鸿蒙初体验 | 鸿蒙应用开发体验(JAVA)【最详细教程】
在6月2号华为正式发布鸿蒙系统,关于鸿蒙系统的介绍相信大家都看过很多讲解了,在这里我就不多做赘述了,如果有还没了解的可以去官网了解一下官方的介绍,连接我就放下面了。
https://www.harmonyos.com/cn/develop
今天我们就带着大家一起体验一下鸿蒙系统的应用开发体验。
一、工具准备
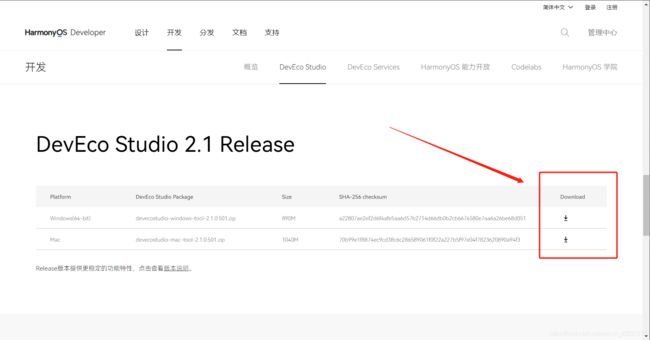
首先我们可以先下载华为官方的IDE
HUAWEI DevEcoStudio下载
注意:DevEco Studio安装完以后需要重启电脑哦!更新也一样需要
二、新建项目
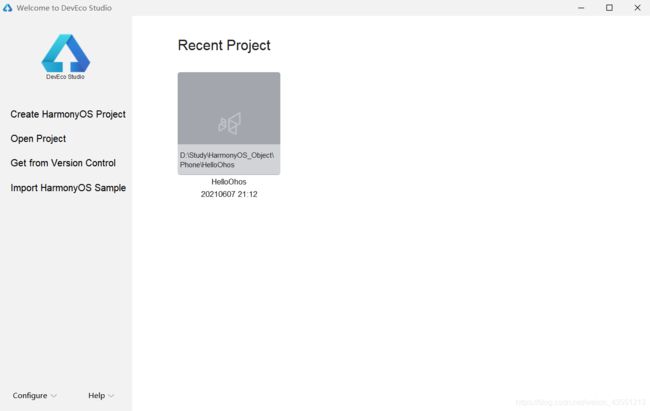
打开软件以后我们点击【Greate HarmonyOS Project】

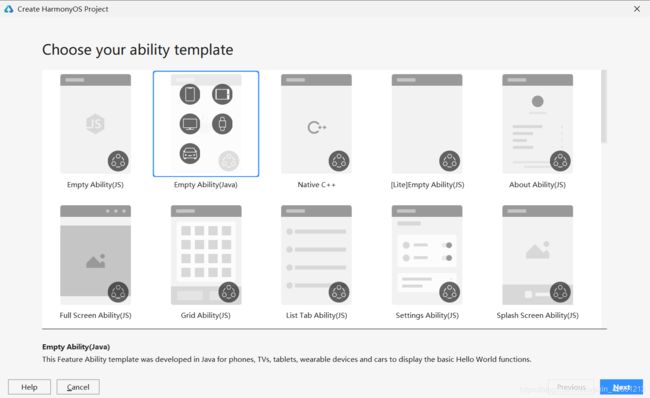
接着我们选择我们需要的模板就可以了,这里我们选择【Empty Ability(Java)】,然后点击【Next】
鸿蒙系统是支持Java,JS,C++等多种语言开发的
但需要注意的是,我们还需要选择应用的【Project Type】和【Device Type】,这里我们选择【Application】和【Phone】
点击【Finish】,接着就等待加载完成就可以正式开始我们的应用开发啦!

三、模拟器准备
DevEco Studio应用的调试可以使用华为官方的远程模拟器也可以是真机调试。
由于真机调试需要申请签名,我还没来得及申请,故此处先略过,以后有机会再说。
使用华为官方的远程模拟器也是需要申请的,下面我们就说一下怎么申请。
我们打开DevEco Studio之后点击上方的【Tool】-- 【Device Manager】

