Qt学习笔记
入门
创建一个项目
步骤
Create Project > Application(Qt) > Qt Widgets Application
generate form:创建界面,暂不选
Base class
这里选择个
QWidget(非窗口的普通类可以选顶级类QObject,以便加入对象树)
QWidget
QDialog和QMainClass的父类,是个空窗口QDialog
对话框QMainClass
一些菜单栏、工具栏、状态栏之类的
main.cpp
#include "widget.h"
//应用程序类头文件
#include widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include 命名规范
同
java
常用快捷键
- 查询:
ctrl + f - 注释:
ctrl + / - 帮助:
选中 + F1 - 缩放:
ctrl + 滚轮 - 行移动:
ctrl + shift + 上|下 - 编码格式化:
ctrl + i - 源文件与头文件切换:
f4
QPushButton
widget.cpp,须引入头文件#include
// widget.cpp
#include "widget.h"
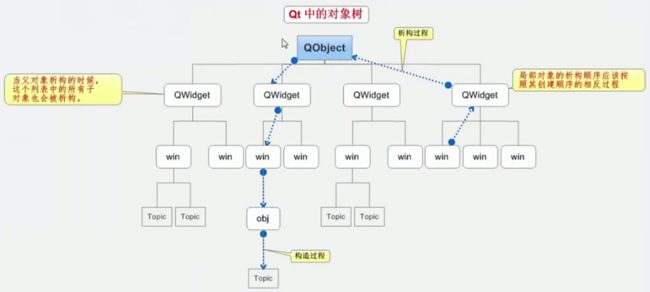
#include 对象树
无需关心对象的释放
在
Qt中对于new出来的对象,如果是QObject及其衍生类,都无需关心其内存的释放
QObject是以对象树的形式组织起来的
当创建一个
QObject对象时,QObject的构造函数会接收一个QObject指针作为参数,名为parent,也就是对象指针
所以,在创建QObject对象时,可以提供一个它的父对象,而我们即将创建的这个QObject,就会被加入到父对象的children()列表中
当父对象析构的时候,这个列表中的所有对象也都会被调用析构
这里的父子对象指的是父子窗口的含义
当一个
QObject对象在堆上创建时,Qt会同时为其创建一个对象树,要注意的是,对象树中的对象的顺序时没有定义的,所以,销毁这些对象的顺序也是未定义的
任何对象树种的
QObject对象delete的时候,如果这个对象有parent,那么会同时将这个对象从它的parent的children中移除;
同时,如果它自身的children()中的对象也会被delete
如果
QObject在栈上被创建,Qt也一样会这样操作
构造与析构顺序
注意:对于打印的顺序,会先打印父对象中的析构函数中,因为这时候并没有进行释放操作,而只是追踪操作,即判断是否还有下级子对象,只有在确定没有子对象时才开始由子到父的顺序进行对象的释放
信号和槽
connect
语法
connect(信号发送者, 发送的信号, 信号接收者, 处理的槽函数)
案例:点击按钮关闭窗口
#include "widget.h"
#include 自定义信号和槽
书写规范
信号
- 写在
signals下,只需要声明,不需要实现 - 返回值为
void,可以有参数,且可以重载
槽
- 写在
public slots下
5.0开始可以写成全局函数 或public下成员函数 或直接用lambda表达式 - 需要声明,同时也要有实现
- 返回值一般用
void,可以有参数,也可以重载
案例
connect(班长, 起立, 学生, 老师好)
班长类
classmonitor.h#ifndef CLASSMONITOR_H #define CLASSMONITOR_H #includeclass ClassMonitor : public QObject { Q_OBJECT public: explicit ClassMonitor(QObject *parent = nullptr); signals: void standUp(); }; #endif // CLASSMONITOR_H classmonitor.cpp#include "classmonitor.h" ClassMonitor::ClassMonitor(QObject *parent) : QObject{parent} { }
学生类
student.h#ifndef STUDENT_H #define STUDENT_H #includeclass Student : public QObject { Q_OBJECT public: explicit Student(QObject *parent = nullptr); signals: //槽函数除了写在这的public slots中,也可以写在全局函数或者public下 public slots: void greeting();//需要在源文件中实现 }; #endif // STUDENT_H student.cpp#include "student.h" #includeStudent::Student(QObject *parent) : QObject{parent} { } void Student::greeting() { qDebug() << "老师好 ~~ "; }
Widget
