React项目创建以及webpack配置与热更新
1、cd到文件夹:我以当前日期为文件夹名
2、初始化,终端输入:
npm init
回车键:
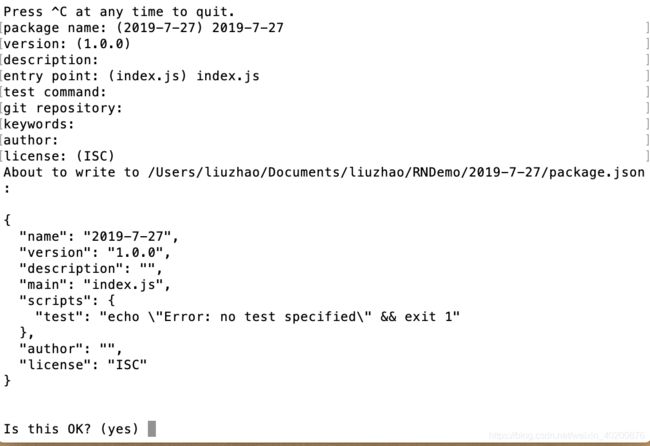
输入package name,括号内是提示,你可以按照提示输入,我这就按提示输入了,回车
version:可以不输入,就直接回车了
description:可以不输入
entry point:入口文件一般都命名为index.js
test command: 可以不输入
git repository: 可以不输入
keywords: 可以不输入
author:可以不输入
license:是让你确认下package.json文件内容有没有错误,确认无误后,直接输入yes,回车package.json就创建好了
3、安装一些必要的组建:
安装react-dom 、 babelify 、babel-preset-react(babelify的支持组建),在终端输入:
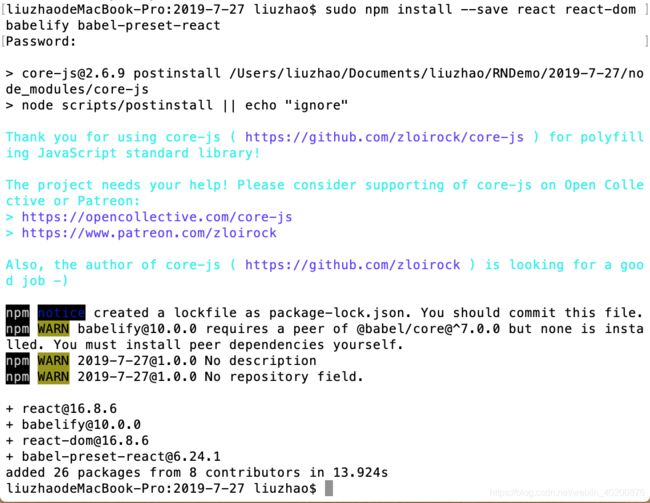
sudo npm install --save react react-dom babelify babel-preset-react
命令前加sudo是因为其中肯定有权限问题,因此加上最高权限sudo
这里再安装一个es2015的支持依赖包,终端输入:
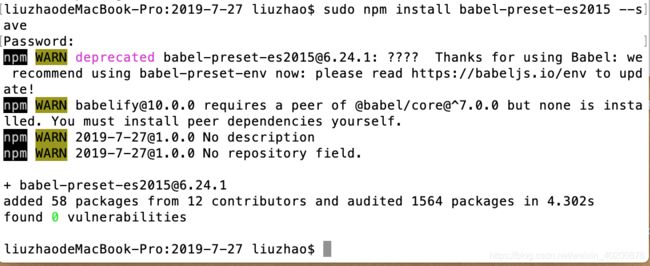
sudo npm install babel-preset-es2015 --save
