Visual Studio 使用MFC 单文档工程绘制单一颜色直线和绘制渐变颜色的直线(实例分析)
Visual Studio 使用MFC 单文档工程从创建到实现绘制单一颜色直线和绘制渐变颜色的直线
本文主要从零开始创建一个MFC单文档工程然后逐步实现添加按键(事件响应函数),最后实现单一颜色直线的绘制与渐变色直线的绘制o( ̄▽ ̄)ブ
文章目录
- Visual Studio 使用MFC 单文档工程从创建到实现绘制单一颜色直线和绘制渐变颜色的直线
-
- 一、 使用visual Studio 创建一个MFC应用单文档工程
-
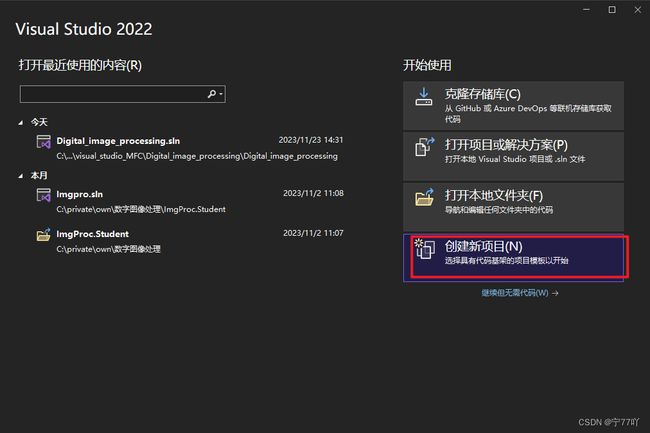
- 1.1 创建新项目
- 1.2 更改项目名称与项目位置
- 1.3 选择应用程序的类型
- 二、 添加绘图按钮
-
- 2.1 打开资源视图
- 2.2 添加功能按键
- 三、 `绘图`-`直线`功能按键
- 四、 添加自定义绘制直线的代码
-
- 4.1 绘制单一颜色直线
- 4.2 绘制渐变色直线
- 上述代码的原理
一、 使用visual Studio 创建一个MFC应用单文档工程
1.1 创建新项目
1.2 更改项目名称与项目位置
1.3 选择应用程序的类型
二、 添加绘图按钮
2.1 打开资源视图
打开资源视图中Menu中的IDR_MAINFRAME 文件,可以看到一般单文档工程运行后的基本界面

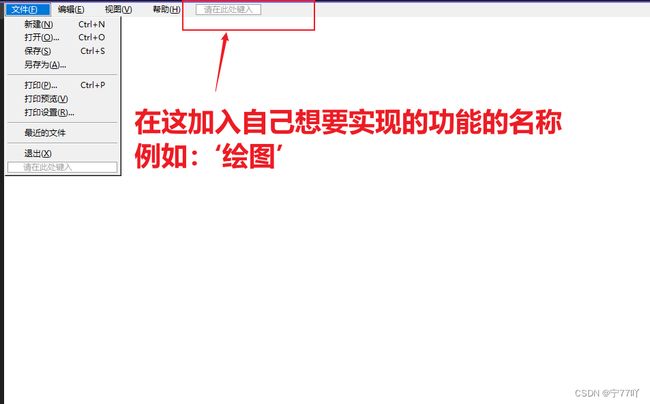
2.2 添加功能按键
三、 绘图-直线功能按键
对刚刚创建的功能按键右键–添加事件处理函数后就会跳转至添加的类中
四、 添加自定义绘制直线的代码
绘制渐变色直线可以通过最原始也就是最简单的SetPixel()进行一个一个像素点的进行插值绘制,但是也可以使用Gdiplus库进行渐变色直线的绘制。这里只解释使用该库内的函数进行创建。
4.1 绘制单一颜色直线
在绘制渐变色之前我们可以先了解一下如何绘制单一颜色的直线
在函数中添加下面代码
CClientDC dc(this);
CPen NewPen;
NewPen.CreatePen(PS_SOLID, 3, RGB(255, 0, 0));
dc.SelectObject(NewPen);
dc.MoveTo(50, 150);
dc.LineTo(400, 150);
解析:
CClientDC dc(this);//创建对象dc,这个对象用于在窗口客户区进行绘图
CPen NewPen; //创建画笔对象,可用于设置画笔的属性
//PS_SOLID 实线,PS_DASH 虚线,PS_DOT 点线,PS_DASHDOT 点化线,PS_DASHDOTDOT 双点化线
NewPen.CreatePen(PS_SOLID, 3, RGB(255, 0, 0));
dc.SelectObject(NewPen);//将画笔选入设备上下文,以便后续的绘图使用该画笔
dc.MoveTo(50, 150);//起点,移动绘图位置到 (30, 150),这是绘制线段的起点
dc.LineTo(400, 150);//终点,绘制一条直线从当前位置(上一步的终点)到 (400, 150)
4.2 绘制渐变色直线
需要使用GDI+库,所以需要
#include 然后添加绘制渐变色的直线的代码(代码解析已经写在代码后面啦~)
// 初始化 GDI+
