RuoYi-Vue前后端项目部署
文章目录
- 前言
- 一、环境准备
- 二、项目打包
-
- 1.项目准备
- 2.后端打包
- 3.前端打包
- 三、项目部署
-
- 1.后端项目部署
- 2.前端项目部署
- 四、遇到的问题
前言
本文参考视频实践若依的前后端分离项目的部署运行,记录整理一下自己的整个部署运行过程和遇到的问题,小白入门~
视频在此:
https://www.bilibili.com/video/BV1uK411p7Bp?spm_id_from=333.337.search-card.all.click
一、环境准备
在本文中前后端项目都部署在一台云服务器上
1、首先服务器需要安装好相关的软件:jdk、mysql、nginx、tomcat、redis
服务器相关软件的安装参考:
https://www.bilibili.com/video/BV1oK4y147Qu?spm_id_from=333.337.search-card.all.click
2、由于是本地idea打包后上传到服务器,所以本地需要安装node便于后续的前端打包
win下安装Node参考:(或者自行查询只要能安装成功都行)https://blog.csdn.net/cai454692590/article/details/86093297
二、项目打包
1.项目准备
1、项目拉取
项目地址:https://gitee.com/y_project/RuoYi-Vue
2、在idea中打开项目,需要修改数据库连接等配置项
(1) 修改/src/main/resources/application-druid.yml
修改数据库连接信息:

(2) 修改/src/main/resources/application.yml
修改后端运行端口:(默认8080)

修改redis连接信息:

(3) 修改src/main/resources/logback.xml
注意:该文件下所有的encoder都要添加上字符集的配置
(4) 连接数据库客户端,进行数据库表的创建
将Ruoyi-Vue下的sql目录下面的俩sql文件导入客户端进行库表的创建

2.后端打包
使用maven打jar包

打包成功后会在ruoyi-admin/下生成一个target目录

target目录下会有打好的jar包

本地运行mian程序后,打开http://localhost:8081/captchaImage有返回则后端打包成功
3.前端打包
前提本地准备好了node环境,idea中有vue.js的插件
进入idea的命令行,打开ruoyi-ui目录:输入npm install

打一下开发环境的包

完成后浏览器打开idea提供的网址:http:localhost:80页面能打开则前端打包成功,暂时不需要管后端接口的报错
接下来打正式环境的包
(执行命令行的时候注意是在ruoyi-ui目录下)

(也可以找到ruoyi-ui下的package.json文件,右击文件就会出现npm的可运行脚本)

打包成功后会在ruoyi-ui目录下生成dist目录

三、项目部署
1.后端项目部署
(1) 将打好的jar包上传到服务器上,我直接上传到了root目录下

(2) 启动java :nohup java -jar ruoyi-admin.jar &
通过查看nohup.out文件是否启动成功
[root@ls ~]# nohup java -jar ruoyi-admin.jar &
[root@ls ~]# tail -100f nohup.out
通过访问ip:端口(端口是启动后端的端口)看是否在服务器上部署运行成功

2.前端项目部署
(1) 在本地将dist目录压缩后上传到服务器,在服务器上解压,解压的目录需要知道,后续需要用到。

(2) 修改nginx配置,利用nginx将前端代码运行起来,同时解决跨域问题
[root@ls ~]# cd /usr/local/nginx/conf
[root@ls conf]# vim nginx.conf
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://服务器ip:后端启动端口号/;
}
修改完成后:wq,保存退出
(3) 启动nginx
[root@ls ~]# cd /usr/local/nginx/sbin
[root@ls sbin]# ll
total 3764
-rwxr-xr-x 1 root root 3851664 Apr 26 23:27 nginx
[root@ls sbin]# ./nginx
至此前后端项目都部署完成,访问服务器ip就好了~
四、遇到的问题
1、项目部署成功后,首次进入管理页面正常,但是一刷新就报404
解决途径:修改nginx.conf文件,在根目录下添加
try_files $uri $uri/ /index.html
location / {
root /usr/local/workspace/RuoYi-Vue/ruoyi-ui/dist/;
try_files $uri $uri/ /index.html
index index.html index.htm;
}
2、java启动的时候报数据库连接不上或者时redis连不上,这可能是防火墙的端口号没有开放
解决途径:增加防火墙开放的端口
安装firewalld服务
[root@ls ~]# apt-get install firewalld
[root@ls ~]# yum install firewalld
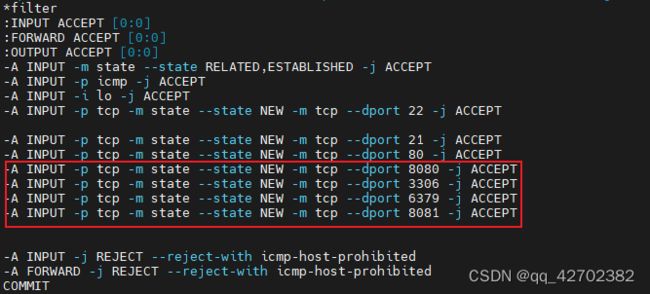
增加数据库、redis以及需要对外开放的端口,编辑如下文件
复制-A INPUT -p tcp -m state --state NEW -m tcp --dport 21 -j ACCEPT
将端口号21改为自己需要的端口号(也可以通过其他方式开放防火墙端口)
[root@ls ~]# vim /etc/sysconfig/iptables
[root@ls ~]# systemcyl unmask firewalld
4、在安装mysql的时候莫名其妙密码不正确了,连接都连接不上
关于Linux的mysql重置密码可以参考:
https://blog.csdn.net/qq_42702382/article/details/125347648?spm=1001.2014.3001.5502