SparkDesk知识库 + ChuanhuChatGPT前端 = 实现轻量化知识库问答
上一篇 讯飞星火知识库文档问答Web API的使用(二)
把星火知识库搞明白了;
然后又花了时间学习了一下gradio的一些基础内容:
在Gradio实现两个下拉框进行联动案例解读:change/click/input实践(三)
在Gradio实现分栏、分页的效果(二)
Gradio的重要函数以及一些代码示例学习(一)
好了,终于可以把笔者最终的想法开始实践了:
SparkDesk知识库 + ChuanhuChatGPT前端 = 实现轻量化知识库问答
为什么有这个想法,是因为…笔者穷啊,没有GPU,搞不了Langchain-Chatchat;搞向量数据库麻烦;PDF文档分chunk也是个技术活,一个人做搞到头发花白了去
笔者设想的是,借大厂的力,随便拉个机器就可以实现大数据知识库,岂不是美哉
- 右侧改造【知识库】栏目
- 新增PDF【上传星火】 的功能
- 新增根据上传文档进行【文档总结】功能
- 新增根据输入内容进行问答
- 【文档总结】和【文档问答】都在中间的对话框显示,且在对话的第一行显示[文档问答] [问答总结]的提示字样
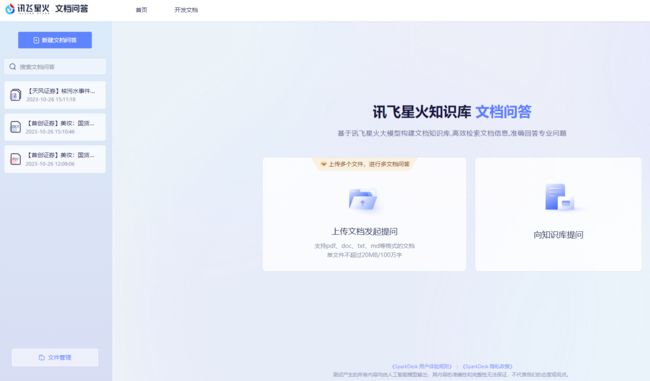
当然你直接用大厂的也是可以的:
文章目录
- 1 星火知识库大致页面架构
- 2 文档问答的输出内容打在对话框中
1 星火知识库大致页面架构
详细可以参考:在Gradio实现两个下拉框进行联动案例解读:change/click/input实践(三)
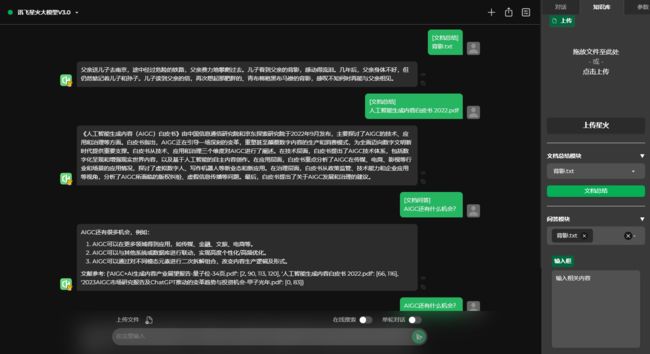
笔者是设想在右侧加一个知识库上传、知识文档选择的下拉框,然后再主对话框进行对话:

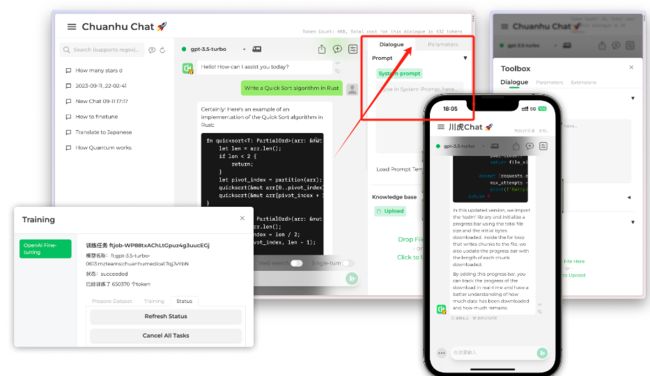
在与ChuanhuChatGPT结合前,自己先搭了一个大致的框架:
具体效果如下:
文档总结模块:
具体代码我放在了github里面:sparkdesk_document_qa_test.py
因为笔者之前对Gradio一无所知,这里本篇就稍微提一些笔者在实践中的一些特别点
# 上传星火
def upload_button_func(index_files):
# 输入:无输入项
# 输出:更新【一级下拉】选项,【二级下拉】置空
# 触发方式: click点击行为
global valid_files_group
for file in index_files:
# file_path = 'aigc相关报告/AIGC+AI生成内容产业展望报告-量子位-34页.pdf'
print(file.name)
files = {'file': open(file.name, 'rb')}
body = {
"url": "",
"fileName": file.name.split('/')[-1],
"fileType": "wiki", # 固定值
"needSummary": False,
"stepByStep": False,
"callbackUrl": "your_callbackUrl",
}
response = dus.upload_files(files,body)
# 赋值
valid_files_group[file.name.replace('\\','/').split('/')[-1]] = response.json()["data"]["fileId"]
# for file in index_files:
# valid_files_group[file.name.replace('\\','/').split('/')[-1]] = 'fileid'
return gr.Dropdown.update(choices=list(valid_files_group.keys()),value = list(valid_files_group.keys())[0] ),\
gr.Dropdown.update(choices=list(valid_files_group.keys()),value = list(valid_files_group.keys())[0] )
upload_button.click(upload_button_func, [index_files],
[FileSelectDropdown_first,FileSelectDropdown])
以上传模块为例,主要就是定义这个【上传星火】按钮的输入、输出;
这里的输入项是拖放文件的名地址;输出是:更新+新增下面【文档总结】【文档问答】两个下拉框

当用户执行上传之后,或者多个文件上传后:
index_files = gr.Files(label="上传", type="file", elem_id="upload-index-file")
之前定义的index_files此时收到的是带一连串绝对路径的文件名列表,比如:
["c:/a/b/c.pdf","c:/a/b/e.pdf"]
之后输出的时候更新下拉框,就直接使用gr.Dropdown.update更新choices以及默认选项value:
gr.Dropdown.update(choices=list(valid_files_group.keys()),value = list(valid_files_group.keys())[0] )
2 文档问答的输出内容打在对话框中

这里有一个问题就是点击[文档总结]后,希望将输出内容显示在中间的主对话框之中,此时就需要了解gr.chatbot的一些功能。
其中ChuanhuChatGPT项目中,中间的对话是由gr.chatbot构造:
chatbot = gr.Chatbot(
label="Chuanhu Chat",
elem_id="chuanhu-chatbot",
latex_delimiters=latex_delimiters_set,
# height=700,
show_label=False,
avatar_images=[config.user_avatar, config.bot_avatar],
show_share_button=False,
)
那么需要的功能就只有在点击【文档总结】的时候,输出在gr.chatbot中即可,那么大概可以改造:
# 文档总结
def doc_summary_button_func(FileSelectDropdown_first,chatbot):
# 输入:无输入项
# 输出:更新【一级下拉】选项,【二级下拉】置空
# 触发方式: click点击行为
fileid = valid_files_group[FileSelectDropdown_first]
# print('fileid',fileid)
response = dus.file_summary(fileid)
summary = response.json()
# spark_output_text = f"文件名是:{'++'.join(FileSelectDropdown)},输入是:{SparkInputText}"
print('summary',summary)
if (summary['code'] == 0)&(summary['data']==summary['data']):
return chatbot+[['[文档总结]\n'+ FileSelectDropdown_first,summary['data']['summary']]]
else:
return chatbot+[['[文档总结]\n'+ FileSelectDropdown_first,f'未调用成功,报错输出为:{str(summary)}']]
doc_summary_btn.click(doc_summary_button_func, [FileSelectDropdown_first,chatbot],
[chatbot])
其实就是把【1 星火知识库大致页面架构】里面的return到gr.chatbot
不过要传给chatbot,需要的是一个列表,大致为:
[("用户提问1","回答1"),("用户提问2","回答2")]
关于gr.chatbot可以在 Gradio的重要函数以及一些代码示例学习(一) 细究