javaEE初阶---博客系统(前端)
一 : 综述
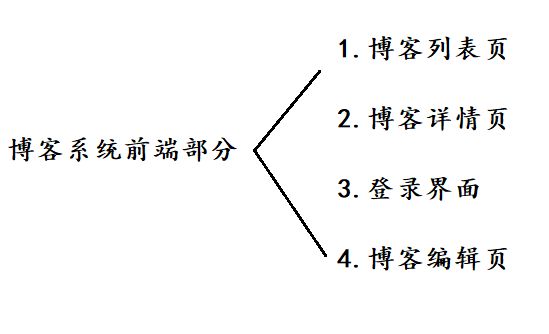
博客系统是一个典型的web程序,有前端页面,也有后端代码,同时需要进行前后端交互,本节内容主要实现前端页面.
二 : 博客列表页
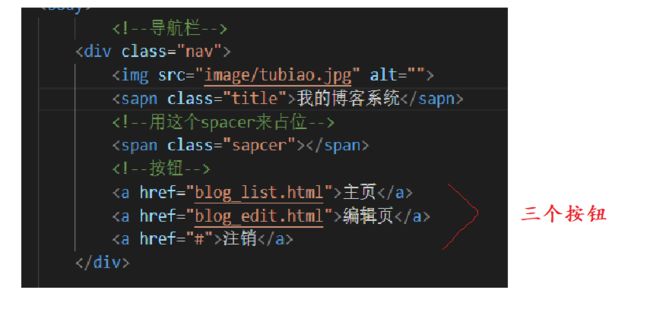
2.1导航栏
页面结构 :
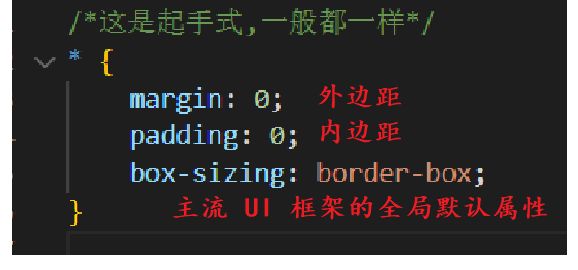
1.起手式
整个页面的设置
单独导航栏的设置
导航栏图标的设置
占位
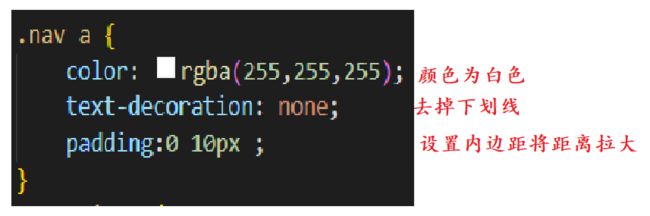
a标签的设置(三个按钮)
![]()
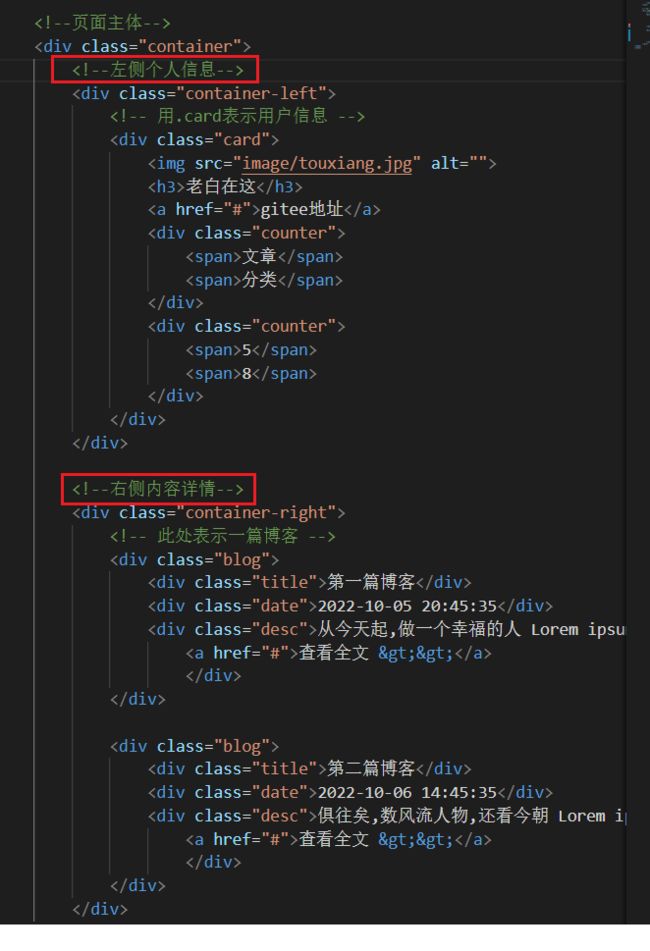
2.2实现页面主体
页面结构 :
样式 :
整体容器样式设置
左右界面设置
头像设置
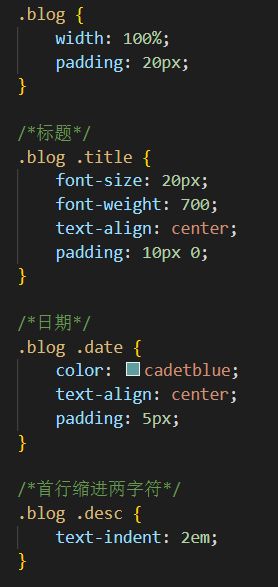
右侧标题 , 日期 ,正文
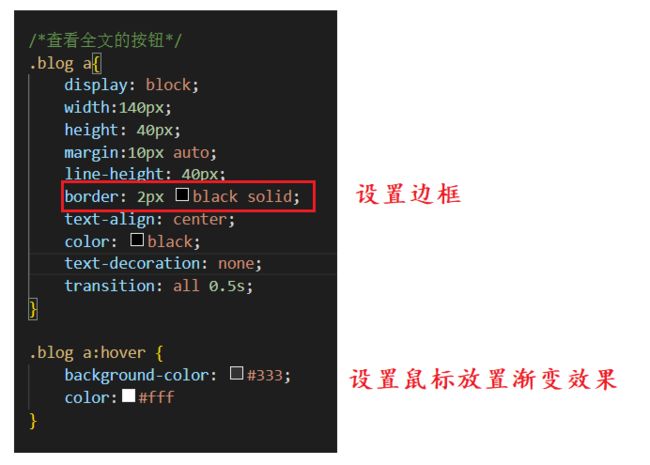
查看全文的按钮
2.3具体代码
blog_list.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
head>
<body>
<div class="nav">
<img src="image/tubiao.jpg" alt="">
<sapn class="title">我的博客系统sapn>
<span class="spacer">span>
<a href="blog_list.html">主页a>
<a href="blog_edit.html">编辑页a>
<a href="#">注销a>
div>
<div class="container">
<div class="container-left">
<div class="card">
<img src="image/touxiang.jpg" alt="">
<h3>老白在这h3>
<a href="#">gitee地址a>
<div class="counter">
<span>文章span>
<span>分类span>
div>
<div class="counter">
<span>5span>
<span>8span>
div>
div>
div>
<div class="container-right">
<div class="blog">
<div class="title">第一篇博客div>
<div class="date">2022-10-05 20:45:35div>
<div class="desc">从今天起,做一个幸福的人 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto quaerat harum rerum magnam sapiente voluptatem, ea minima. Mollitia maxime odio harum ducimus voluptatum debitis voluptate exercitationem, error officia, vitae amet?
<a href="#">查看全文 >>a>
div>
div>
<div class="blog">
<div class="title">第二篇博客div>
<div class="date">2022-10-06 14:45:35div>
<div class="desc">俱往矣,数风流人物,还看今朝 Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto quaerat harum rerum magnam sapiente voluptatem, ea minima. Mollitia maxime odio harum ducimus voluptatum debitis voluptate exercitationem, error officia, vitae amet?
