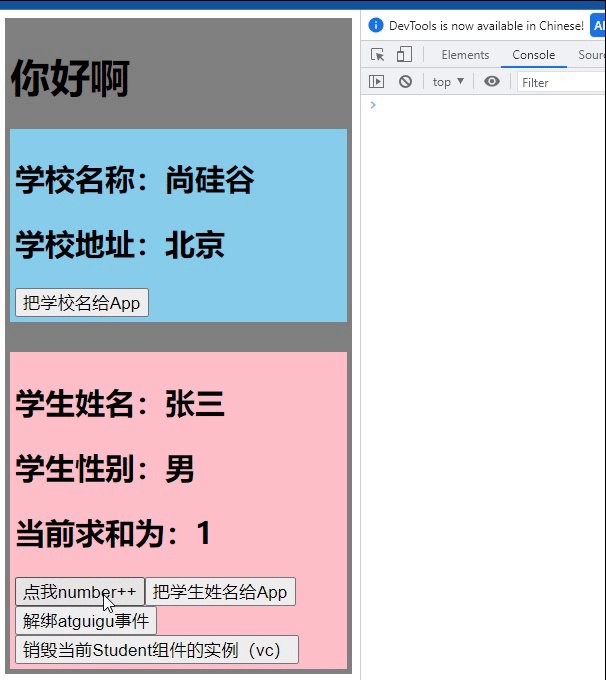
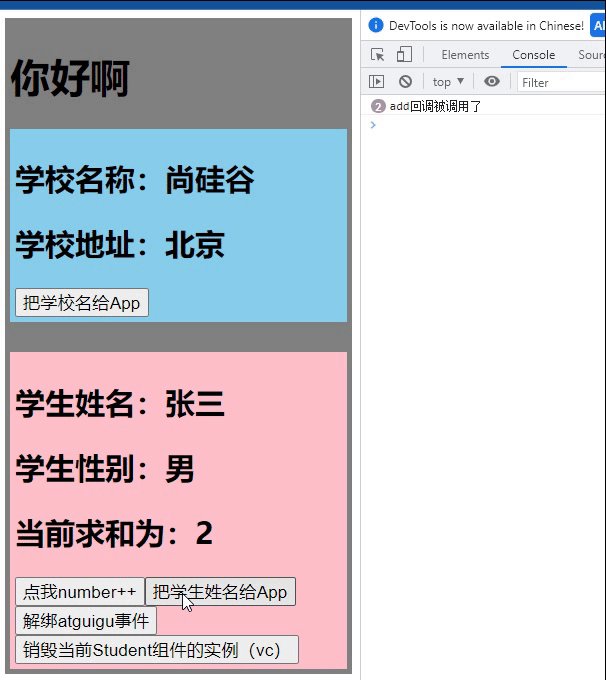
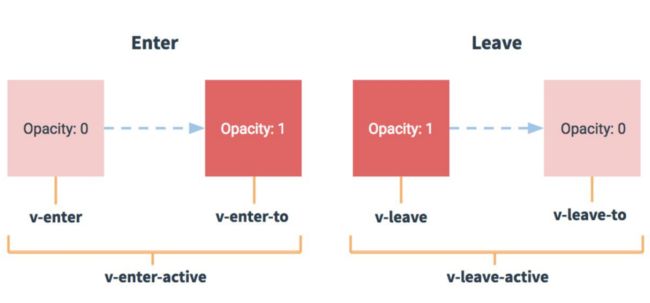
效果: 总结: 1. 组件化编码流程: ● 拆分静态组件:组件要按照功能点拆分,命名不要与 html 元素冲突。 ● 实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用: ○ 一个组件在用:放在组件自身即可。 ○ 一些组件在用:放在他们共同的父组件上(状态提升 ) 2. props 适用于: ● 父组件 ==> 子组件 通信 ● 组件 ==> 父组件 通信(要求父先给子一个函数) 3. 使用 v-model 时要切记:v-model 绑定的值不能是 props 传过来的值,因为 props 是不可以修改的! 4. props 传过来的若是对象类型的值,修改对象中的属性时 Vue 不会报错,但不推荐这样做。 效果: 总结: webStorage 1. 存储内容大小一般支持5MB左右(不同浏览器可能还不一样) 2. 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。 3. 相关 API: ● xxxxxStorage.setItem('key', 'value'):该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 ● xxxxxStorage.getItem('person'):该方法接受一个键名作为参数,返回键名对应的值。 ● xxxxxStorage.removeItem('key'): 该方法接受一个键名作为参数,并把该键名从存储中删除。 ● xxxxxStorage.clear():该方法会清空存储中的所有数据。 4. 备注: ① SessionStorage 存储的内容会随着浏览器窗口关闭而消失。 ② LocalStorage 存储的内容,需要手动清除才会消失。 ③ xxxxxStorage.getItem(xxx) 如果 xxx 对应的 value 获取不到,那么 getItem 的返回值是 null。 ④ JSON.parse(null) 的结果依然是 null。 