前端导出PPT,关于pptxgen.js的详细介绍(个人使用记录)
最近公司项目有个导出ppt的功能,在使用ppexgen.js一周完成功能之后,自己写个文章记录一下
感兴趣的可以直接前往 ppexgen.js 官网
官方文档链接: https://gitbrent.github.io/PptxGenJS/docs/quick-start/
git地址:https://github.com/gitbrent/PptxGenJS/
项目是使用vue的,所以以下文章使用环境主要也是vue。
安装
npm install pptxgenjs --save
在需要使用的文件中引入
import pptxgen from "pptxgenjs"
先粗略介绍一下pptxgen中常用主要模块
-
slide 当前PPT页,可以通过addText(),addTable()等方法在当前页面添加文字、图表、图片等元素
-
Text 文字,可以对ppt文字颜色、字体大小、字体阴影、背景颜色、文字位置等属性进行配置,达到自己想要的效果
-
Table 表格, 可以添加ppt表格,但是表格内只能放文字(有点鸡肋,不知道是不是我自己没发现可以发图片等其他元素的,有知道的大佬提点一下,谢谢。)
-
Image 图片 添加图片,可以是assets本地图片,也可以是网络图片,还有二进制图片(在项目中我有使用html2canvas直接截图,然后塞进ppt里面。)
-
Charts 图表 图表,可以支持常见的饼状图、柱状图、折线图等,配置项也挺全的,横纵坐标,legend等啥都有,基本可以满足常用。(然后ppt里还可以直接修改图表的数据,可把我羡慕坏了。)
-
Media 媒介(工作中暂时没用到,后面会根据官方文档稍微提一下)
接下来稍微走一遍创建ppt流程吧,然后再以上面的各个主要模块为重点,细说一下我在工作用到的每个模块以及每个模块下的各个属性。
在页面引入pptxgen.js之后
// 1. 创建PPT
let pres = new pptxgen();
// 2. 创建一个PPT页面,每调用一次 pres.addSlide() 都可以生成一张新的页面
// 建议把每个页面的构造抽成一个个函数,然后通过函数调用生成新页面,代码不会很乱
let slide = pres.addSlide();
// 3. 调用addTetx(),在PPT页面中插入文字“Hello World from PptxGenJS...”
// 括号里面是对文字的配置,文字横坐标x为1.5,纵坐标y为1.5,字体颜色 363636……
// 关于坐标长度与px的转换 x 1 = 127~128px 左右
slide.addText("Hello World from PptxGenJS...", {
x: 1.5,
y: 1.5,
color: "363636",
fill: { color: "F1F1F1" },
align: 'center',
});
// 4. 生成PPT, 括号中的fileName,就是生成的 PPT名字,可以使用 .then 或者 .catch处理对应事件。
pres.writeFile({ fileName: "Sample Presentation.pptx" }).then(()=>{
this.$message.success('导出成功')
});
上面的流程其实很简单
首先 new pptxgen() 创建 ppt
然后 调用 pres.addSlide() 创建新页面
然后 slide.addText()在新建的页面中插入文字
最后 pres.wrtieFile() 导出生成PPT ,打完收工
这个插件比较麻烦的地方,其实是对于元素位置与宽度的把控
它不像html那样,能够通过定位的方式去设置你的元素位置(也许可以,只是我没发现?),也没有什么flex布局自适应等等
最重要的一点,除了生成导出以外,它没有办法去预览你生成的PPT页面,所以用起来真是很够呛,特别是那种位置不确定或者大小不确定的,就一个任务,我前前后后导出了接近三百份PPT。T . T。
流程走了一遍,接下来详细说一下每个主要模块的方法吧。
slide
通过 pres.addSlide() 可以创建新的PPT页。
slide中可以插入各种元素
文字 addText(),图片 addImage(),表格 addTable(),图表 addChart(), 形状addShape(),媒体 addMedia()
除此之外,还可以设置背景
// 设置背景颜色 可以设置透明度 transparency
slide.background = {fill: '4C38DD', transparency: 50 }
