初始化脚手架+ref属性+props配置+mixin混入+插件+scoped样式+组件化编码流程+Todo-list案例+浏览器本地存储+TodoList本地存储
- 1 初始化脚手架
- 2 ref属性
- 3 props配置
- 4 mixin混入
- 5 插件
- 6 scoped样式
- 7 组件化编码流程(通用)
- 8 Todo-list案例
-
- 8.1 App.vue代码
- 8.2 MyHeader.vue代码
- 8.3 MyList.vue代码
- 8.4 MyItem.vue代码
- 8.5 MyFooter.vue代码
- 8.6 TodoList案例总结
- 9 浏览器本地存储
- 10 TodoList本地存储
1 初始化脚手架
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- Vue脚手架官方文档:https://cli.vuejs.org/zh/
- 安装脚手架步骤:
1> 安装node.js,安装完成后可使用npm -v检验是否安装成功
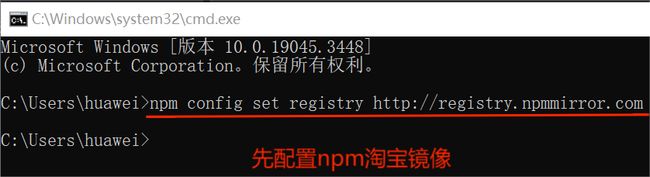
2> 配置npm淘宝镜像npm config set registry http://registry.npmmirror.com

3> (仅第一次执行):全局安装@vue/cli
在命令行中运行命令npm install -g @vue/cli