利用本地存储优化 Todolist 案例 修改 App.vue 文件 : 效果: 3.9.2 解绑 App.vue 和 School.vue 不变,修改 Student.vue 效果: 【注】-------- 销毁 vc (子组件)实例 和销毁 vm (根组件)的效果 以 Student.vue 为例,先销毁 vc,修改 Student.vue 代码 效果: 这里原生的 DOM 事件(number++)也不能调用了 ,原因是 vue.js 版本的问题 再看看销毁 vm 效果如何: 修改 main.js 效果: 总结: 组件的自定义事件 1. 一种组件间通信的方式,适用于:子组件 ===> 父组件 2. 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在 A 中)。 3. 绑定自定义事件: ● 第一种方式,在父组件中: ● 第二种方式,在父组件中: ● 若想让自定义事件只能触发一次,可以使用 once 修饰符,或 $once 方法。 4. 触发自定义事件:this.$emit('atguigu',数据) 5. 解绑自定义事件 this.$off('atguigu') 6. 组件上也可以绑定原生 DOM 事件,需要使用 native 修饰符。 7. 注意:通过 this.$refs.xxx.$on('atguigu',回调) 绑定自定义事件时,回调 要么配置在 methods 中,要么用箭头函数 ,否则 this 指向会出问题! 效果: 效果: 总结: 全局事件总线(GlobalEventBus) 1. 一种组件间通信的方式,适用于任意组件间通信 。 2. 安装全局事件总线: 3. 使用事件总线: 4. 最好在 beforeDestroy 钩子中,用 $off 去解绑当前组件所用到的事件。 【注】 ● 所有组件实例对象的原型对象的原型对象就是 Vue 的原型对象 ◇ 所有组件对象都能看到 Vue 原型对象上的属性和方法。 ◇ Vue.prototype.$bus = new Vue(), 所有的组件对象都能看到 $bus 这个属性对象。 ● 全局事件总线: ① 包含事件处理相关方法的对象(只有一个) ② 所有的组件都可以得到 效果: 总结: 消息订阅与发布(pubsub) 1. 一种组件间通信的方式,适用于任意组件间通信。在线文档:https://github.com/mroderick/PubSubJS 2. 使用步骤: ① 安装 pubsub:npm i pubsub-js ② 引入:import pubsub from 'pubsub-js' ③ 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。 