微信小程序(组件---基础内容组件)
基础内容组件
1. icon图标组件
组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)

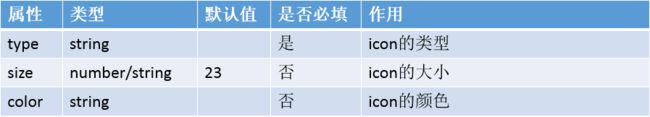
icon图标组件type类型参数

案例:
success:
success_no_circle:
info:
warn:
waiting:
cancel:
download:
search:
clear:
size/color/success
2.progress进度条组件
组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)
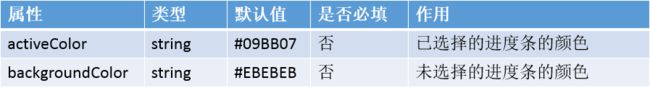
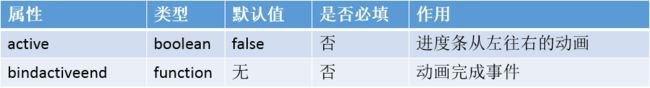
基础展示属性:

案例:
pro(){
wx.showToast({
title: '加载完成',
})
},
3.text文本组件
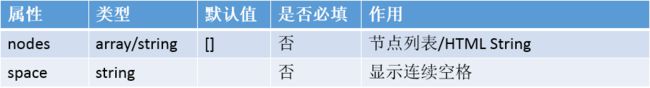
基础属性:

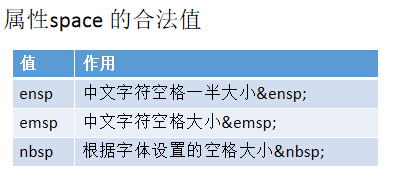
属性space 的合法值:

![]()
添加该属性后,文本可以全选或者选择性复制。
注意:主要添加该属性,不管是设置为true还是false,都会生效。
![]()
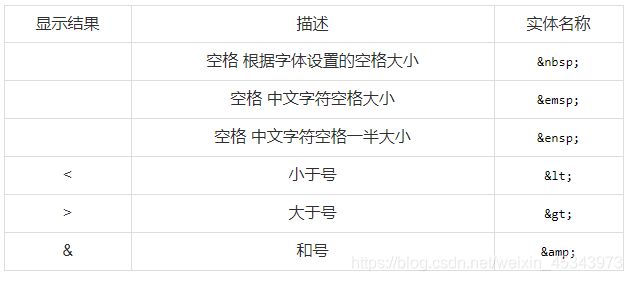
decode 可解析的字符实体:

注意:
①space是针对文本中的空格符号
②decode是针对文本中存在的字符实体。
案例:
我是文本1
我是文本2
我 是 文 本3
我 是 文 本3
我 是 文 本3
<>&
拓展:富文本编辑器


正式讲解之前,首先要明确一点,所有的后台编辑器在编辑完毕后,点击发布时,都是将编辑器的代码段拼接到前台页面展示。
例如富文本编辑器UE(UEditor)和UM(UeditorMINI),在后台编辑完毕后,发布时,都是将编辑器中的内容转为html然后拼接显示到前台页面。同理,小程序后台利用富文本编辑器发布文章时,需要在小程序页面正常展示。
所以小程序页面需要能够解析html标签
5.rich-text 富文本组件
前言:如果想在页面展示html相关语法标签样式,怎么展示?
首先直接写下ul>li试下:
案例:
- 第一行
- 第二行
- 第三行
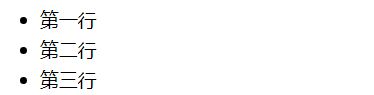
渲染结果:
![]()
验证后发现,小程序无法正常显示html的ul标签元素,这里就需要用到rich-text富文本组件
案例:
data: {
nodes: `
- 第一行
- 第二行
- 第三行
`
},
渲染结果:

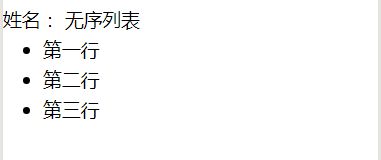
案例改写:接下来对nodes的html字符串做改动
data: {
nodes: `
姓名:
无序列表
- 第一行
- 第二行
- 第三行
`
},
渲染结果:

分析:验证后发现input解析失败,即富文本组件不支持解析input输入框
原因:富文本组件rich-text只支持受信任的HTML节点及属性


nodes属性:
现支持两种节点,通过type来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的HTML节点 元素节点:type = node

文本节点:type = text

受信任的HTML节点及属性
全局支持class和style属性,不支持id属性
受信任HTML节点:a、abbr、address、article、aside、b、bdi、bdo、big、blockquote、br、caption、center、cite、code、col、colgroup、dd、div、dl、dt、em、footer、h1-h6、header、hr、img(属性alt,src,height,width)、li、ol、p、span、table相关、ul
nodes类型为array
![]()
nodesArray:[{
type:'node',
name:'div',
attrs:{
class:'demo',
style:'line-height:60px;color:#ff5857;'
},
children:[{
type:'text',
text:'Hello World'
}]
}]
nodesArray:[{
type:'node',
name:'ul',
attrs:{
class:'demo',
style:'line-height:60px;color:#ff5857;'
},
children:[{
type:'node',
name:'li',
children:[{
type:'text',
text:'Hello World'
}]
}]
}]
nodesArray:[{
type:'node',
name:'ul',
attrs:{
class:'demo',
style:'color:#ff5857;'
},
children:[{
type:'node',
name:'li',
children:[{
type:'text',
text:'第一行Hello World'
}]
},{
type:'node',
name:'li',
children:[{
type:'text',
text:'第二行Hello World'
}]
}]
}]