widget.h#ifndef WIDGET_H #define WIDGET_H #include "classmonitor.h" #include "student.h" #includeclass Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = nullptr); ~Widget(); ClassMonitor * monitor; Student * student; void classBegin(); }; #endif // WIDGET_H widget.cpp#include "widget.h" Widget::Widget(QWidget *parent) : QWidget(parent) { //传入this,将其放入对象树中 this->monitor = new ClassMonitor(this); this->student = new Student(this); //创建信号槽:班长喊起立,学生喊老师好 connect(monitor, &ClassMonitor::standUp, student, &Student::greeting); //上课:触发信号槽 classBegin(); } Widget::~Widget() { } /** * 上课:触发班长的《起立》信号 * 班长:实例对象要和connect的一致 * @brief Widget::classBegin */ void Widget::classBegin() { emit this->monitor->standUp(); }
重载
班长类
classmonitor.h//... signals: void standUp(); void standUp(QString surname); }; //...
学生类
student.h//... public slots: void greeting();//需要在源文件中实现 void greeting(QString surname); }; //...student.cpp//... void Student::greeting(QString surname) { /* * QString是带引号的,如果要去除,需要将其转为char * * 1、surname.toUtf8() 将QString转为QByteArray * 2、.data() 将QByteArray转为char * */ qDebug() << surname.toUtf8().data() << "老师好 ~~ "; } //...
Widget
widget.h
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//传入this,将其放入对象树中
this->monitor = new ClassMonitor(this);
this->student = new Student(this);
/*
* 此时需要通过函数指针来指定函数地址
* 返回值(作用域::*函数指针名)(参数类型列表) = &作用域::函数名
*/
void(ClassMonitor::*monitorSignal)(QString) = &ClassMonitor::standUp;
void(Student::*studentSignal)(QString) = &Student::greeting;
connect(monitor, monitorSignal, student, studentSignal);
classBegin();
}
void Widget::classBegin() {
emit this->monitor->standUp("黄");
}
信号的连接与断开
连接
connect(btn, &QPushButton::clicked, monitor, monitorSingal) //此时无需再调用emit去触发信号
#include "widget.h"
#include 断开
disconnect(btn, &QPushButton::clicked, monitor, monitorSignal);
连接的对应关系
- 一个信号可以连接多个槽函数
- 多个信号可以连接同个槽函数
参数的对应关系
- 信号函数和槽函数的参数类型必须能对应
- 信号函数的参数个数可以有多余,但槽函数不可以
//可以 void(ClassMonitor::*monitorSignal)(Qstring) = &ClassMonitor::standUp; void(Student::*studentSignal)() = &Student::greeting; connect(monitor, monitorSignal, student, studentSignal); //不可以 void(ClassMonitor::*monitorSignal)() = &ClassMonitor::standUp; void(Student::*studentSignal)(Qstring) = &Student::greeting; connect(monitor, monitorSignal, student, studentSignal);
Qt5之前版本的写法
不推荐使用
优势:参数直观
劣势:不会对参数类型做匹配
无参
connect(monitor, SIGNAL(standUp()), student, SLOT(greeting()));
emit monitor->standUp();
有参
connect(monitor, SIGNAL(standUp(QString)), student, SLOT(greeting(QString)));
emit monitor->standUp("张");
lambda表达式
c++ 11加入的匿名函数对象,用于简化编程
[capture](parameters)mutable -> return-type
{
//...