// 设置背景图片 // 可以是本地图片,也可以是网络图片
slide.background = { path: this.settingData.oneModuleNumVo.backgroundImaged }
// 设置二进制图片 this.imgBlobData 是二进制格式,就是我用html2Canvas 截取出来的
slide.background = { data: this.imgBlobData }
有一点需要注意的是,pptxgen.js 的颜色填充是十六进制,且不需要加 # 号的,加了反而不起效果,还有就是一定要填满6位,类似 333、 999 这样也是不起效果的。
在项目中,slide我使用的比较多的就是以上的这几个模块了,还有些例如 addNode(),slide.slideNumber ppt页码等属性我用的比较少,感兴趣的可以自行去官网查阅,下面贴一下官网关于slide的属性截图。

Text 文字
addText() 可以在ppt页面插入文字。
addText()的函数中可以传入两种类型,如下。
// 例子一
// 插入的文本
const text = "Arial, 32pt, green, bold, underline, 0 inset"
// 文本配置
const options = {
x: 0.5, //横坐标
y: 5.0, //纵坐标
w: "90%", //宽度
h: 1.5, //高度
margin: 10, //类似html的padding
fontFace: "Arial", //字体
fontSize: 32, //字号
color: "00CC00", //颜色 与背景颜色一样,一样不要 #,填满6位
bold: true, //是否加粗
align: 'center', //左右居中 可选值 left align right
valign: 'middle', // 垂直居中 top middle bottom
underline: true, //下划线
isTextBox: true, //是否文字盒子(额,目前暂时不怎么用到)
}
slide.addText(text, options);
// 例子二
slide.addText(
[
{ text: "word-level", options: { fontSize: 36, color: "99ABCC", align: "right", breakLine: true } },
{ text: "formatting", options: { fontSize: 48, color: "FFFF00", align: "center" } },
],
{ x: 0.5, y: 4.1, w: 8.5, h: 2.0, fill: { color: "F1F1F1" } }
);
第一种就是传入两个参数,第一个参数是要插入的文字内容,第二个参数则是文字的配置。
第二种就是同样是传入两个参数,但第一个参数是数组,第二个则是文字的默认配置,如果文字需要单独配置,则写在数组内对应的对象的options属性之中。
关于option配置的解释在上面代码的注释中有写,但还是记录一下自己的一些使用经验吧。
x: 横坐标,可以填 1 这种数字形式。也可以填 '10%' 这种百分比的形式。
1 = 128px 左右,自己换算一下,就可以准确地确定横坐标的位置,当然直接用百分比的字符串也可以,怎么方便怎么来。
y:纵坐标
w:宽度
h:高度
以上的属性用法其实都和x横坐标一样的,几乎所有的模块都会有这四个属性,用法其实也都是一样的。
margin: 外边距,控制文本间距比较方便,单位px,类似html 的 padding
align: 左右居中 可选值 left align right
valign: 垂直居中 可选值 top middle bottom
左右居中和垂直居中,有不少模块都有这两个属性,用法和值也一样。
fill 文本块背景色填充
color 字体颜色
除了以上代码中的属性以外,有很多属性其实我在项目中没有用到,英文比较差,很多我也不知道是什么意思,以后有空了再一个个尝试一下看看各自效果。
由于属性太多,这里就不贴图了,有兴趣的自行前往官网了解吧。
Image 图片
图片的属性其实比较少,上来直接贴图吧

addImage(),只需要传一个参数就可以了。类似这样
slide.addImage({
x: '52%',
y: this.subContentY,
h: 3.38,
w: '43%',
sizing: { type: 'contain' }, // 图片尺寸