<a href="#">查看全文 >>a>
div>
div>
div>
body>
html>
common.css
/*这是起手式,一般都一样*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
background-image: url(../image/beijng.jpg);
background-repeat : no-repeat;
background-position: center center;
background-size: cover;
}
.nav {
width:100%;
height: 50px;
background-color: rgba(130,130,130,0.5);
color:blanchedalmond;
display: flex;
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
border-radius: 20px;
margin-left: 30px;
margin-right: 10px;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: rgba(255,255,255);
text-decoration: none;
padding:0 10px ;
}
.container {
width: 1000px;
height: calc(100%-50px);
margin: 0 auto;
/*实现左右布局,使用flex*/
display: flex;
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
}
.container-right {
height: 100%;
width: 795px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
/*溢出之后如果内容多,自动加滚动条*/
overflow: auto ;
}
.card {
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
padding: 30px;
}
/*用户头像*/
.card img {
width:140px;
height:140px;
border-radius: 70px;
}
/*用户名*/
.card h3 {
text-align:center;
padding: 10px;
}
/*gitee链接*/
.card a {
display: block;
text-align: center;
text-decoration: none;
padding: 10px;
color :#aaa;
}
/*文章和分类*/
.card .counter {
display: flex;
padding:5px;
justify-content: space-around;
}
blog_list.css
.blog {
width: 100%;
padding: 20px;
}
/*标题*/
.blog .title {
font-size: 20px;
font-weight: 700;
text-align: center;
padding: 10px 0;
}
/*日期*/
.blog .date {
color: cadetblue;
text-align: center;
padding: 5px;
}
/*首行缩进两字符*/
.blog .desc {
text-indent: 2em;
font-style: inherit;
}
/*查看全文的按钮*/
.blog a{
text-align: center;
display: block;
width:130px;
height: 40px;
margin:10px auto;
line-height: 40px;
border: 2px black solid;
color: black;
text-decoration: none;
transition: all 0.5s;
}
.blog a:hover {
background-color: #333;
color:#fff
}
2.4实现效果
三 : 博客详情页
3.1具体代码
blog_detail.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
head>
<body>
<div class="nav">
<img src="image/tubiao.jpg" alt="">
<span class="title">我的博客系统span>
<span class="spacer">span>
<a href="blog_list.html">主页a>
<a href="blog_edit.html">写博客a>
<a href="#">注销a>
div>
<div class="container">
<div class="container-left">
<div class="card">
<img src="image/touxiang.jpg" alt="">
<h3>老白在这h3>
<a href="#">gitee地址a>
<div class="counter">
<span>文章span>
<span>分类span>
div>
<div class="counter">
<span>5span>
<span>8span>
div>
div>
div>
<div class="container-right">
<div class="blog-content">
<h3>我的第一篇博客h3>
<div class="date">2022-10-06 20:45:35div>
<div>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nulla, dolore corporis hic at ut temporibus perspiciatis quisquam quibusdam doloremque aut consequuntur a voluptate reprehenderit odio, placeat minus iusto ratione eaque.p>
div>
div>
div>
div>
body>
html>
blog_detail.css
.blog-content {
padding: 30px;
}
.blog-content h3 {
text-align: center;
padding: 20px 0;
}
.blog-content .date {
text-align: center;
color:cadetblue;
padding: 10px 0;
}
.blog-content p {
text-indent: 2em;
}
3.2实现效果
四 : 博客登录页
4.1具体代码
blog_login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客登录页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_login.css">
head>
<body>
<div class="nav">
<img src="image/tubiao.jpg" alt="">
<sapn class="title">我的博客系统sapn>
<span class="sapcer">span>
<a href="blog_list.html">主页a>
<a href="blog_edit.html">编辑页a>
div>
<div class="login-container">
<div class="login-dialog">
<h3>登录h3>
<div class="row">
<span>用户名span>
<input type="text" id="username">
div>
<div class="row">
<span>密码span>
<input type="password" id="password">
div>
<div class="row">
<input type="button" value="提交" id="submit">
div>
div>
div>
body>
html>
blog_login.css
.login-container {
height:calc(100%-50px);
display: flex;
/*水平居中*/
justify-content: center;
/*垂直居中*/
align-items: center;
}
.login-dialog {
width: 400px;
height: 350px;
background-color: reba(255,255,255,0.8);
border-radius: 10px;
}
.login-dialog h3 {
padding:75px 0;
text-align: center;
}
.login-dialog .row {
height:50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span {
width: 100px;
font-weight: 700;
}
#username, #password {
width: 200px;
height: 40px;
font-size: 24px;
border: none;
outline: none;
padding-left: 5px;
border-radius: 10px;
background-color: beige;
}
#submit {
width: 300px;
height: 40px;
color: white;
background-color: #98FB98;
border: none;
border-radius: 10px;
}
#submit:active {
background-color: grey;
}
4.2实现效果
五 : 博客编辑页
5.1editor.md组件导入
自己实现markdown是有一定难度的 . 所以这里最关键的步骤 ,是使用markdown组件 , 下面我将介绍如何导入这个组件 .
第一步 : 网页搜索editor.md , 进入官网下载 .


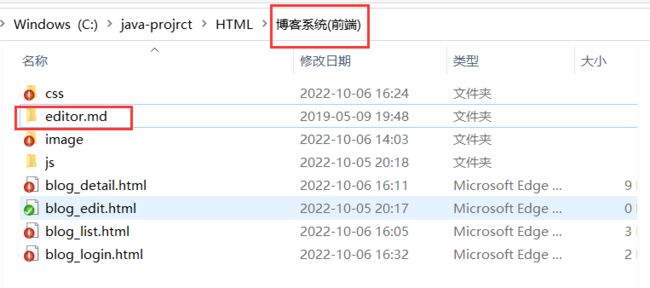
第二步 : 将下载好的文件夹放在总的博客系统目录下 .
editor.md这个组件要想正常使用 , 还依赖一个东西jquery . jquery是js世界最知名的库 !