4. 提供数据:pubsub.publish('xxx',数据) 5. 最好在 beforeDestroy 钩子中,用 PubSub.unsubscribe(pid) 去取消订阅。 【注】----【相关语法】 □ import PubSub from 'pubsub-js' // 引入 □ PubSub.subscribe(‘msgName’, functon(msgName, data){}) □ PubSub.publish(‘msgName’, data) // 发布消息, 触发订阅的回调函数调用 □ PubSub.unsubscribe(token) // 取消消息的订阅 使用 效果: 总结: $nextTick : 1. 语法:this.$nextTick(回调函数) 2. 作用:在下一次 DOM 更新结束后执行其指定的回调。 3. 什么时候用:当改变数据后,要基于更新后的新 DOM 进行某些操作时,要在 nextTick 所指定的回调函数中执行。 效果: 总结: Vue 封装的过渡与动画 : 1. 作用:在插入、更新或移除 DOM 元素时,在合适的时候给元素添加样式类名。 2. 图示: 3. 写法: ● 准备好样式: ▲ 元素进入的样式: ① v-enter:进入的起点 ② v-enter-active:进入过程中 ③ v-enter-to:进入的终点 ▲ 元素离开的样式: ① v-leave:离开的起点 ② v-leave-active:离开过程中 ③ v-leave-to:离开的终点 ● 使用 定义 class 样式 ▼指定过渡样式: transition ▼指定隐藏时的样式: opacity/其它 ● 备注:若有多个元素需要过渡,则需要使用: 效果: ★★★ 欢迎批评指正!!! 参考:http://t.csdn.cn/HDN6n
3.8 浏览器本地存储
localStorage
sessionStorage
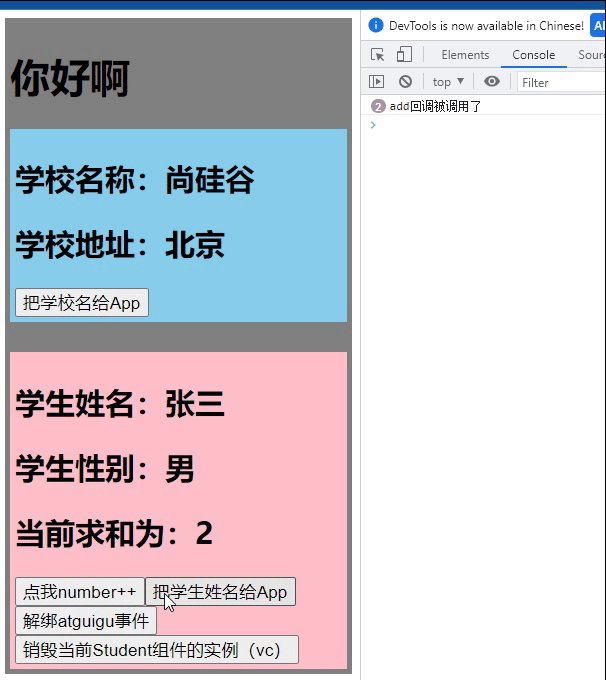
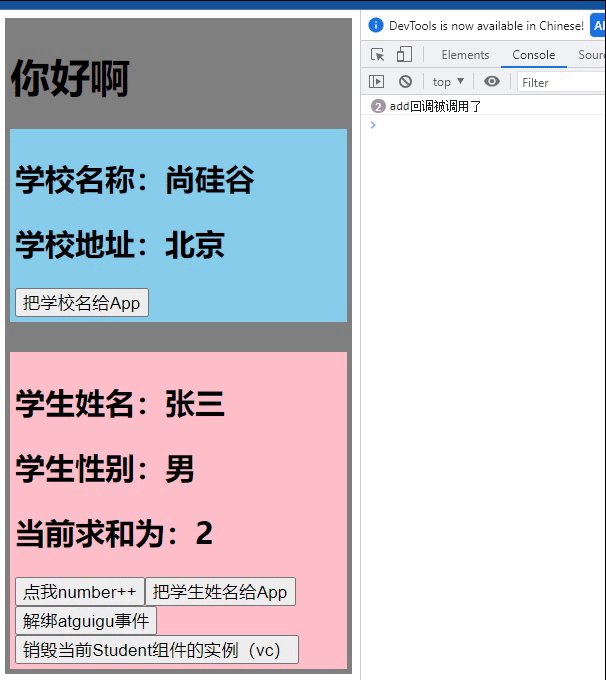
3.9 Vue 组件中的自定义事件
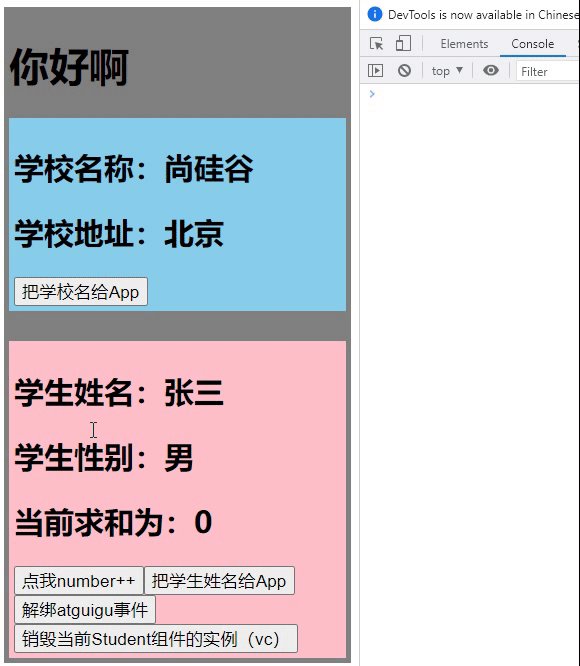
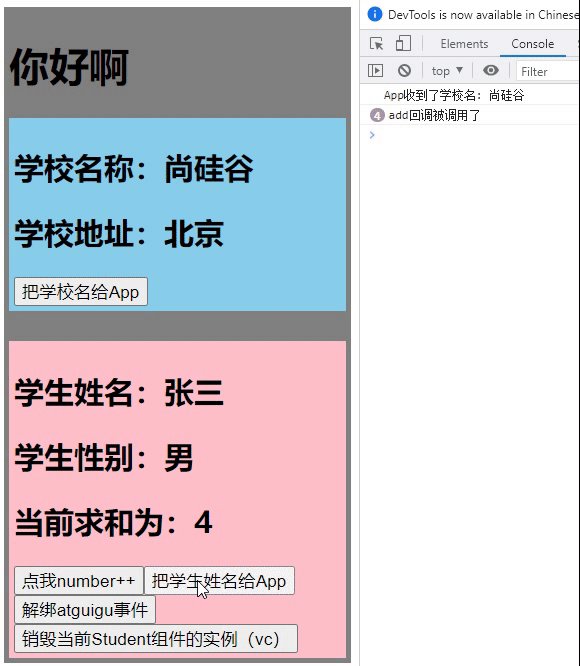
3.9.1 绑定
{{ msg }}
学校名称:{{name}}
学校地址:{{address}}
学生姓名:{{ name }}