}
[capture]
[]标识一个lambda的开始,capture表示函数对象参数
函数对象参数时传递给编译器自动生成的函数对象类的构造函数的
函数对象参数只能使用:当前lambda所在范围内的可见的局部变量(包括lambda所在类的this)
函数对象参数的几种形式
空
表示没有使用任何函数对象参数=
表示lambda函数体内可以使用其所在作用域范围内所有可见的局部变量(包括所在类的this),并且是值传递(相当于编译器自动按值传递的方式传递了所有局部变量)QPushButton* btn = new QPushButton("上课", this); [=]() { btn->setText("上课了"); //如果为空,这里是无法用到btn变量的 }(); //用()来进行调用&
同=,只不过是用的引用传递的方式(相当于编译器自动按引用传递的方式传递了所有局部变量)this
表示函数体内可以使用lambda所在类中的成员变量a
表示将指定的局部变量a(其他变量将无法使用)按值传递的方式进行传递,这种方式函数体内不能直接去修改a的拷贝,因为默认时const的,需要先改造a的拷贝构造&a
将a以引用的方式进行传递=, &a, &b
表示a和b用引用传递,其余用值传递&, a, b
表示a和b用值传递,其余用引用传递
使用&可能引起的问题
//点击按钮,改变按钮的文本值
QPushButton *btn = new QPushButton("aaa", this);
/*
* 当使用信号和槽的使用,其内部会会进入锁状态,即只读,
* 所以如果使用&引用传递的方式的话可能会出问题
* 所以一般使用=值传递的方式即可
*/
connect(btn, &QPushButton, this, [&](){
btn->setText("bbb"); //可能会引起报错
})
mutable
该关键字可以省略
按值传递函数对象参数时,加上
mutable关键字之后,可以修改按值传递进来的拷贝(注意是修改拷贝,而非值本身)
/*
* 操作:先点击a按钮,再点击b按钮
* 输出:
* 10
* btn1: 20 //因为使用了mutable关键字,所以可以对m进行修改
* btn2: 10 //因为是值传递,所以改的其实是拷贝,原值未被修改
*/
QPushButton* btn1 = new QPushButton("a", this);
QPushButton* btn2 = new QPushButton("b", this);
btn2->move(100, 0);
int m = 10;
connect(btn1, &QPushButton::clicked, this, [m]()mutable {
m = 20;
qDebug() << "btn1: " << m;
});
connect(btn2, &QPushButton::clicked, this, [=](){
qDebug() << "btn2: " << m;
});
qDebug() << m;
返回值
-> 返回值类型,如果返回值为void则可以省略
this的省略
对于信号和槽,如果槽函数使用的是
lambda的形式,那么如果信号接收者是this的话,可以省略
QPushButton* btn = new QPushButton("点击关闭窗口", this);
connect(btn, &QPushButton::clicked, [=](){
this->close();
});
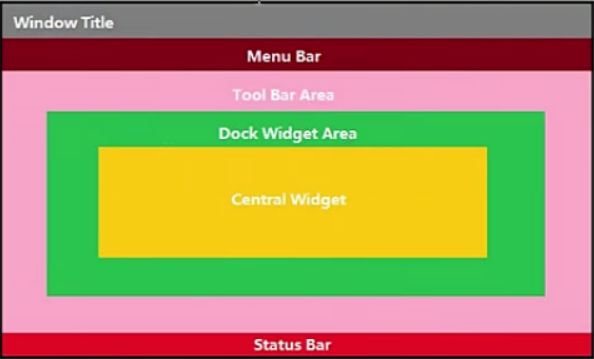
QMainWindow
介绍
提供主窗口程序的类,包含一个菜单栏(
menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)以及一个中心部件(center widget),是许多应用程序的基础(如文本编辑器、图片编辑器等)
菜单栏
一个窗口中最多只能有一个
#include "mainwindow.h"
#include 工具栏
一个窗口中允许有多个
#include "mainwindow.h"
#include 状态栏
一个窗口最多有一个
#include 锚接部件与中心部件
锚接部件也叫浮动窗口,可以有多个
中心部件可以是各种形式的部件,如文本编辑部件,最多只能有一个
#include 对话框
自定义对话框
自定义对话框可以分为模态对话框和非模态对话框,区别在于对话框期间是否允许对其他的窗口进行操作,其中模态对话框禁止操作
模态对话框
点击新建文件弹出对话框
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 非模态对话框
