Less 安装教程
文章目录
- 前言
- LESS的系统要求
- 安装LESS
- 例子
- 输出
- Less编译css工具
- 后言
前言
hello world欢迎来到前端的新世界
当前文章系列专栏:Sass和Less
博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)
感谢大家支持!您的观看就是作者创作的动力
LESS的系统要求
-
操作系统:跨平台
-
浏览器支持: IE(Internet Explorer 8+),Firefox,Google Chrome,Safari。
安装LESS
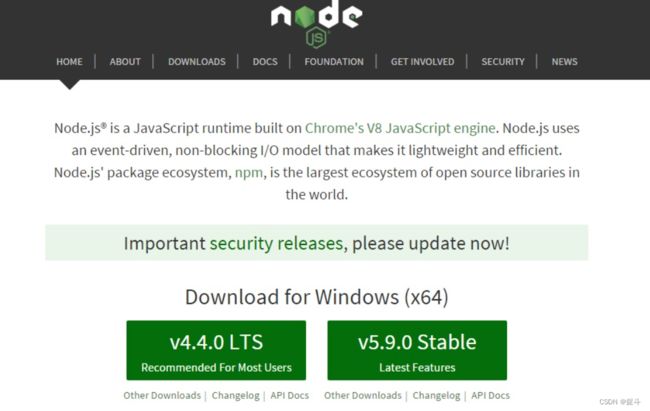
步骤(1):我们需要NodeJ运行LESS示例。 要下载NodeJ,请打开链接node ,您 会看到如下所示的屏幕:

下载zip文件的最新功能版本。
步骤(2): 接下来,运行安装程序以在系统上安装 Node.js 。
步骤(3): 接下来,通过NPM(节点程序包管理器)在服务器上安装LESS。 在命令提示符下运行以下命令。
npm install -g less
步骤(4): 接下来,在成功安装LESS后,您将在命令提示符下看到以下行:
`-- [email protected]
+-- [email protected]
| `-- [email protected]
+-- [email protected]
+-- [email protected]
+-- [email protected]
+-- [email protected]
| `-- [email protected]
+-- [email protected]
| `-- [email protected]
+-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | | +-- [email protected]
| | | | `-- [email protected]
| | | +-- [email protected]
| | | +-- [email protected]
| | | | `-- [email protected]
| | | +-- [email protected]
| | | `-- [email protected]
| | +-- [email protected]
| | | `-- [email protected]
| | +-- [email protected]
| | | +-- [email protected]
| | | +-- [email protected]
| | | | `-- [email protected]
| | | +-- [email protected]
| | | `-- [email protected]
| | `-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | | +-- [email protected]
| | | +-- [email protected]
| | | `-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| `-- [email protected]
`-- [email protected]
例子
下面是一个简单的LESS示例。
hello.htm
"stylesheet" href="style.css" type="text/css" />
Welcome to W3Cschool
Hello!!!!!