学生性别:{{ sex }}
当前求和为:{{ number }}
学生姓名:{{ name }}
学生性别:{{ sex }}
当前求和为:{{ number }}
学生姓名:{{ name }}
学生性别:{{ sex }}
当前求和为:{{ number }}
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
mounted() {
setTimeout(() => {
this.$destroy()
},3000)
},
})3.9.3 TodoList 案例___自定义事件
3.10 全局事件总线(GlobalEventBus)
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
Vue.prototype.x = { a: 1, b: 2 }
//创建vm
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
}
})
{{msg}}
学校名称:{{ name }}
学校地址:{{ address }}
学生姓名:{{ name }}
学生性别:{{ sex }}
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus 就是当前应用的 vm
},
......
})
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}
TodoList 事件总线
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})
3.11 消息订阅与发布
{{msg}}
学校名称:{{ name }}
学校地址:{{ address }}
学生姓名:{{ name }}
学生性别:{{ sex }}
methods(){
demo(data){......}
}
......
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息
}利用消息订阅与发布优化 TodoList 案例
3.12 $nextTick
$nextTick(回调函数)可以将回调延迟到下次 DOM 更新循环之后执行$nextTick 优化 TodoList案例:
3.13 Vue封装的过渡与动画
你好啊!
你好啊!
尚硅谷!
你好啊!
尚硅谷!
你好啊!
TodoList 案例动画效果