案例036:基于微信小程序的在线课堂系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户前台功能实现
管理员后台功能实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,在线课堂微信小程序被用户普遍使用,为方便用户能够可以随时进行在线课堂微信小程序的数据信息管理,特开发了基于在线课堂微信小程序的管理系统。
在线课堂微信小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
在线课堂微信小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与在线课堂微信小程序的实际需求相结合,讨论了基于在线课堂微信小程序的使用。
系统展示
用户前台功能实现
注册用户通过注册窗口,进行在线填写用户账号、用户姓名、性别、年龄、头像、用户手机等,信息编辑完成后核对信息无误后进行选择注册,系统核对用户所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面。
用户登录通过填写账号、密码进行登录,进入到在线课堂微信小程序主界面
用户首页页面可以查看首页、课程信息、公告栏、我的等信息,进行相对应的操作
用户进入课程信息页面可以查看课程名称、课程分类、课程图片、任课老师、课程价格、预览视频、课程介绍等信息,进行课程订阅、点我收藏操作
用户进入公告栏页面可以查看公告标题、公告类型、封面图片、发布日期、发布人、内容等信息,进行提交操作
用户进入我的页面可以查看课程信息、课程订阅、课程视频、我的收藏管理、在线客服、留言板等信息,进行相对应的操作
用户进入用户信息页面可以填写用户账号、密码、用户姓名、性别、年龄、头像、用户手机等信息,进行保存、退出登录操作
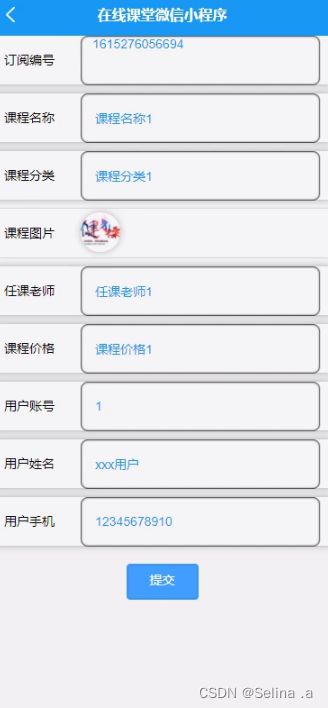
用户进入课程订阅页面可以填写订阅编号、课程名称、课程分类、课程图片、任课老师、课程价格、用户账号、用户姓名、用户手机等信息,进行提交操作
管理员后台功能实现
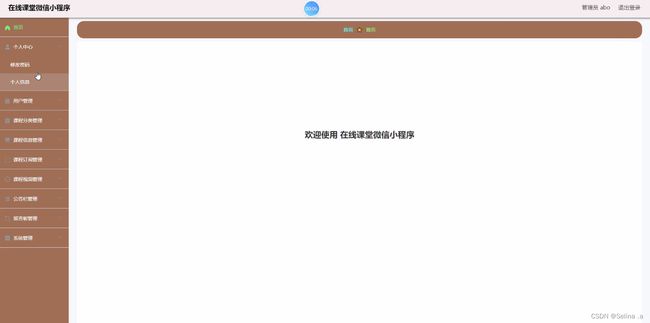
管理员通过在线课堂微信小程序进行确认,管理员进入到在线课堂微信小程序主界面,管理员进入到操作界面,通过登录窗口进行在线填写用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理、课程分类管理、课程信息管理、课程订阅管理、课程视频管理、公告栏管理、留言板管理、系统管理等功能模块,进行相对应操作
管理员进入到用户管理页面可以查看用户账号、用户姓名、性别、年龄、头像、用户手机等信息,进行详情、修改、删除操作
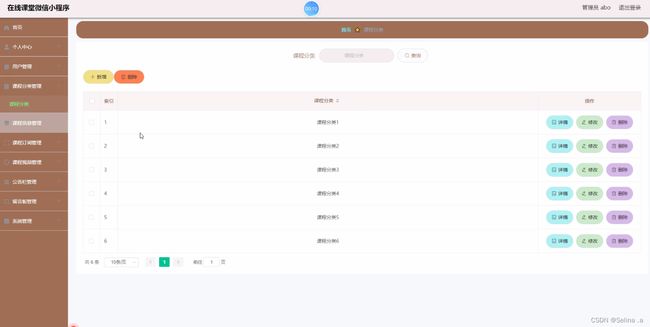
 管理员进入到课程分类管理页面可以查看课程分类等信息,进行详情、修改、删除操作
管理员进入到课程分类管理页面可以查看课程分类等信息,进行详情、修改、删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}