data: this.imgBlobData // 我用的是二进制图片
})
横纵坐标,长宽这四个通用设置不用多说了,用法跟之前一样。
图片地址的话,这个也跟背景图片是一样的。
假如用的是url地址的话, 属性用 path
我上面用的是html2canvas截取的图片,所以用的是data 属性
图片属性比较少,上面截图贴出来的,比较值得注意的就 sizing属性,也就是图片尺寸,下面贴一下sizing属性的可选值

图片sizing 的 type 一共有三种属性。
crop 图片不按比例缩放,而是剪切,xywh 是剪切区域。
container 图片按比例缩放
cover 图片铺满,会被拉伸
例子如下

table 表格
addTable() 添加表格,直接看例子。
const row = [] // 创建数组
const border = [ // 表格边框
{ pt: 0.5, color: 'eeeeee' },
{ type: 'none' },
{ pt: 0.5, color: 'eeeeee' },
{ type: 'none' }
]
const options = { valign: 'middle', border: border } //单元格样式配置
row.push([ // 表头
{ text: '平台名称', options: { ...options, fill: 'eeeeee' }},
{ text: '标题', options: { ...options, fill: 'eeeeee' }},
{ text: '发布账号', options: { ...options, fill: 'eeeeee' }},
{ text: '播放/阅读', options: { ...options, fill: 'eeeeee' }}
])
row.push([ // 表格数据
{ text: 'csdn', options },
{ text: '关于pptxgen', options },
{ text: '半个绿豆饼', options },
{ text: '100', options }
])
slide.addTable(row, { // 表格默认配置
x: '5%',
y: y,
w: '43%',
rowH: 0.31, // 单元格默认高度
valign: 'middle',
fontSize: 8,
color: '666666',
align: 'center',
colW: [0.75, 2.0, 0.85, 0.8] // 表格每一列宽度
})
看上面的代码,addTable主要有两个参数,一个是表格数组row,一个是表格配置。
表格数组内的元素也都是数组,即[[{ text:'123', options:{} }]]的形式。
每一个{ text:'123', options:{} }其实就是每一个单元格。
text 就是单元格的填充文字内容,然后options就是单元格的配置,不然就按表格默认配置显示。
而按目前的文档来看,table表格里面应该就只能填充文字,图片什么的。。我在项目中是自己定位进去表格里面的。
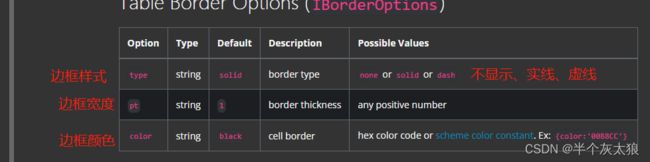
这里主要还是详细解说一下关于表格配置 options,上官网截图。

以上大部分属性其实是与 Text 类似,因为主要是用来控制表格内字体。
然后 border 可以是数组也可以是对象。
但border 传对象的时候,主要有下面三个属性

如果传的是数组的话,则按顺序,分别是设置
上边框、右边框、下边框、左边框
跟html 的 margin 顺序是一样的(不清楚能不能像html那样只设两个值)
chart 图表
addChart(),添加图表,目前支持的图表种类。
我标记一下在项目中常用的,其余的可以前往官网自行查看文档。
pptx.ChartType.area,
pptx.ChartType.bar, 柱状图
pptx.ChartType.bar3d, 3d柱状图
pptx.ChartType.bubble,
pptx.ChartType.doughnut,
pptx.ChartType.line, 折线图
pptx.ChartType.pie, 饼状图
pptx.ChartType.radar, 雷达图
pptx.ChartType.scatter
先来一个例子
//颜色不需要 #
const colorList = ['FF6767', '8394FF', 'FF8260', 'FF5DA6', '6D46DB', '00BEFF']