GdiplusStartupInput gdiplusStartupInput;//创建 GdiplusStartupInput 对象,该对象用于配置 GDI+ 的启动参数。它是一个结构体,通常可以用默认值进行初始化
ULONG_PTR gdiplusToken; //创建一个用于标识 GDI+ 实例的令牌。这个令牌在调用 GdiplusShutdown 时用于关闭 GDI+
GdiplusStartup(&gdiplusToken, &gdiplusStartupInput, NULL);//启动 GDI+。这个函数用于初始化 GDI+ 并返回一个令牌,该令牌稍后用于关闭 GDI+
// 在花括号中创建一个 Graphics 对象,确保在离开该块时调用析构函数释放资源
{
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());//该对象表示一个绘图图面,使用窗口句柄 GetSafeHwnd() 初始化。这个对象用于进行各种绘图操作
// 定义渐变颜色
Color color1(255, 0, 0); // 起始颜色(红色)
Color color2(0, 0, 255); // 终止颜色(蓝色)
// 创建渐变画笔
LinearGradientBrush brush(Point(50, 150), Point(900, 150), color1, color2);
// 画线
graphics.DrawLine(&Pen(&brush, 4), 50, 150, 600, 150);
}
// 关闭 GDI+
GdiplusShutdown(gdiplusToken);
点击后可实现效果
上述代码的原理
这代码段主要使用了GDI+库来绘制一条渐变色直线。以下是代码的原理:
-
初始化 GDI+: 首先,通过创建
GdiplusStartupInput对象,该对象用于配置GDI+的启动参数。然后,创建一个令牌gdiplusToken用于标识GDI+实例,这个令牌在调用GdiplusShutdown时用于关闭GDI+。最后,通过调用GdiplusStartup函数初始化GDI+,返回一个令牌。 -
创建 Graphics 对象: 在花括号内创建了一个
Graphics对象,这个对象表示一个绘图图面。Graphics对象的初始化使用窗口句柄GetSafeHwnd()。这确保在离开花括号时,会调用Graphics对象的析构函数来释放资源。 -
定义渐变颜色: 使用
Color对象定义两个颜色,color1表示起始颜色(红色),color2表示终止颜色(蓝色)。 -
创建渐变画笔: 使用
LinearGradientBrush类创建一个线性渐变画笔。这需要指定渐变的起始点和终止点以及起始颜色和终止颜色。 -
画线: 使用
graphics.DrawLine函数在绘图图面上绘制一条直线。这里使用了刚刚创建的渐变画笔,并指定了线的起始点和终止点,以及线的宽度。 -
关闭 GDI+: 最后,通过调用
GdiplusShutdown函数关闭GDI+,传入之前获取的令牌。
补充:
LinearGradientBrush brush(Point(50, 150), Point(900, 150), color1, color2);创建一个线性渐变画笔对象,指定了渐变的起始点、终止点和颜色。注意渐变色的起点与终点与后面实际画线操作的范围
写在最后:
绘制渐变色直线是使用的GDI+库,但是同样可以使用最原始的方法一个一个像素点循环绘制(这个方法更加能够理解数字图像处理的原理