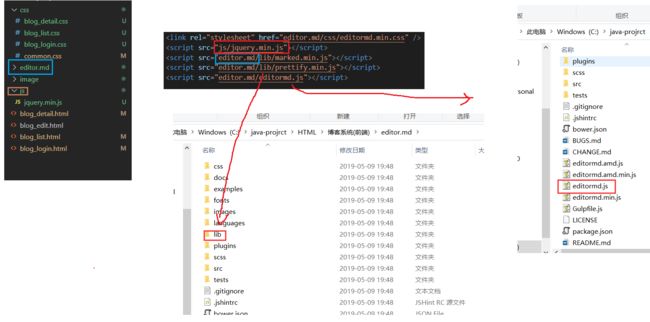
第三步 : 在页面中引入依赖的js , css等文件 . (参考官方文档) .
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js">script>
<script src="editor.md/lib/marked.min.js">script>
<script src="editor.md/lib/prettify.min.js">script>
<script src="editor.md/editormd.js">script>
需要注意目录结构 !
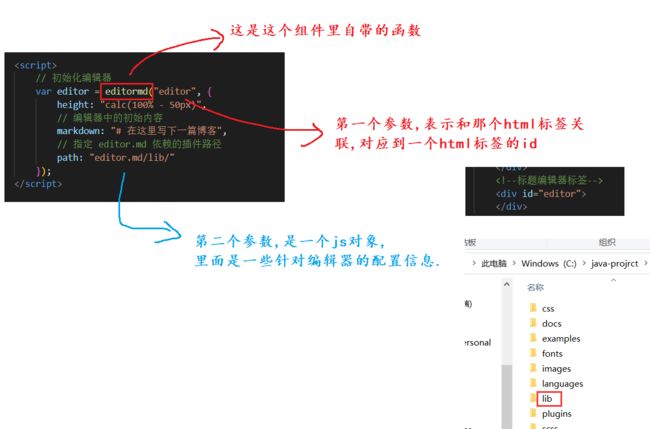
第四步 : 在js代码中 , 初始化editor.md .
<script>
// 初始化编辑器
var editor = editormd("editor", {
width:"100%",
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
script>
5.2具体代码
blog_edit.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js">script>
<script src="editor.md/lib/marked.min.js">script>
<script src="editor.md/lib/prettify.min.js">script>
<script src="editor.md/editormd.js">script>
head>
<body>
<div class="nav">
<img src="image/tubiao.jpg" alt="">
<span class="title">我的博客系统span>
<span class="spacer">span>
<a href="blog_list.html">主页a>
<a href="blog_edit.html">写博客a>
<a href="#">注销a>
div>
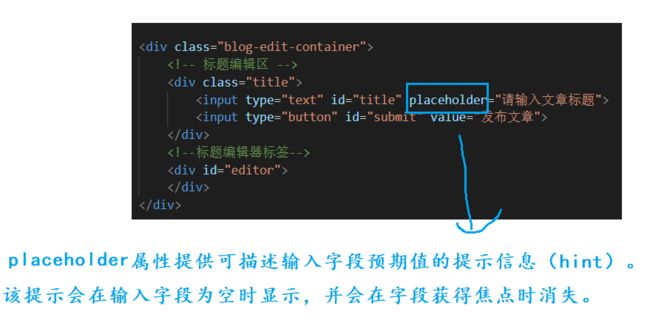
<div class="blog-edit-container">
<div class="title">
<input type="text" id="title" placeholder="请输入文章标题">
<input type="button" id="submit" value="发布文章">
div>
<div id="editor">
div>
div>
<script>
// 初始化编辑器
var editor = editormd("editor", {
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
script>
body>
html>
blog_edit.css
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.title {
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
#title {
width: 895px;
height: 40px;
border-radius: 10px;
border: none;
outline: none;
font-size: 22px;
padding-left: 5px;
background-color: rgba(255, 255, 255, 0.8);
}
#submit {
width: 100px;
height: 40px;
border-radius: 10px;
color: white;
background-color: orange;
border: none;
outline: none;
}
#submit:active {
background-color: rgb(32, 22, 22);
}
#editor {
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.8); */
opacity: 80%;
}
5.3实现效果
至此 , 博客系统的前端部分代码全部完成 !