手摸手vue2+Element-ui整合Axios
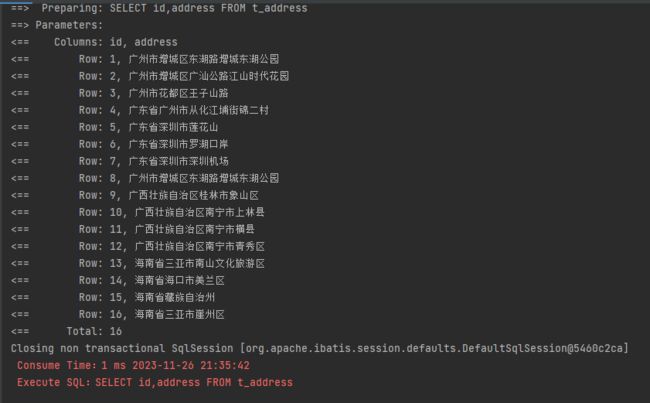
后端WebAPI准备
跨域问题
为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,称为同源策略,同源策略是浏览器安全的基石
同源策略( Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能
所谓同源(即指在同一个域)就是两个页面具有相同的协议( protoco),主机(host)和端口号(port)
当一个请求u的协议、域名、端口三者之间任意一个与当前页面ur不同即为跨域,此时无法读取非同源网页的 Cookie,无法向非同源地址发送AJAX请求
解决跨域问题
CORs( Cross- Origin Resource Sharing)是由W3C制定的一种跨域资源共享技术标准,其目的就是为了解决前端的跨域请求
CORS可以在不破坏即有规则的情况下,通过后端服务器实现CORS接口,从而实现跨域通信。
CORS将请求分为两类:简单请求和非简单请求,分别对跨域通信提供了支持。
Springboot中配置CORS
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //允许访问的路径
.allowedOrigins("*")
.allowedMethods("GET","POST", "PUT", "DELETE", "OPTIONS")
.maxAge(168000)
.allowedHeaders("*")
.allowCredentials(true);
}
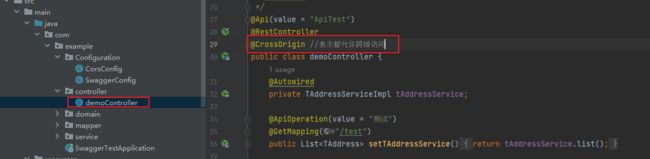
}或者使用@CrossOrigin注解 //表示都允许跨域访问
Element-ui项目创建
Element网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
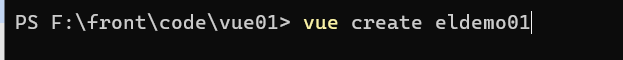
创建vue2项目
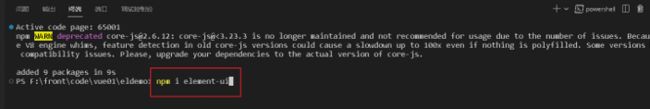
npm i element-ui
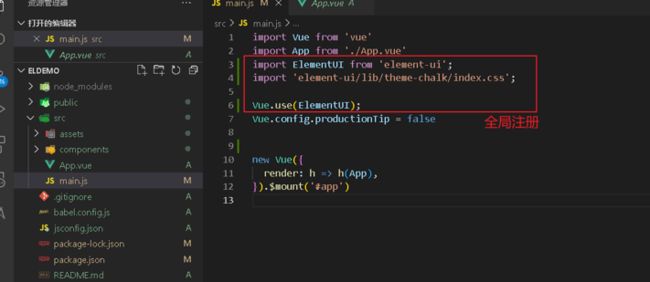
#全局注册ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
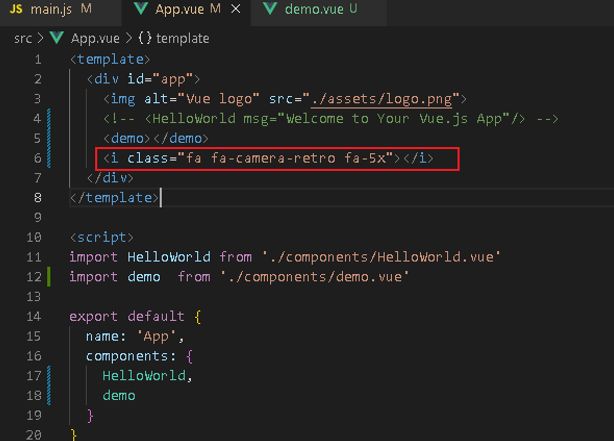
图标库
https://fontawesome.dashgame.com/
安装
npm i font-awesome
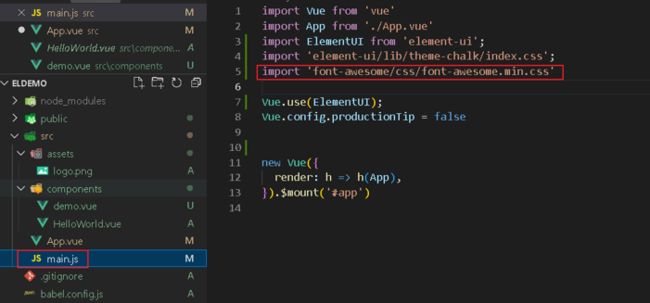