等待安装完成,重新打开cmd,输入vue,发现不报错了
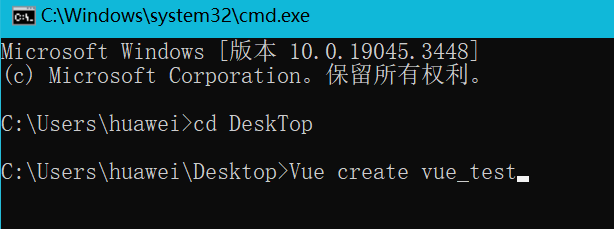
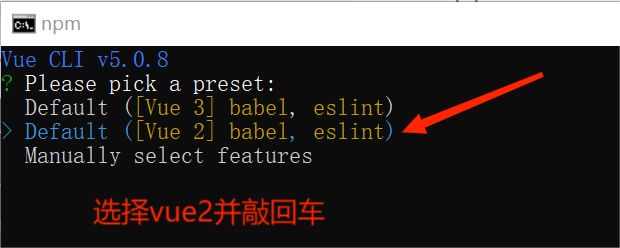
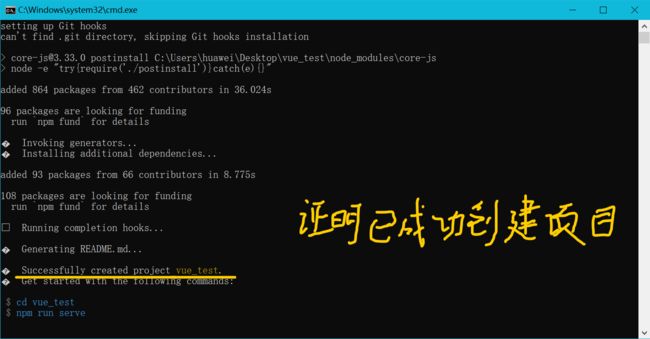
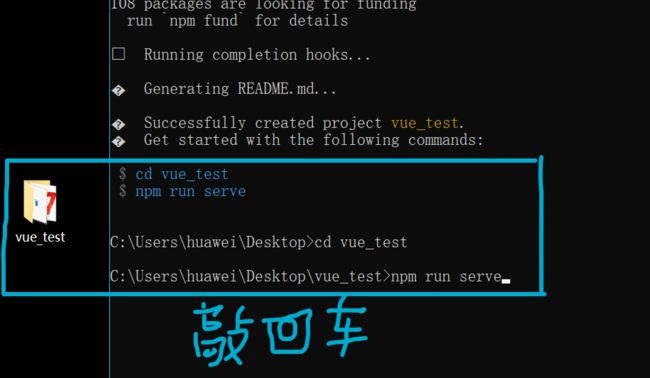
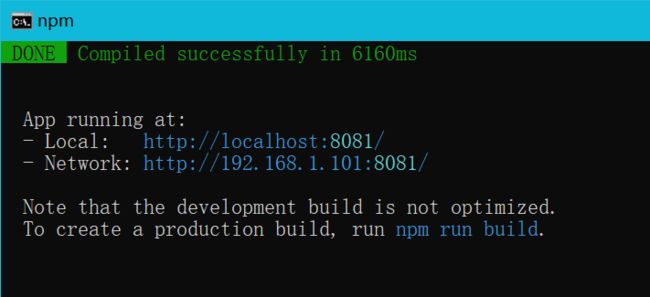
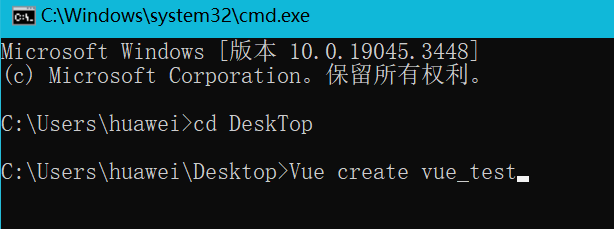
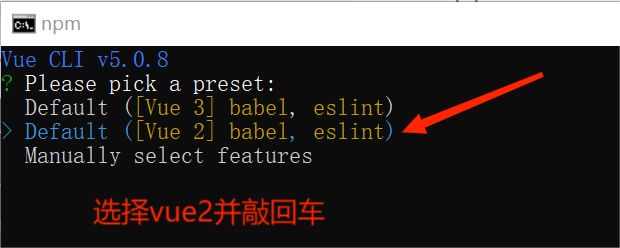
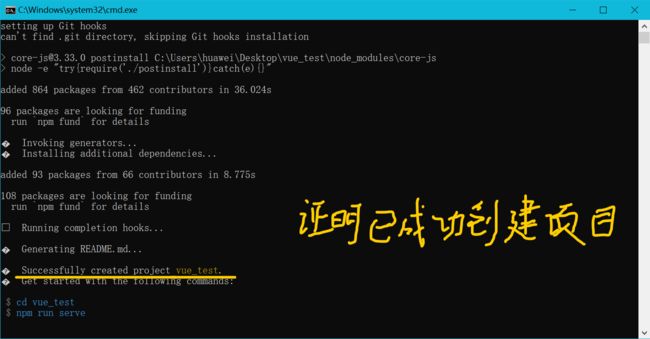
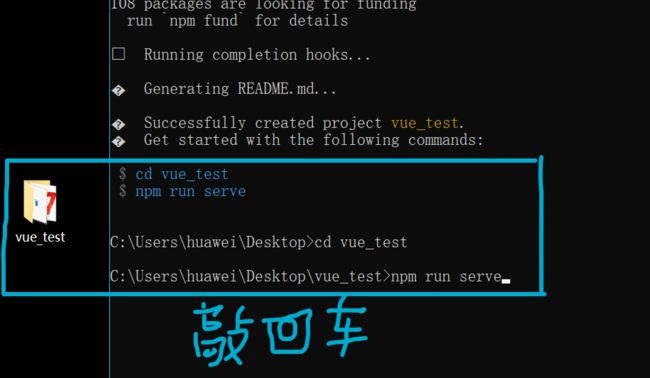
4> 切换到你要创建项目的目录(此时要创建到桌面上),然后使用命令Vue create vue_test创建项目(vue_test为自定义的项目名)





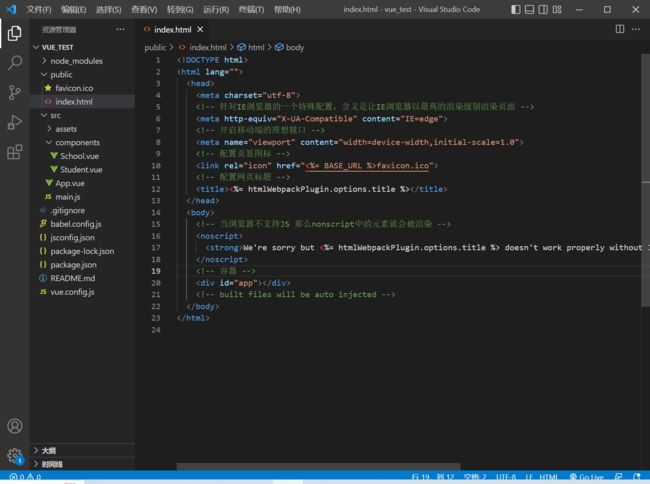
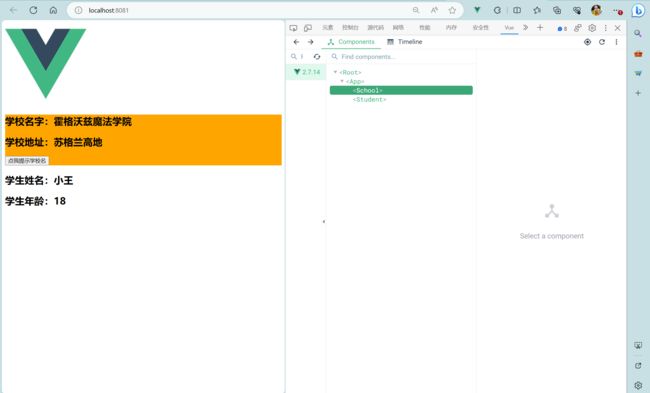
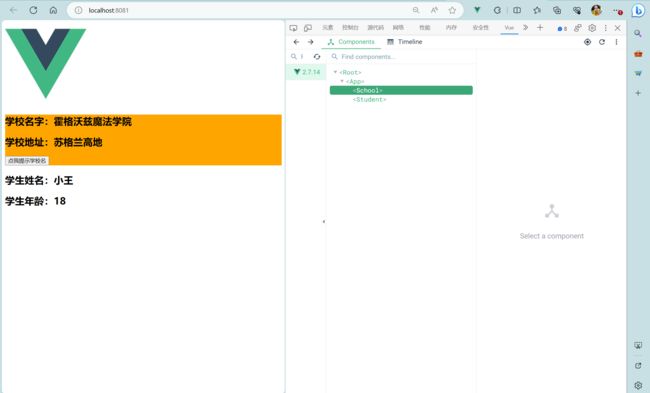
5> 将第一个网址复制下来粘贴到一个新建标签页中,可得到组件:


