jQuery----常用函数02
文档就绪函数
1:(function(){
//在浏览器加载完整个html网页后立即执行
})()
2:$(function(){
//在浏览器加载完整个html网页后立即执行
});
3:window.onload = function(){
//在浏览器加载完整个html网页后立即执行
}
为元素绑定点击事件
1.方式1(js版):
<script>
function fn(){
alert("input按钮被点击了...");
}
</script>
<body>
<input onclick="fn()" type="button" value="点我~!" />
</body>
方式2(js版):
<script>
window.onload = function(){
//获取id为btn的元素
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("input按钮被点击了...");
}
}
</script>
<body>
<input id="btn" type="button" value="点我~!" />
</body>
方式3(jQuery版):
<script>
$(function(){
//当点击btn按钮时,触发点击事件执行其中的函数
$("#btn").click( function(){
alert("input按钮被点击了...");
});
});
</script>
<body>
<input id="btn" type="button" value="点我~!" />
</body>
html()函数 (类似于js中的innerHTML属性)
– 用于获取或设置元素的内容,比如为div、span、p、h1~h6、table、tr、td、form等元素设置内容
$("div").html() -- 获取所有div中的第一个div的内容
$("div").html("xxxx") -- 为所有div设置内容
、text()函数 (类似于js中的innerText属性,innerText在部分浏览器中不兼容)
– 用于获取或设置元素的文本内容
$("div").text() -- 获取所有div中的所有文本内容
$("div").text("xxxx") -- 为所有div设置文本内容
val()函数 (类似于js中的value属性)
– 获取或设置表单项元素的value值(input/select/option/textarea)
$("input").val() -- 获取所有input元素中的第一个input元素的value值
$("input").val(值) -- 为所有的input元素设置value值在这里插入代码片
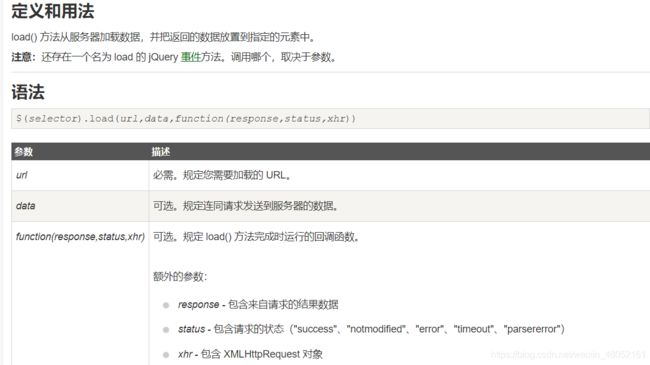
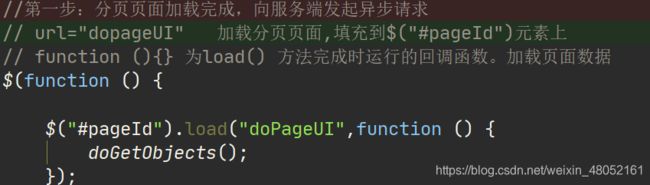
load函数
function doLoadUI(id,url){
$("#"+id).click(function(){//click事件处理函数
jquery中的load函数为一个异步加载的ajax函数。
此函数用于在指定位置异步加载资源(并将返回的资源填充到这个指定位置)
$("#mainContentId").load(url);
})
}
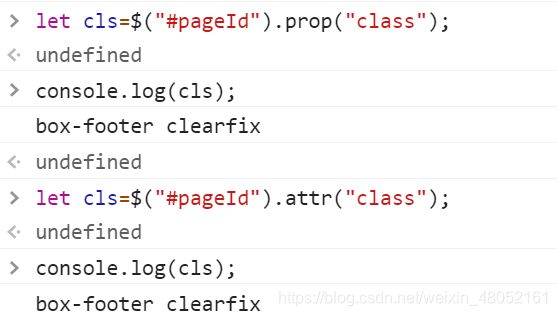
prop()函数 – 用于获取或设置元素的属性值
用于获取或设置元素的属性值
在jQuery1.6版本之后才有这个函数,1.6之前版本的jQuery可以使用attr()函数
$("input[type='checkbox']").prop("checked")
获取input复选框的选中状态, 返回true表示复选框为选中状态,返回false表示复选框为取消选中状态
$("input[type='checkbox']").prop("checked", true)
设置所匹配的复选框元素为选中状态
$("#inp").prop("name"); 获取id为inp元素的name属性值, 返回useranme
$("#inp").prop("name","user"); 为id为inp的元素设置name属性值, name属性值就会变成user
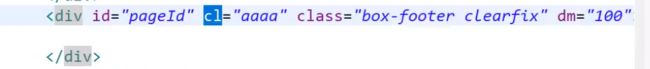
attr(函数)–也可以用于获取或设置元素的属性值
对比 prop ,prop(函数 只能获取基本属性值,而addr还可以获取到自定义的属性值
val()函数 (类似于js中的value属性)
– 获取或设置表单项元素的value值(input/select/option/textarea)
$("input").val() -- 获取所有input元素中的第一个input元素的value值
$("input").val(值) -- 为所有的input元素设置value值
css()函数 – 用于获取或设置元素的css属性值
$("#div1").css("width") -- 获取id为div1元素的宽度
$("#div1").css("width","200px") -- 设置id为div1元素的宽度为200px
$("#div1").css({
"width" : "200px",
"height" : "150px",
"border" : "5px solid red",
"background" : "pink"
}); 为id为div1的元素设置宽度为200px、高度为150px、边框以及背景颜色等样式
each() 函数
$(selector).each(function( index,element ){})
each()函数可以遍历$(selector)选择器选中的所有元素(即每次都选择器选中的元素中获取一个元素,并执行function 函数)
function中的index -- 表示遍历的元素的下标
function中的element -- 表示当前正在遍历的元素(也可以通过this获取)
示例:
$("table tr").each(function(){
//从当前行中获取第二个单元格的内容(当前行的id值)
var tempId = $(this).find("td").eq(1).html();
//拿着用户输入的id 和 每一行中的id值进行比较
if( id == tempId ){
alert("添加失败,id已存在!");
flag = true; //id存在,更新flag的值,true表示已存在!
}
});
on函数
查询按钮事件注册
on函数为jquery中的一个事件注册函数(推荐)
on函数语法:$("选择器").on("事件","子元素选择器"[,数据],事件处理函数)
$(".input-group-btn")
.on("click",".btn-search",doQueryObjects)
.on("click",".btn-delete",doDeleteObjects);
//全选checkbox对象上的事件注册(一般与状态相关的事件会用change)
$("#checkAll").change(doChangeTableBodyCheckboxState);
//tbody中checkbox对象的事件注册
$("#tbodyId")
.on("change","input:checkbox",doChangeTableHeadCheckboxState)
});
data函数
//data函数为jquery中的一个数据存储函数,每个dom对象都有一个这样的函数。
//data函数语法:data(key[,value]),key和value由自己指定
//data函数只有key时表示取值,既有key,又有value表示存储值
$("#pageId").data("pageCurrent",pageObject.pageCurrent);
$("#pageId").data("pageCount",pageObject.pageCount);