人力资源管理后台 === 组织架构
目录
1.组织架构-树组件应用
2.组织架构-树组件自定义结构
3.组织架构-获取组织架构数据
4.组织架构-递归转化树形结构
5.组织架构-添加子部门-新建弹层组件
6.组织架构-添加子部门-表单结构
7.组织架构-添加子部门-表单基本校验
8.组织架构-添加子部门-表单业务校验
9.组织架构-添加子部门-获取负责人数据
10.组织架构-添加子部门-记录部门
11.组织架构-添加子部门-确定取消
1.组织架构-树组件应用
- 树形组件-用层级结构展示信息,可展开或折叠。
-
element-ui提供了树组件el-tree的应用
-
data(绑定数据)
-
props (设置属性) - children(设置子节点的字段名) / label(设置显示内容的字段名)
-
default-expand-all (默认展开所有节点)
-
在组织架构组件中放置树形组件-代码位置(src/views/department/index.vue)
- 声明树组件相关的数据
export default {
name: 'Department',
data() {
return {
depts: [{
name: '传智教育',
children: [
{ name: '总裁办'},
{ name: '行政部'},
{ name: '财务部'}
]
}],
defaultProps: {
children: 'children',
label: 'name'
}
}
}
}
2.组织架构-树组件自定义结构
通过在el-tree中传入插槽内容,就可以渲染数据
- 自定义树形结构-代码位置(src/views/department/index.vue)
{{ data.name }}
{{ data.managerName }}
操作
添加子部门
编辑部门
删除
- 样式-代码位置(src/views/department/index.vue)
3.组织架构-获取组织架构数据
- 封装获取组织的API-代码位置(src/api/department.js)
import request from '@/utils/request'
/**
*
* 获取组织架构数据
*
*/
export function getDepartment() {
return request({
url: '/company/department'
})
}
- 在组织架构初始化时调用方法-代码位置(src/views/department/index.vue)
4.组织架构-递归转化树形结构
- 首先分析数据的关联关系
- 封装递归函数根据关联关系转化层级结构
通过分析了解到,父级的id为子级的pid
- 封装公共方法-代码位置(src/utils/index.js)
/**
*
* 列表型数据转化树形
*/
export function transListToTreeData(list, rootValue) {
const arr = []
list.forEach(item => {
if (item.pid === rootValue) {
// 找到了匹配的节点
// 当前节点的id 和 当前节点的子节点的pid是想等的
const children = transListToTreeData(list, item.id) // 找到的节点的子节点
item.children = children // 将子节点赋值给当前节点
arr.push(item)
}
})
return arr
}
- 获取完的组织数据使用转化方法转化成树形-代码位置(src/views/department/index.vue)
created() {
this.getDepartment() // 调用获取数据的接口
},
methods: {
// 封装好方法
async getDepartment() {
const result = await getDepartment()
this.depts = transListToTreeData(result, 0)
}
}
总结:递归特点
- 一般用来处理未知层级的数据
- 递归要有跳出条件
- 自身调用自身时参数不能重复
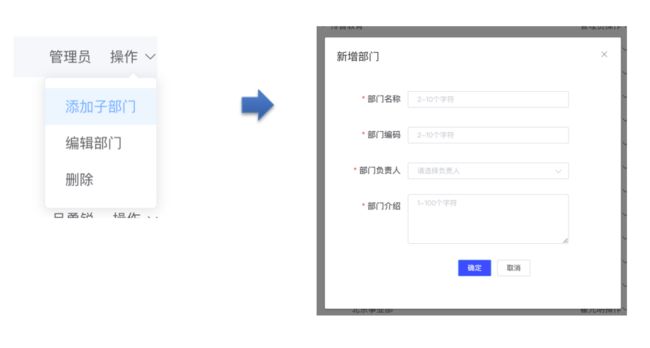
5.组织架构-添加子部门-新建弹层组件
步骤:
-
注册添加子部门事件
-
封装弹层组件
-
控制弹层显示隐藏
-
注册下拉菜单点击事件-代码位置(src/views/department/index.vue)
操作
添加子部门
编辑部门
删除
- 声明变量控制弹层显示隐藏-代码位置(src/views/department/index.vue)
- 封装新增组织部门组件-代码位置(src/views/department/components/add-dept.vue)
- 在组织架构中放置新增部门组件-代码位置(src/views/department/index.vue)
这里我们同样使用了sync修饰符,可以监听子组件传过来的 update:属性名的事件,直接将父组件的值进行修改
- 设置el-tree组件的点击属性-(点击树不可以折叠,只有点击折叠展开图标才可以)-代码位置(src/views/department/index.vue)
6.组织架构-添加子部门-表单结构
- 新增组织架构结构-代码位置(src/views/department/components/add-dept.vue)
确定
取消
7.组织架构-添加子部门-表单基本校验
表单校验规则
- 规则表单项必填/表单项长度限制
- 部门名称和已有部门不重复
- 部门编码和已有编码不重复
步骤:
- 定义数据架构
- 绑定属性
- 定义规则
基本校验
- 声明数据和规则-代码位置(src/views/department/components/add-dept.vue)
export default {
data () {
return {
formData: {
code: '', // 部门编码
introduce: '', // 部门介绍
managerId: '', // 部门负责人id
name: '', // 部门名称
pid: '' // 父级部门的id
},
rules: {
code: [{ required: true, message: '部门编码不能为空', trigger: 'blur' },
{
min: 2, max: 10, message: '部门编码的长度为2-10个字符', trigger: 'blur'
}
], // 部门编码