#全局注册font-awesome
import 'font-awesome/css/font-awesome.min.css';Axios
Axios,是一个基于promise 的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
axios官网 https://www.axios-http.cn/docs/req_config
vue2项目安装axios
npm i axios
Vue与axios整合
配置说明
#配置请求根路径
axios.defaults.baseURL=http://api.com
#将 axles作为全局的自定义属性,每个组件可以在内部直接访问(Vue3)
appconfig.glcbalProperties.$http = axios
#将 axles作为全局的自定义属性,每个组件可以在内部直接访问(Vue2)
Vue.prototype.$http=axiosvue全局绑定axios
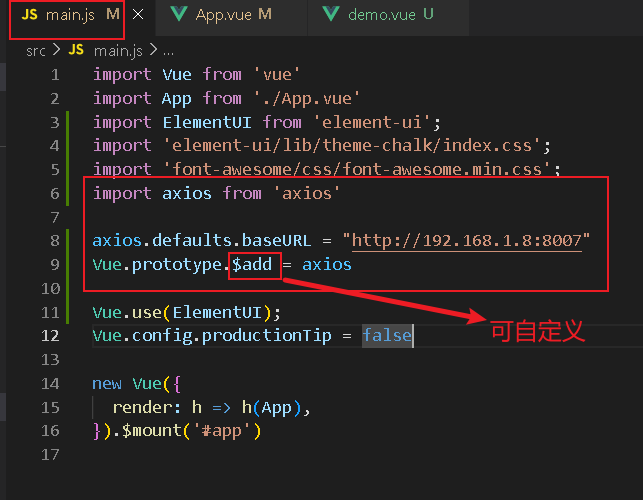
import axios from 'axios'
axios.defaults.baseURL = "http://192.168.1.8:8007"
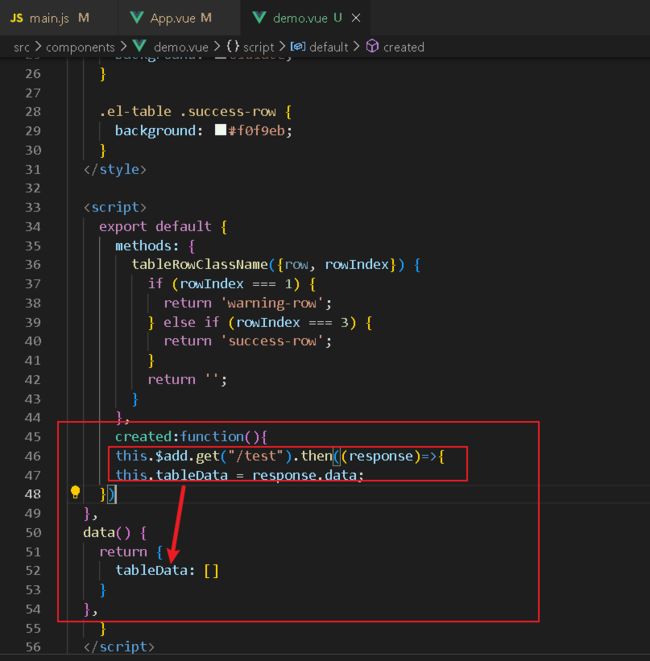
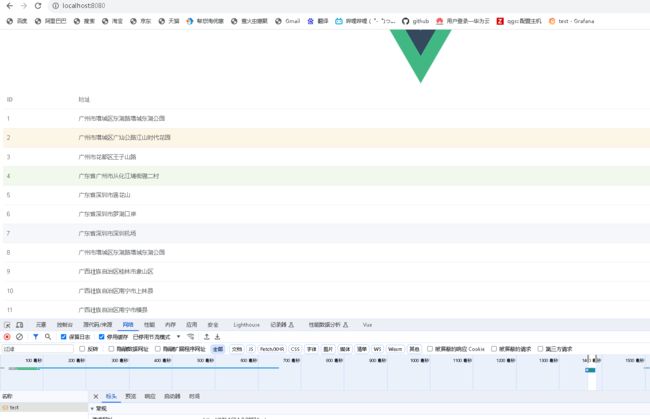
Vue.prototype.$add = axios效果
axios发送网络请求
//向给定ID的用户发起请求
axios.get('/user? ID=1001')
.then(function (response){
//处理成功情况
console. log(response);
})
.catch(function (error){
//处理错误情况
console. log(error);
})
.then(function(){
//总是会执行
});
//请求方式2
axios. get('/user',{
params : {
ID: 12345
}
})
.then(function(response){
console. log(response);
})
.catch(function (error){
console. log(error);
})
.then(function(){
/总是会执行
});
//支持 async/ await用法 同步
async function getUser() {
try {
const response = await axios.get('/user?ID=123');
console. log( response);
} catch (error){
console error(error);
}
}