6> 终止Vue项目
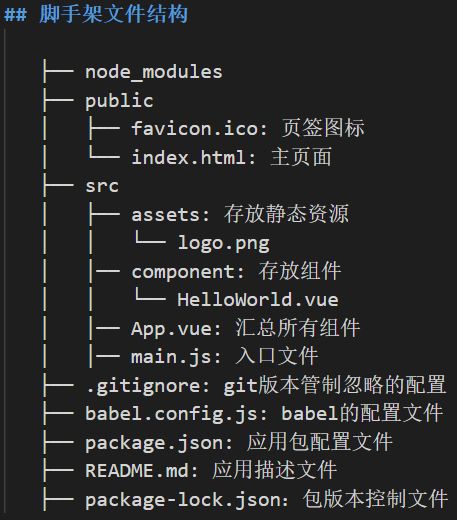
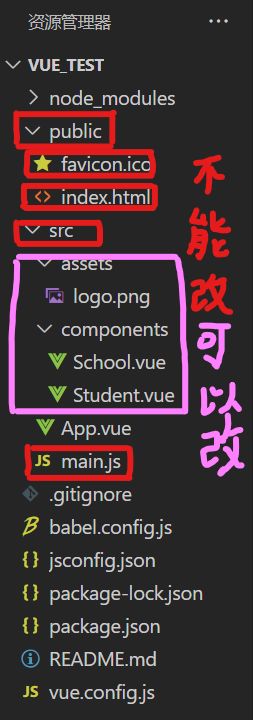
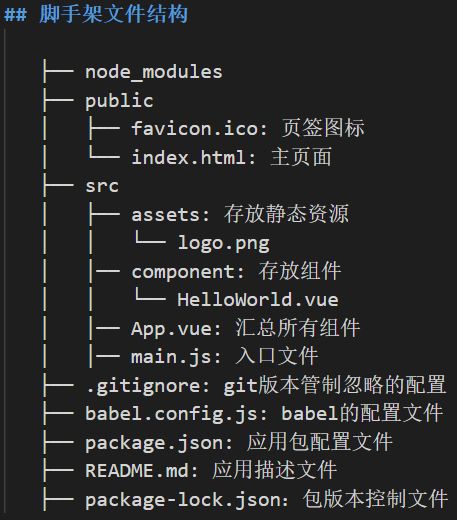
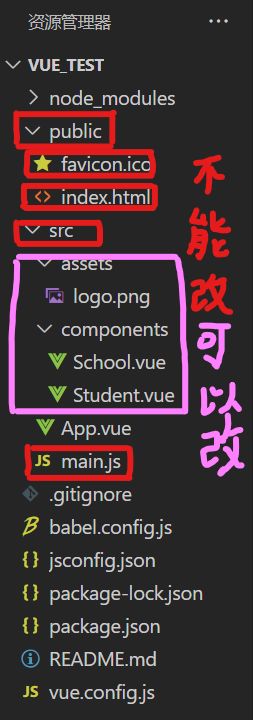
- 分析脚手架结构:



- render函数:
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1) vue.js是完整版的Vue,包含:核心功能+模板解析器
(2) vue.runtime.xxx.js是运行版的Vue,只包含核心功能,没有模板解析器
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
- 修改默认配置:

vue.config.js配置文件:
1> 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
2> 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
2 ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
1> 打标识:.....
2> 获取:this.$refs.xxx
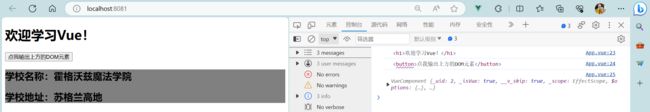
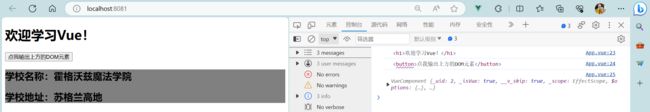
- School.vue代码:
<template>
<div class="school">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
template>
<script>
export default {
name:'School',
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
}
}
script>
<style>
.school {
background-color: gray;
}
style>
<template>
<div>
<h1 v-text="msg" ref="title">h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素button>
<School ref="sch" />
div>
template>
<script>
import School from './components/School.vue'
export default {
name:'App',
components:{School},
data() {
return {
msg:'欢迎学习Vue!'