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 系统标准对话框
QColorDialog
选择颜色
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include QFileDialog
选择文件或目录
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include QFontDialog
选择字体
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include QInputDialog
允许用户输入一个值,并将其值返回
QMessageBox
模态对话框,常用语显示信息、询问问题等
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include QPageSetupDialog
为打印机提供纸张相关的选项
QPrintDialog
打印机配置
QPrintPreviewDialog
打印预览
QProgressDialog
显示操作过程
widget.ui
布局
Verticl Layout
垂直布局
Horizontl Layout
水平布局
Grid Layout
网格布局,即自动几行几列的排好
按钮
Push Button
普通按钮,可以通过
icon属性设置图标
Tool Button
工具按钮,一般用来用作图标按钮
QToolButton/toolButtonStyle
如果想同时显示图标和文字,或者其他显示形式,可以修改此属性QToolButton/autoRaise
鼠标退出消散按钮(透明)外框,放入则显示 的特效
Radio Button
单选按钮
- 分组
默认所有单选项为一组,可通过容器Group Box进行分组 - 默认选中
//先设置好单选项的objectname ui->btn_man->setChecked(true); - 选中时输出信息
connect(ui->btn_woman, &QRasioButton::clicked, [=](){ qDebut() << "选中了woman"; });
Check Box
多选按钮
- 分组
一样可以用Group Box进行分组 - 监听选中事件
默认未开启半选中,通过QCheckBox/tristate属性来开启connect(ui->check_item1, &QCheckBox::stateChanged, [=](int state){ if (state == 0) qDebug() << "未选中"; else if(state == 1) qDebug() << "半选中"; else if(state == 2) qDebug() << "选中"; })
Item Widgets
List Widget
以列表的形式来展示内容
#include "widget.h"
#include "ui_widget.h"
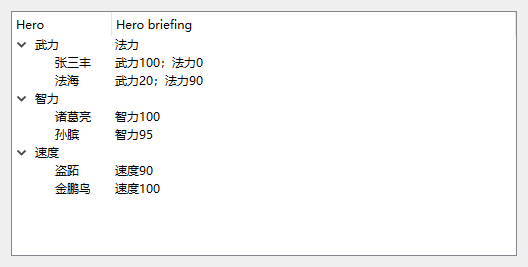
#include Tree Widget
用树的形式来展示内
#include "widget.h"
#include "ui_widget.h"
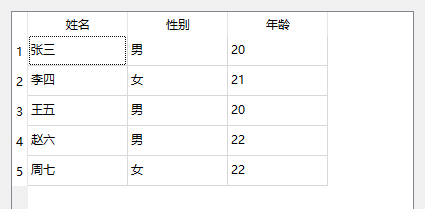
#include Table Widget
用表格的形式来展示内
#include "widget.h"
#include "ui_widget.h"
#include 容器
Group Box
可以给单选按钮、多选按钮进行分组
Scroll Area
滚动条
Tool Box
类似
Tab Widget
标签页
Stacked Widget
ui设计界面类似轮播图,内容可以是任意的组件,不过实际使用界面没有轮播按钮,所以一般要配合按钮使用,即点击按钮进入对应的内容页,所以可以理解为是个可纵可横的标签页
#include "widget.h"
#include "ui_widget.h"
#include Frame
Widget
可以对放置在里面的部件进行布局
MDI Area
Dock Widget
锚接部件
QAxWidget
Input Widgets
Combo Box
下拉框
ui->comboBox->addItem("选项1");
ui->comboBox->addItem("选项2");
ui->comboBox->addItem("选项3");
//默认选中项
ui->comboBox->setCurrentIndex(0); //或setCurrentText("选项1")
Font Combo Box
字体下拉框
Line Edit
类似标签
Text Edit
类似