案例035:基于微信外卖小程序
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员服务端功能模块
商家务端功能模块
用户微信端功能模块
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个用户的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
本文从管理员、用户和商家的功能要求出发,微信外卖小程序中的功能模块主要是实现管理员服务端;首页、个人中心、食品类型管理、商户信息管理、外卖信息管理、用户管理、商家管理、系统管理、订单管理,商家服务端:首页、个人中心、商户信息管理、外卖信息管理、用户管理、订单管理,用户客户端:首页、商户信息、外卖信息、我的。
本微信外卖小程序系统经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与微信外卖小程序实现的实际需求相结合,讨论了微信开发者技术与后台结合java语言和mysql数据库开发微信外卖小程序的使用。
系统展示
管理员服务端功能模块
管理员通过点击后台管理,进入页面可以输入用户名、密码、角色进行登录相对应操作
 管理员通过点击后台管理,进入页面可以查看首页、个人中心、食品类型管理、商户信息管理、外卖信息管理、用户管理、商家管理、系统管理、订单管理等功能模块,进行相对应操作
管理员通过点击后台管理,进入页面可以查看首页、个人中心、食品类型管理、商户信息管理、外卖信息管理、用户管理、商家管理、系统管理、订单管理等功能模块,进行相对应操作
食品类型管理:管理员通过食品类型管理列表可以新增、删除、修改操作
 商户信息管理:管理员通过商户信息可以获取商家账号、商家姓名、店铺名称、门店照片、配送时间、店铺地址、配送价格、月售数量、开业量间、休业时间等信息并进行详情、删除、修改操作
商户信息管理:管理员通过商户信息可以获取商家账号、商家姓名、店铺名称、门店照片、配送时间、店铺地址、配送价格、月售数量、开业量间、休业时间等信息并进行详情、删除、修改操作
用户管理:管理员通过用户管理可以查看账号、姓名、性别、年龄、手机、邮箱、地址、照片等并进行详情、删除、修改操作
 商家管理:管理员通过商家管理可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作
商家管理:管理员通过商家管理可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作
商家管理:管理员通过商家管理可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作
 系统管理;该页面为客服中心、轮播图管理界面。管理员可以在此页面进行信息回复、首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
系统管理;该页面为客服中心、轮播图管理界面。管理员可以在此页面进行信息回复、首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
商家务端功能模块
商家通过点击注册页面,进入注册页面填写商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址驾校注册,注册成功可以输入商家账号、密码、角色进行登录相对应操作
商家通过点击后台管理,进入页面可以查看首页、个人中心、商户信息管理、外卖信息管理、用户管理、订单管理等信息
个人中心:商家通过个人信息可以查看商家账号、商家姓名、店铺名称、商家性别、联系电话、商家邮箱、店铺地址等并进行详情、删除、修改操作
 外卖信息管理:商家通过外卖信息可以查看商家账号、商家姓名、店铺名称、外卖名称、分类、外卖封面、外卖分量、外卖主料、外卖详情、月售数量\配送价格、起送价格、配送时间、价格等并进行详情、删除、修改,查看用户评论操作
外卖信息管理:商家通过外卖信息可以查看商家账号、商家姓名、店铺名称、外卖名称、分类、外卖封面、外卖分量、外卖主料、外卖详情、月售数量\配送价格、起送价格、配送时间、价格等并进行详情、删除、修改,查看用户评论操作
用户微信端功能模块
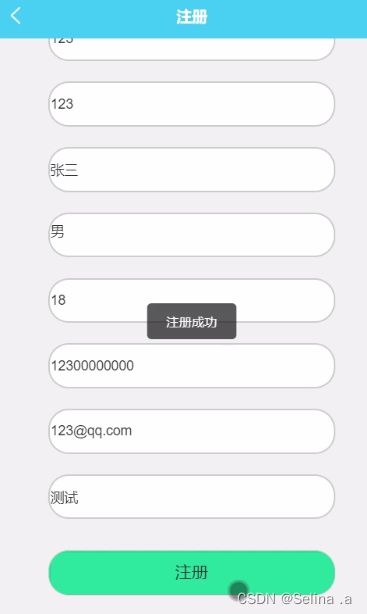
用户注册、登录,在注册页面填写账号、姓名、性别、年龄、手机、邮箱、地址进行提交,信息无误进行登录
首页,用户登录到首页可以查看首页、商户信息、外卖信息、我的等内容
外卖信息,用户在外卖信息页面可以查看商家账号、商家姓名、店铺名称、外卖名称、分类、外卖封面、外卖分量、外卖主料、外卖详情、月售数量\配送价格、起送价格、配送时间、价格等信息,可进行收藏、加入购物车、购买操作
我的,用户在我的页面可以查看商户信息,外卖信息、用户、我的收藏管理、订单信息、用户充值、客服中心等信息
用户信息,用户在个人信息可以查看账号、姓名、性别、年龄、手机、邮箱、地址、照片等信息,可进行添加、修改、删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}