【网页设计】基于LayUI的N站新闻门户页面
【网页设计】基于LayUI的N站新闻门户页面
- 一、背景
- 二、N站页面
-
- (一)游客门户
-
- 1. index 首页
- 2. N站——新闻查看
- 3. N站——新闻发现
- 4. N站——新闻方
- 5. N站——新闻专栏
- 6. N站——我的订阅
- (二)个人中心
-
- 1. 个人中心——资料设置
- 2.个人中心——我的收藏
- 3.个人中心——我的投币
- 4.个人中心——我的点赞
- 5.个人中心——我的评论
- 6.个人中心——我的足迹
- 7.个人中心——我的订阅
- 8.个人中心——修改密码
- (三)新闻管理
-
- 1.发布中心——新闻创作
- 2.发布中心——新闻管理
- 3.发布中心——评论管理
- 4.发布中心——作品数据
- 5.发布中心——修改新闻
- 6.发布中心——发布成功
- (四)登录注册
- 三、资源下载链接
一、背景
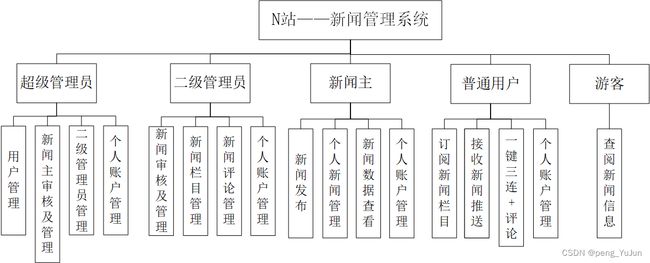
起于期末的新闻网站项目开发,在开发中我负责非系统管理用户的门户模块的前后端开发。在此次开发过程中,后端采用的技术主要是原生的JavaWeb和servlet技术,而前端采用的是Jsp和LayUI技术进行开发的,并引入了Echart图表和LayUI集成的富文本编辑器。项目主要功能设计如下:
- 有穹网
- 澎拜新闻网
- CSDN博客网
- bilibili
接下来主要贴一下我所写的页面图片,若有对前端页面感兴趣的uu,可以拉到最后下载资源,我已经将前端页面的资源都上传在Gitee了(只有前端文件,不包含后端)。
二、N站页面
(一)游客门户
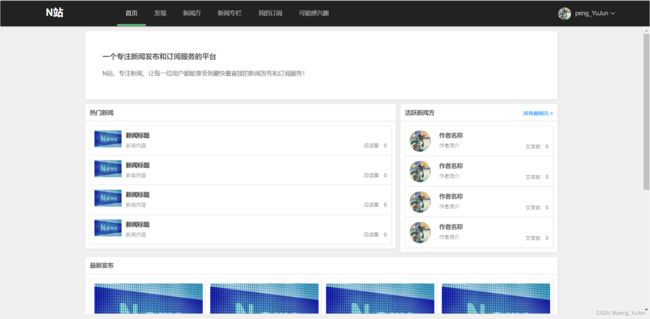
1. index 首页
路径:新闻网站门户\index.html
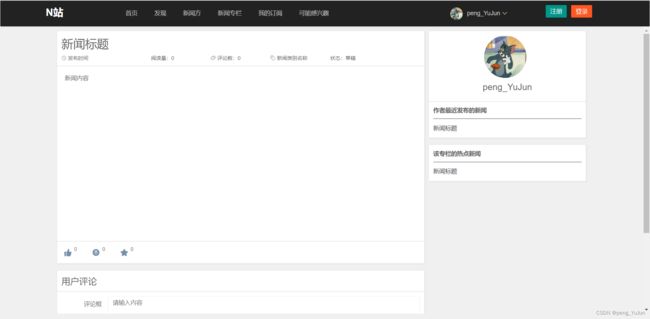
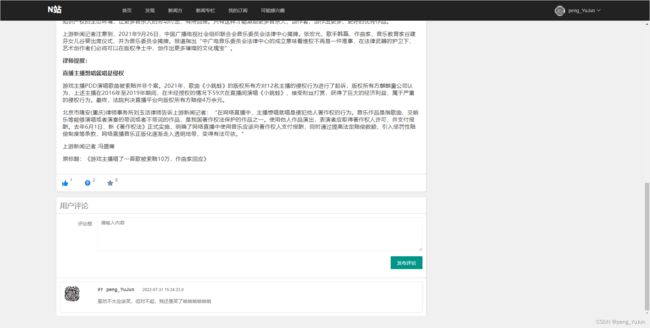
2. N站——新闻查看
路径:新闻网站门户\pages\newsContent.html
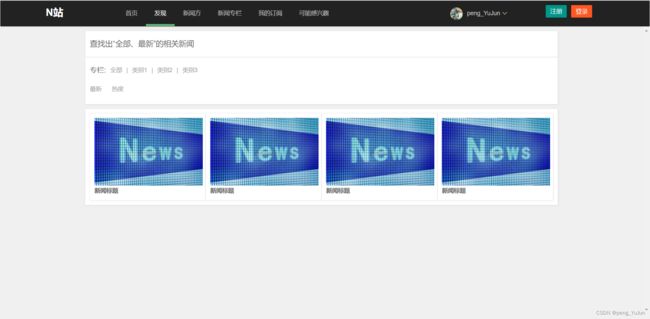
3. N站——新闻发现
路径:新闻网站门户\pages\home\homeNews.html
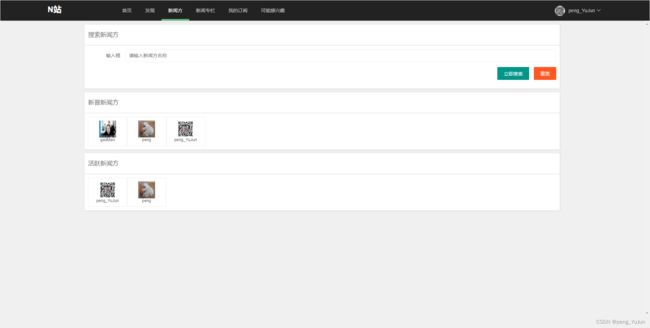
4. N站——新闻方
路径:新闻网站门户\pages\home\homePublisher.html