// 图表数据,name 名称,labels 横坐标值,values 数据值
const dataChartAreaLine = [
{
name: "Actual Sales",
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
values: [1500, 4600, 5156, 3167, 8510, 8009, 6006, 7855, 12102, 12789, 10123, 15121],
},
{
name: "Projected Sales",
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
values: [1000, 2600, 3456, 4567, 5010, 6009, 7006, 8855, 9102, 10789, 11123, 12121],
},
];
const opts = {
barDir: 'col',
dataBorder: { pt: '0.2', color: 'eeeeee' }, // 柱状图柱子边框线
catAxisLabelColor: 'b5b5b5', // 横轴刻度字体颜色
valAxisLabelColor: 'b5b5b5', // 纵轴刻度字体颜色
catAxisLabelFontSize: 8, // 横轴刻度字体大小
valAxisLabelFontSize: 8, // 纵轴刻度字体大小
showLegend: true, // 展示legend 就是一个小颜色块,戳一下可以控制对应数据的显示隐藏的那个东西
legendColor: 'b5b5b5', // legend颜色
legendFontSize: 8, // legend字体
legendPos: 'b', // legend位置 b 是底部,t 是顶部
showTitle: true, // 展示标题
titleColor: 'b5b5b5', // 标题颜色
titlePos: { x: 10, y: 10 }, // 标题位置
titleAlign: 'right', // 标题左右居中
titleFontSize: 8, // 标题字体
valGridLine: { pt: '0.2', color: 'eeeeee' } // y轴网格刻度线
title: '全网阅读量', // 标题
chartColors: colorList, // 柱状图颜色列表
barGapWidthPct: 500 / dataChartAreaLine .length, // 柱状图宽度,最大500,这里除一下数组宽度,不然可能会矮矮胖胖
showValue: true, // 是否展示数值
dataLabelColor: 'b5b5b5', // 数值字体颜色
dataLabelFontFace: 'Microsoft YaHei', // 数值字体
dataLabelFontSize: 8, // 数值字体大小
dataLabelPosition: 'outEnd', // 数值出现位置
},
slide.addChart(pres.ChartType.bar, dataChartAreaLine, opts);
项目中用的是柱状图,所以我用的例子上标注了大部分我在项目中用到的属性。
官网的属性有很多很多,我这边用到的其实只是其中一小部分,由于属性实在太多了,我就不贴图了,感兴趣的自行去官网查看,不过其实从代码上来看,这些属性很多都是有规律的。
catAxis 开头就是横轴相关属性
valAxis 开头就是纵轴相关属性
title 开头就是标题
legend 就是 legend(搁这搁这?)
data开头就是数值
show开头则意味着是否展示xxx
以上就是我在项目用到的几个模块了,下面是media、shape这两个我在项目中没有用到的,也稍微介绍一下吧,但事实上只要知道前面几个了,这两个掌握起来其实也不算困难。
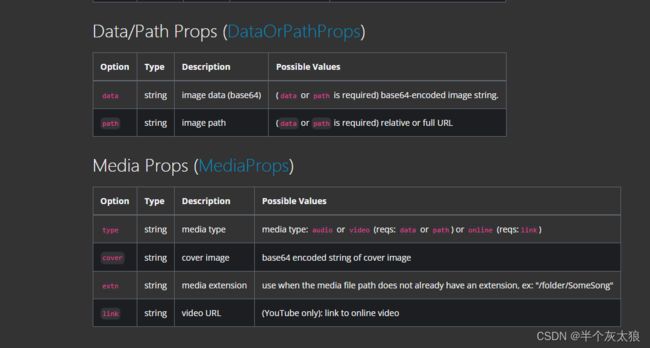
media 媒体 (类似图片,不过需要注意地址)
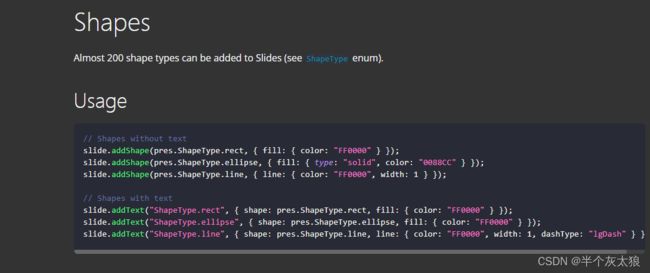
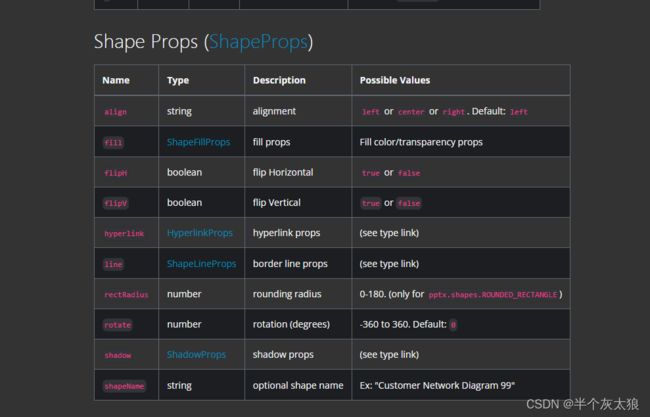
Shapes 形状
最后,谢谢观看
终于结束了。。看了一下字数统计……一万字的记录。
主要是因为之前自己在网上找到的总是比较简略的介绍,所以就决定自己弄一个比较详细一点点的,也记录一下自己这两个星期来的摸索。
其中还有很多属性没有提及,有兴趣的。。。你懂的啦。。。。