introduce: [{ required: true, message: '部门介绍不能为空', trigger: 'blur' }, {
min: 1, max: 100, message: '部门介绍的长度为1-100个字符', trigger: 'blur'
}], // 部门介绍
managerId: [{ required: true, message: '部门负责人不能为空', trigger: 'blur' }], // 部门负责人id
name: [{ required: true, message: '部门名称不能为空', trigger: 'blur' },
{
min: 2, max: 10, message: '部门名称的长度为2-10个字符', trigger: 'blur'
}] // 部门名称
// pid: '' // 父级部门的id 不需要做校验
}
}
}
}
- 绑定属性-代码位置(src/views/department/components/add-dept.vue)
确定
取消
8.组织架构-添加子部门-表单业务校验
- 部门名称和已有部门不重复
- 部门编码和已有编码不重复
- 部门和编码的重复校验-代码位置(src/views/department/components/add-dept.vue)
编码的校验规则
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的编码
let result = await getDepartment()
// result数组中是否存在 value值
if (result.some(item => item.code === value)) {
callback(new Error('部门中已经有该编码了'))
} else {
callback()
}
}
}
部门的校验规则
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的编码
let result = await getDepartment()
// result数组中是否存在 value值
if (result.some(item => item.name === value)) {
callback(new Error('部门中已经有该名称了'))
} else {
callback()
}
}
}
9.组织架构-添加子部门-获取负责人数据
步骤:
- 获取负责人列表
- 绑定下拉组件
- 封装获取负责人的API-代码位置(src/api/department.js)
/**
*
* 获取部门负责人的数据
* **/
export function getManagerList() {
return request({
url: '/sys/user/simple'
})
}
- 在组件初始化时调用-代码位置(src/views/department/components/add-dept.vue)
import { getManagerList } from '@/api/department'
export default {
data () {
return {
managerList: [], // 存储负责人列表
}
},
created() {
this.getManagerList()
},
methods: {
async getManagerList() {
this.managerList = await getManagerList()
}
}
}
- select渲染下拉选项-代码位置(src/views/department/components/add-dept.vue)
10.组织架构-添加子部门-记录部门
因为添加子部门是基于当前部门,所以需要记录当前是在哪个部门添加的
- 点击添加子部门时传递id-代码位置(src/views/department/index.vue)
$event 实参 表示点击菜单传出来的类型
- 声明一个响应式数据记录该id-代码位置(src/views/department/index.vue)
export default {
data () {
return {
currentNodeId: null, // 存储当前点击的id
}
}
}
- 添加子部门方法-记录id-代码位置(src/views/department/index.vue)
// 操作部门方法
operateDept(type, id) {
if (type === 'add') {
// 添加子部门
this.showDialog = true // 显示弹层
this.currentNodeId = id
}
}
- 通过组件传递id-代码位置(src/views/department/index.vue)
- 子组件接收id-代码位置(src/views/department/components/add-dept.vue)
export default {
props: {
currentNodeId: {
type: Number,
default: null
}
}
}
11.组织架构-添加子部门-确定取消
- 封装新增部门的API-代码位置(src/api/department.js)
/**
* 新增组织
* ***/
export function addDepartment(data) {
return request({
method: 'post',
url: '/company/department',
data
})
}
- 确定方法-代码位置(src/views/department/components/add-dept.vue)
// 点击确定时调用
btnOK() {
this.$refs.addDept.validate(async isOK => {
if (isOK) {
await addDepartment({ ...this.formData, pid: this.currentNodeId })
// 通知父组件更新
this.$emit('updateDepartment')
// 提示消息
this.$message.success(`新增部门成功`)
this.close()
}
})
},
- 取消方法-代码位置(src/views/department/components/add-dept.vue)
close() {
this.$refs.addDept.resetFields() // 重置表单
this.$emit('update:showDialog', false)
},
- 父组件监听updateDepartment事件