5. N站——新闻专栏
路径:新闻网站门户\pages\home\homeNewsType.html
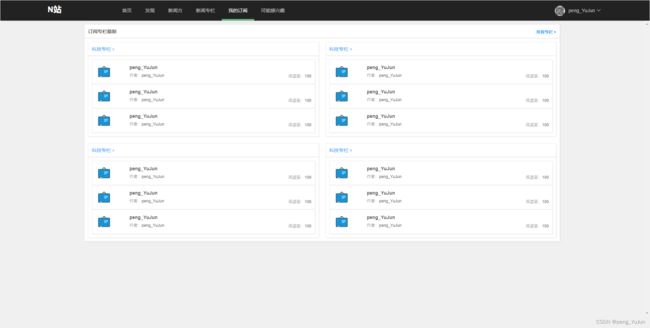
6. N站——我的订阅
路径:新闻网站门户\pages\home\homeSubscribe.html
(二)个人中心
1. 个人中心——资料设置
路径:新闻网站门户\pages\self\selfData.html
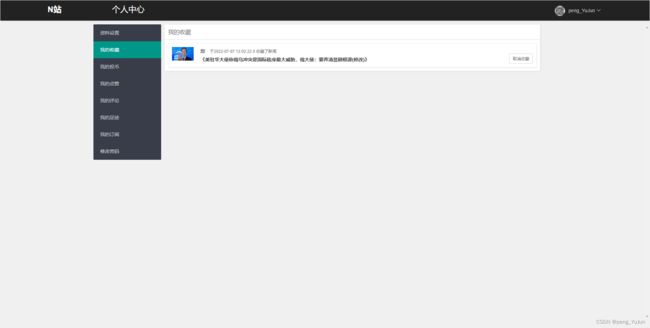
2.个人中心——我的收藏
路径:新闻网站门户\pages\self\selfCollect.html
3.个人中心——我的投币
路径:新闻网站门户\pages\self\selfCoin.html
4.个人中心——我的点赞
路径:新闻网站门户\pages\self\selfLike.html
5.个人中心——我的评论
路径:新闻网站门户\pages\self\selfComm.html
6.个人中心——我的足迹
路径:新闻网站门户\pages\self\selfWatch.html
7.个人中心——我的订阅
路径:新闻网站门户\pages\self\selfSubscribe.html
8.个人中心——修改密码
路径:新闻网站门户\pages\self\selfPwd.html
(三)新闻管理
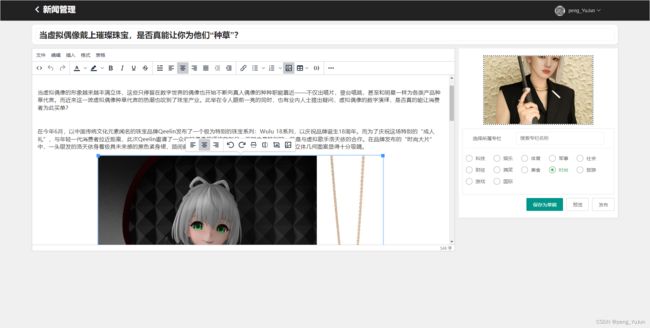
1.发布中心——新闻创作
路径:新闻网站门户\pages\publish\publishWrite.html
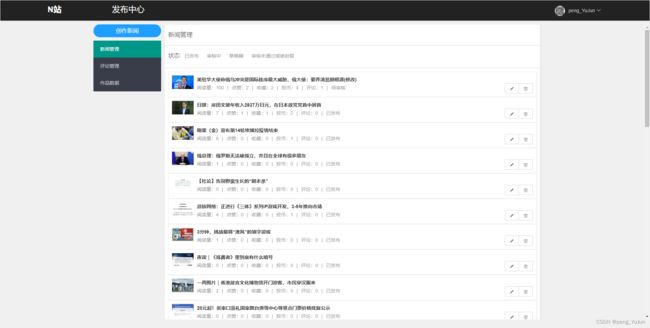
2.发布中心——新闻管理
路径:新闻网站门户\pages\publish\publishNews.html

3.发布中心——评论管理
路径:新闻网站门户\pages\publish\publishComm.html
4.发布中心——作品数据
路径:新闻网站门户\pages\publish\publishData.html
5.发布中心——修改新闻
路径:新闻网站门户\pages\publish\publishEdit.html
6.发布中心——发布成功
路径:新闻网站门户\pages\publish\publishReact.html

(四)登录注册
三、资源下载链接
https://gitee.com/oh-its-yu-jun/news-web-page-based-on-lay-ui