这样所有的依赖包就加载好了,安装好了之后,package.json的配置文件里会自动配置,注意版本好前加的向上的箭头表示“最小版本号“(如babel-preset-react:"^6.24.1" ,表示版号>= 6.24.1)
另外还得安装两个依赖 : @babel/core 、babel-loader
在终端输入:
sudo npm install @babel/core --save
sudo npm install babel-loader --save
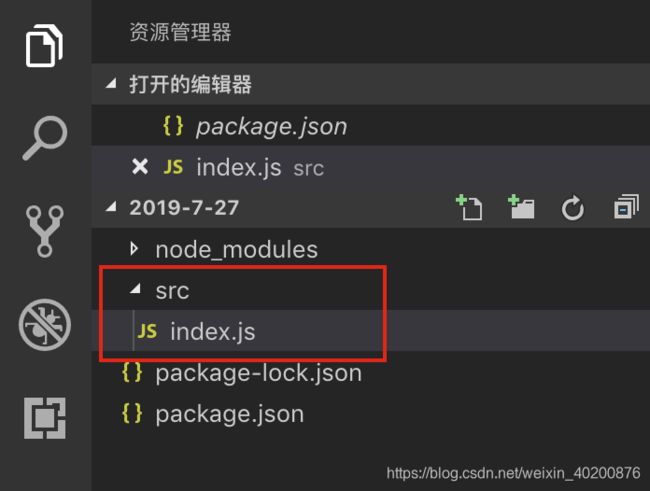
4、在项目的根目录里创建一个src文件加,并在文件夹里创建入口文件index.js,这里的入口文件(index.js)命名必须和上面我们用终端生成的entry point命名一样。
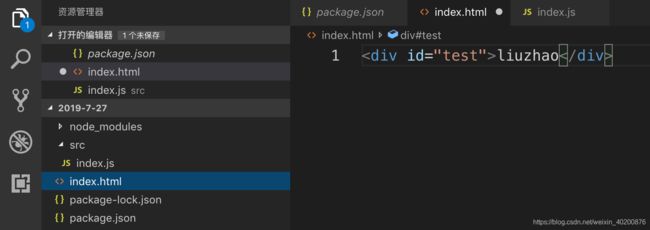
5、然后在根目录里创建一个index.html文件,index.js文件肯定是为index.html服务的。
我们为了测试,写一行div,这样能看到效果,用浏览器打开看看(?这里啥都没有,程序猿的惯性思维)
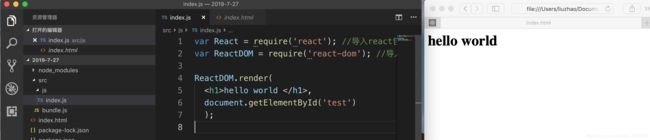
6、在index.js文件里写点react代码,这样可以验证webpack打包机制
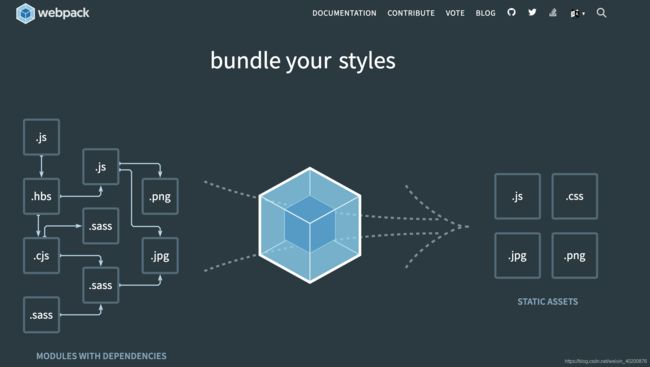
7、接下来开始配置webpack,首先简单的介绍下webpack是干什么的?