}
},
methods: {
showDOM() {
console.log(this.$refs.title);
console.log(this.$refs.btn);
console.log(this.$refs.sch);
}
}
}
script>

3 props配置
- 功能:让组件接收外部传过来的数据
- 传递数据:
- 接收数据:
1> 第一种方式(只接收):props:['name']
2> 第二种方式(限制类型):props:{name:String}
3> 第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String,
required:true,
default:'老王'
}
}
- 备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
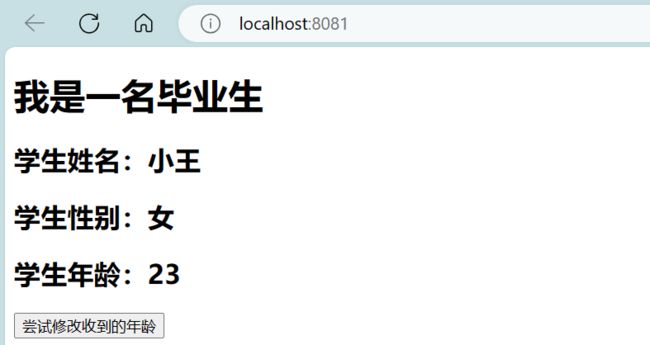
- Student.vue代码:
<template>
<div>
<h1>{{msg}}h1>
<h2>学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
<h2>学生年龄:{{myAge+1}}h2>
<button @click="updateAge">尝试修改收到的年龄button>
div>
template>
<script>
export default {
name:'Student',
data() {
return {
msg:'我是一名毕业生',
myAge:this.age
}
},
methods: {
updateAge() {
this.myAge++
}
},
props:{
name:{
type:String,
required:true
},
age:{
type:Number,
default:99
},
sex:{
type:String,
required:true
},
}
}
script>
<template>
<div>
<Student name="小王" sex="女" :age="22"/>
div>
template>
<script>
import Student from './components/Student.vue'
export default {
name:'App',
components:{Student},
}
script>

4 mixin混入
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
1> 第一步定义混合:
{
data(){....},
methods:{....}
....
}
2> 第二步使用混入:
全局混入:Vue.mixin(xxx)
局部混入:mixins:['xxx']
export const hunhe = {
methods: {
showName() {
alert(this.name)
}
}
}
<template>
<div>
<h2 @click="showName">学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
template>
<script>
import {hunhe} from '../mixin.js'
export default {
name:'School',
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
},
mixins:[hunhe]
}
script>
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
div>
template>
<script>
import {hunhe} from '../mixin.js'
export default {
name:'Student',
data() {
return {
name:'小王',
sex:'女'
}
},
mixins:[hunhe]
}
script>
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
render: h => h(App)
})
5 插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件:
对象.install = function (Vue, options) {
Vue.filter(....)
Vue.directive(....)
Vue.mixin(....)
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
- 使用插件:
Vue.use()
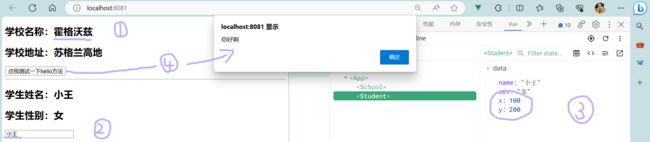
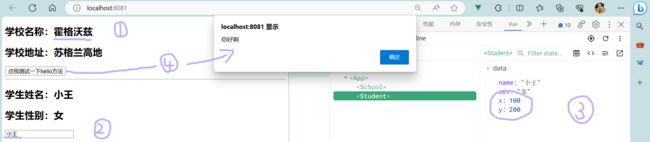
- plugins.js代码:
export default {
install(Vue) {
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
Vue.directive('fbind',{
bind(element,binding){
element.value = binding.value
},
inserted(element,binding){
element.focus()
},
update(element,binding){
element.value = binding.value
}
})
Vue.mixin({
data() {
return {
x:100,
y:200
}
}
})
Vue.prototype.hello = () => {alert('你好啊')}
}
}
import Vue from 'vue'
import App from './App.vue'
import plugins from './plugins'
Vue.config.productionTip = false
Vue.use(plugins)
new Vue({
el:'#app',
render: h => h(App)
})
<template>
<div>
<h2>学校名称:{{name | mySlice}}h2>
<h2>学校地址:{{address}}h2>
<button @click="test">点我测试一下hello方法button>
div>
template>
<script>
export default {
name:'School',
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
},
methods:{
test() {
this.hello()
}
}
}
script>
<template>
<div>
<h2>学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
<input type="text" v-fbind:value="name">
div>
template>
<script>
export default {
name:'Student',
data() {
return {
name:'小王',
sex:'女'
}
}
}
script>

6 scoped样式