之后我们就会看到下面的页面,点击【Remote Emulator】

接着点击【Login】,我们就会跳转到网页上

如果你用的是华为手机,那么你可以直接扫码登录。如果不是,那么你还需要注册一个华为账号。接着登录我们自己的账号即可。

这里由于我之前登录过,所以我出现的页面是这样的。

登录上去之后你就可以申请【个人认证】了,其实就是实名认证,具体操作按照官方提示来就可以了,但一定要保证照片清晰【因为我就因为这个被驳回一次了】。
.
当然,你也可以在手机上安装华为官方的【开发者联盟】APP,在上面也是可以申请的,也可以省去了手机照片传到电脑的步骤,而且也方便以后应用管理。
.
申请一般两天就会有结果了!
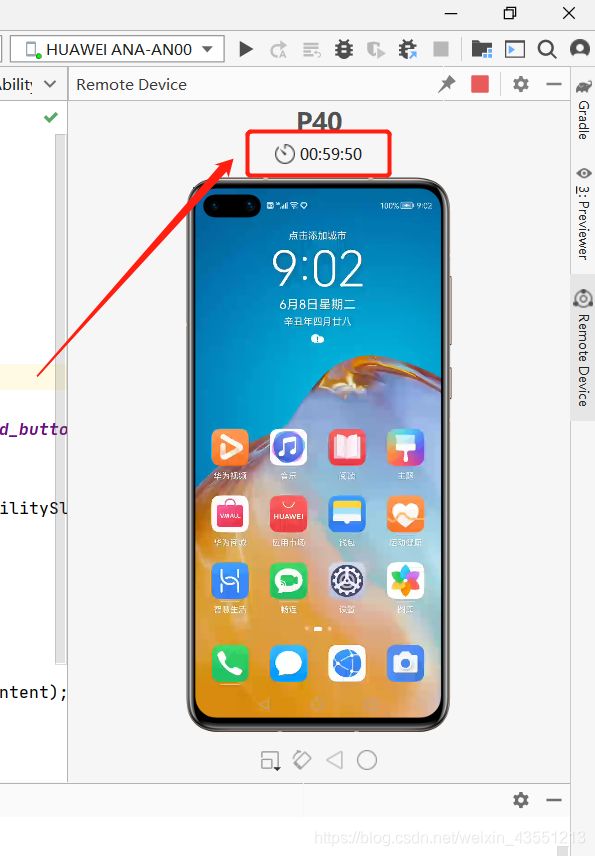
登录成功后原先的页面就会变成这样,点击右侧的绿色按钮即可启动模拟器了。
注意:模拟器上方会有一小时的倒计时,倒计时结束后模拟器需要重启。
四、应用开发
接着依次打开【entry】-- 【src】–【mian】–【resource】–【base】–【graphic】在graphic文件夹上单击右键选择【New】–【Graphic Resource File】,创建 background_button.xml 文件。
background_button.xml代码如下:
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"/>
<solid
ohos:color="#007DFF"/>
shape>
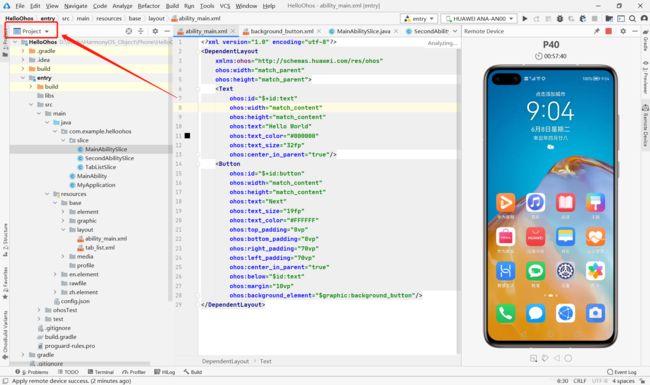
接着依次打开【entry】-- 【src】–【mian】–【resource】–【base】–【layout】下的 ability_main.xml
ability_main.xml代码如下:
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Hello World"
ohos:text_color="#000000"
ohos:text_size="32fp"
ohos:center_in_parent="true"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Next"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"
ohos:background_element="$graphic:background_button"/>
DependentLayout>
接着依次打开【entry】-- 【src】–【mian】–【java】–【com】–【example】–【helloohos】–【slice】,在slice文件夹上单击右键选择【New】–【Java Class】,创建一个 SecondAbilitySlice.java 文件
SecondAbilitySlice.java代码如下:
package com.example.helloohos.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Button;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.DependentLayout.LayoutConfig;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局宽高
myLayout.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
myLayout.setHeight(DependentLayout.LayoutConfig.MATCH_PARENT);
// 设置布局背景为白色
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(background);
Button button = new Button(this);
button.setText("Click Me Go Back To Home");
button.setWidth(LayoutConfig.MATCH_PARENT);
button.setPadding(30,5,30,5);
button.setTextSize(50);
button.setTextColor(Color.WHITE);
ShapeElement btn_bgc = new ShapeElement();
btn_bgc.setRgbColor(new RgbColor(0, 125, 255));
btn_bgc.setCornerRadius(100);
button.setBackground(btn_bgc);
DependentLayout.LayoutConfig btnConfig = new DependentLayout.LayoutConfig(LayoutConfig.MATCH_CONTENT, LayoutConfig.MATCH_CONTENT);
btnConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
button.setLayoutConfig(btnConfig);
myLayout.addComponent(button);
super.setUIContent(myLayout);
button.setClickedListener(listener -> present(new MainAbilitySlice(), new Intent()));
}
}
接着依次打开【entry】-- 【src】–【mian】–【java】–【com】–【example】–【helloohos】–【slice】下的 MainAbilityslice.java 文件
MainAbilityslice.java代码如下:
package com.example.helloohos.slice;
import com.example.helloohos.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 添加一个按钮
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 点击按钮跳转至第二个页面
button.setClickedListener(listener -> present(new SecondAbilitySlice(), new Intent()));
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
最后就是把程序运行到模拟器上了。
此文章重点在于跟大家一起体验一下鸿蒙应用开发,具体代码就不过多描述了。有兴趣可以去看看官方的API文档即可。
最终的效果就是第一个页面有一个文本和一个按钮,点击按钮会跳转到第二个页面。
第二个页面有一个按钮,点击按钮会返回到第一个页面。
注意:由于模拟器是远程模拟器,所以运行起来并不是很流畅【也不知道是不是跟网络流畅有关,在我电脑上是稍微有一点卡顿的】
肝了一个多小时,终于结束了,拜拜!我们下次再见!