webpack就是将左边的这一堆东西,经过整合打包成右边的这一堆文件的这样一个静态包,是不是感觉世界里面都清静了?。这个图是从weback官网截出来的,想详细了解webpack可以去官网看看,官网是支持中文的哦,传送门;详细的配置,官网都有,我这里学习react,做一个简单的配置。使用webpack的developserver搭建一个可以实时加载的一个页面。接下来就开始了webpack的配置之旅。
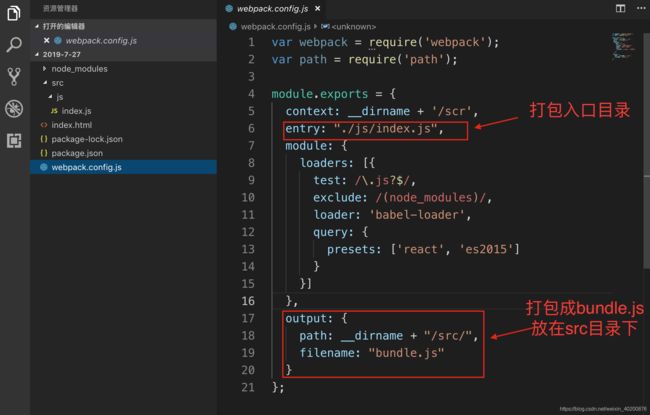
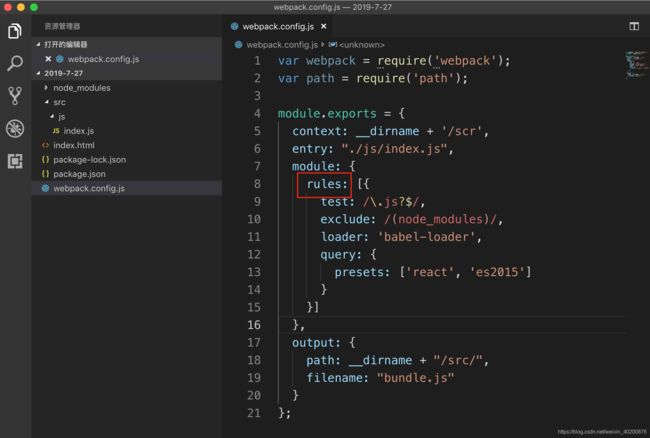
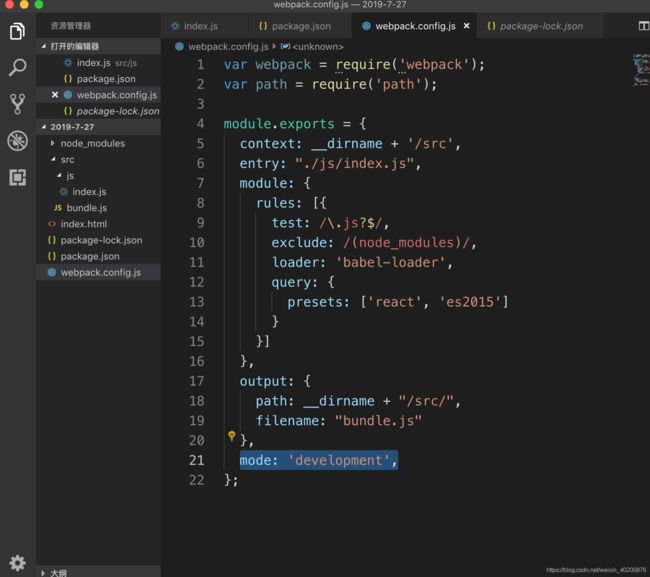
8、创建一个webpack.config.js,这个文件名是固定的,配置的相关内容,我这里就不解释了,webpack官网对没个参数都有详细的说明:
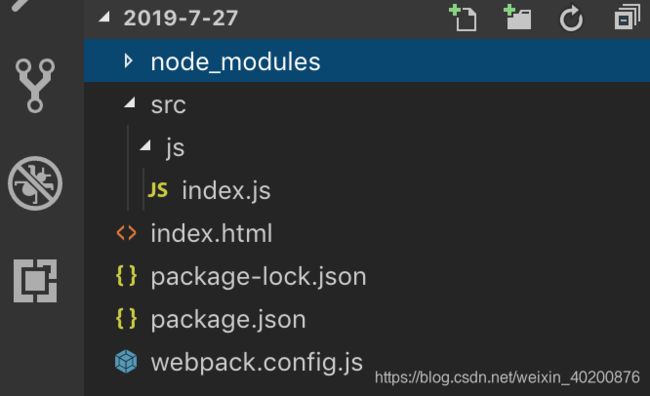
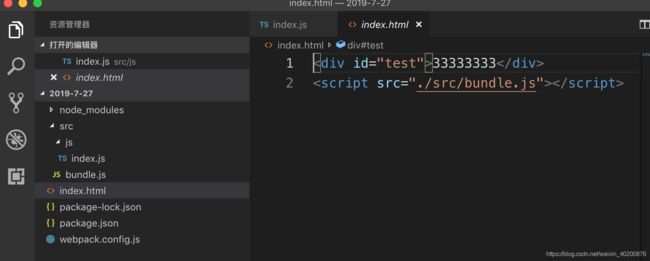
注意,我这里在src文件夹下创建了一个js文件夹,将上面的创建的index.js文件移动到了该目录下,由于一开始没有放好目录?。现在的文件目录:
webpack.config.js文件配置内容,对照上面的文件夹目录就一目了然了:
9、安装webpack相关依赖:
1)首先全局安装webpack,终端输入:
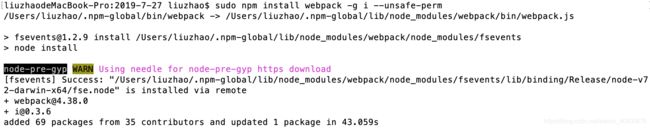
sudo npm install -g webpack
注意:-g是global的意思
如果报错,如果报错了,可以在命令中加入--unsafe-perm:
sudo npm install -g webpack i --unsafe-perm
为啥呢,我在另一篇中有解释:传送门
2)安装全局开发服务:
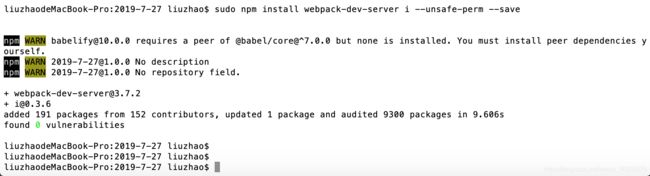
sudo npm install -g webpack-dev-server
同样的,如果报错,结尾添加--unsafe-perm
3)在项目的node_modules文件加下安装webpack:
sudo npm install webpack --save
如果报错,添加--unsafe-perm
sudo npm install webpack i --unsafe-perm --save
4)在项目的node_modules文件加下安装webpack-dev-server:
sudo npm install webpack-dev-server --save
如果报错,添加--unsafe-perm
sudo npm install webpack-dev-server i --unsafe-perm --save
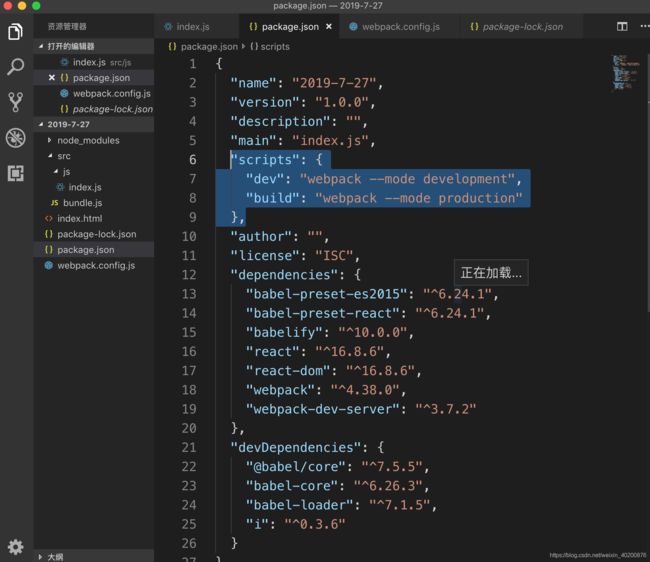
接下来看看就可以在package.json看到了:
10、如何将文件打包成bundle.js呢,只需要在终端中输入命令:
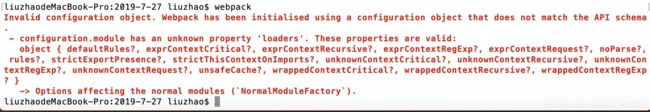
webpack
即可打包成功;
我这里抱了个错,新版的webpack已经将loaders改为rules,所有报错:
webpack.config.js中的loaders改为rules即可成功:
再次在终端运行webpack:
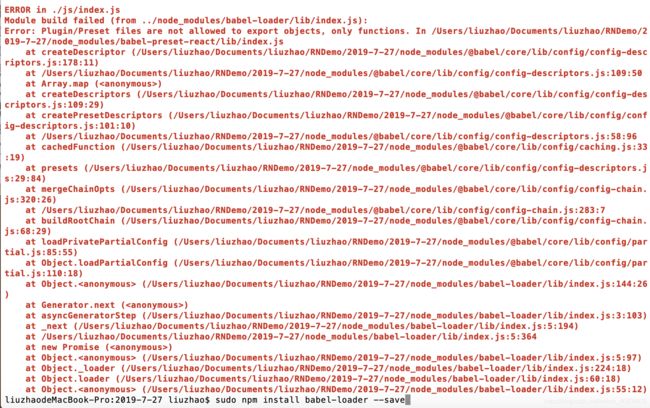
继续报错:
Error: Plugin/Preset files are not allowed to export objects
这里错误是因为 babel 的版本冲突。因为 babel 依赖包不兼容。
由于之前安装@babel/core和babel-loader时没有指定版本号,导致和babel不兼容,官方文档注明:babel-loader 8.x | babel 7.x
解决办法,在终端重新安装
sudo npm install -D babel-loader@7 babel-core
如果出错添加--unsafe-perm
sudo npm install -D babel-loader@7 babel-core i --unsafe-perm
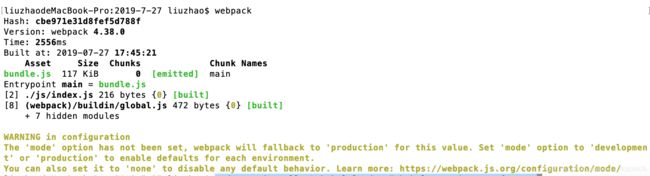
再次运行webpack就ok了:
现在在src文件夹下就可以看到bundle.js文件了:
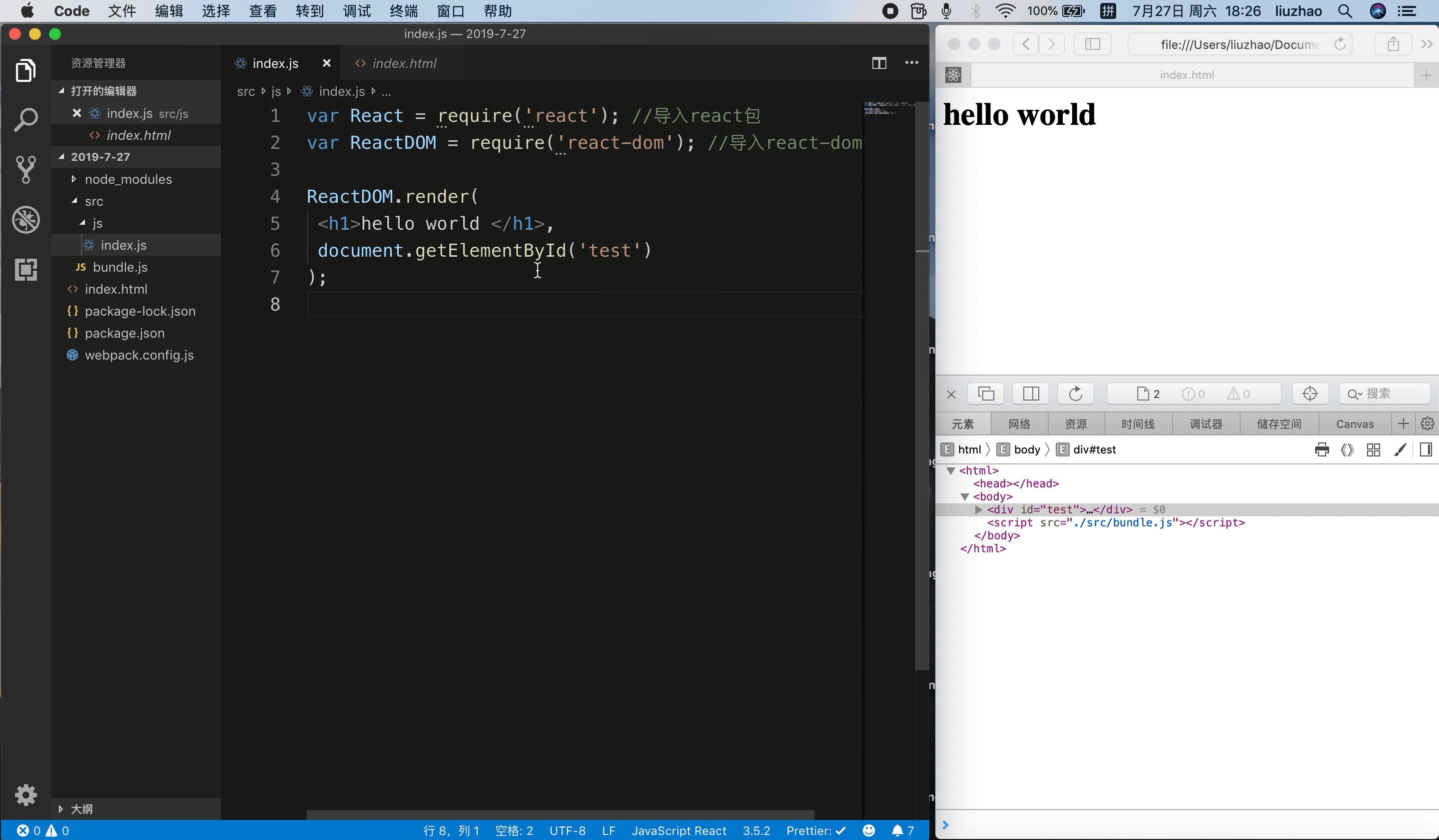
11、现在在inde.html中引入刚才index.js,先来看看效果:
12、现在是每次保存完代码,都得执行一下webpack,重新打包,那怎样可以不用每次都切到终端再执行一下webpack命令呢,只需要在后面添加一个--watch即可:
终端输入:
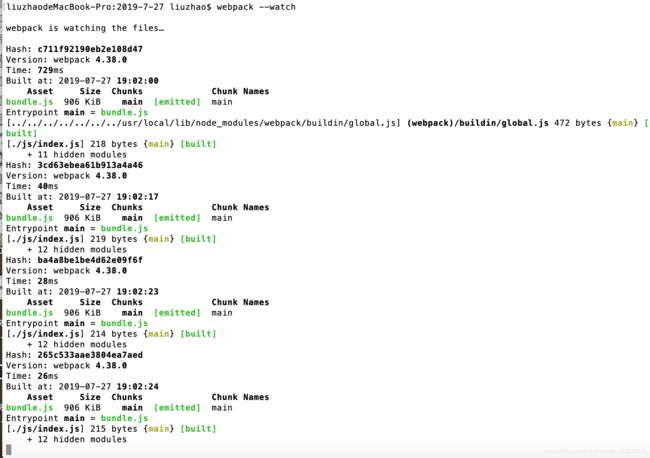
webpack --watch
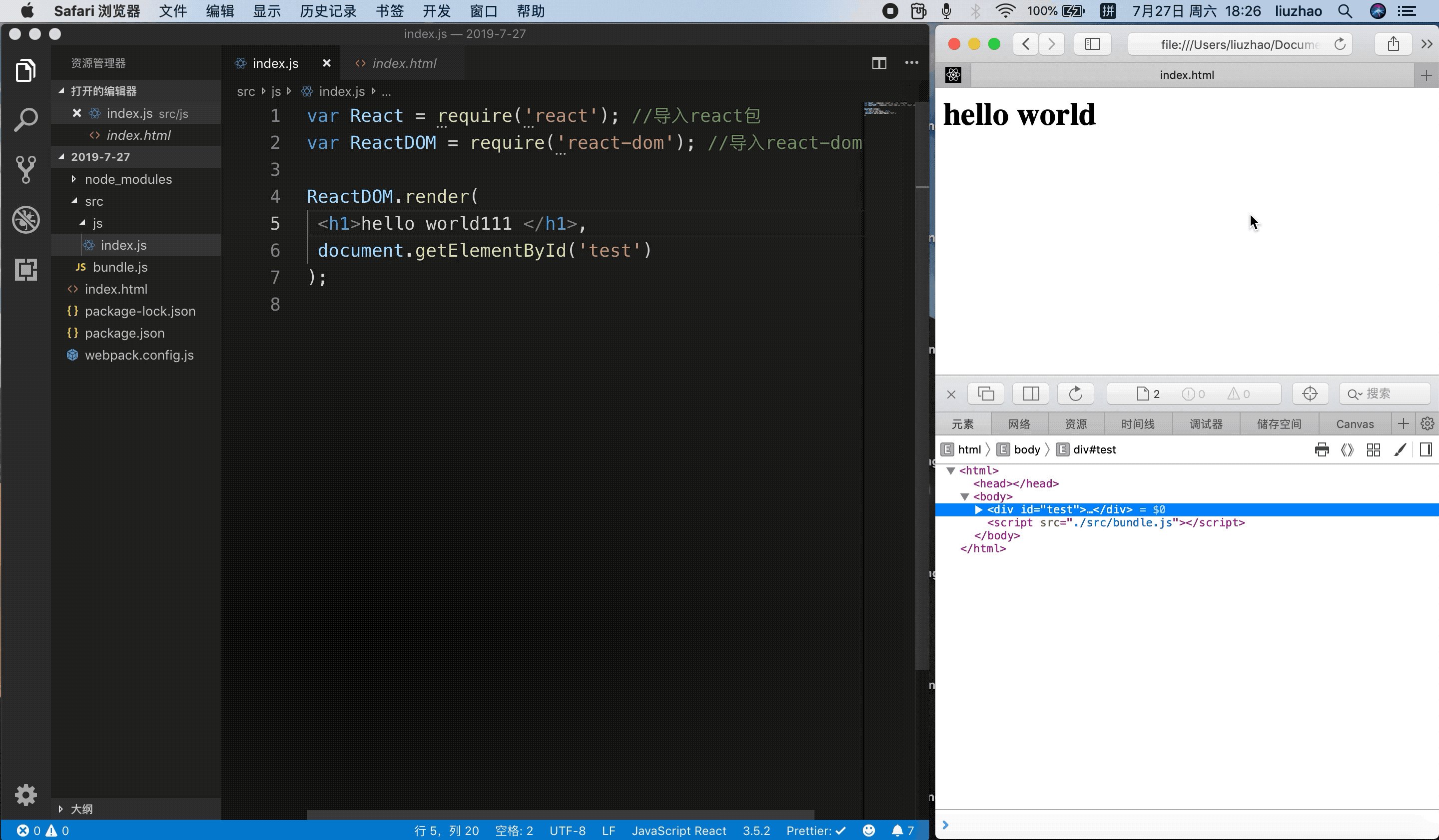
来看看效果:
代码一有变更,就会重新打包,我们来看看终端:
这里看到终端有个警告,让人看着很难受,我们先来解决这个警告。
这个警告是什么意思呢?
说的是没有设定是开发模式还是生产模式
webpack官网更新日志有说明:webpack升级4.0新增mode属性。
解决方法:
1.package.json中设置:
"scripts": {
"dev": "webpack --mode development", // 开发环境
"build": "webpack --mode production", // 生产环境
},
2.webpack.config.js中设置:
mode: 'development' // 设置mode
再来看看终端:
终于干净了。这里需要注意的一个常识,也是最容易忽略的一个问题,在json文件里是不能加注视的。
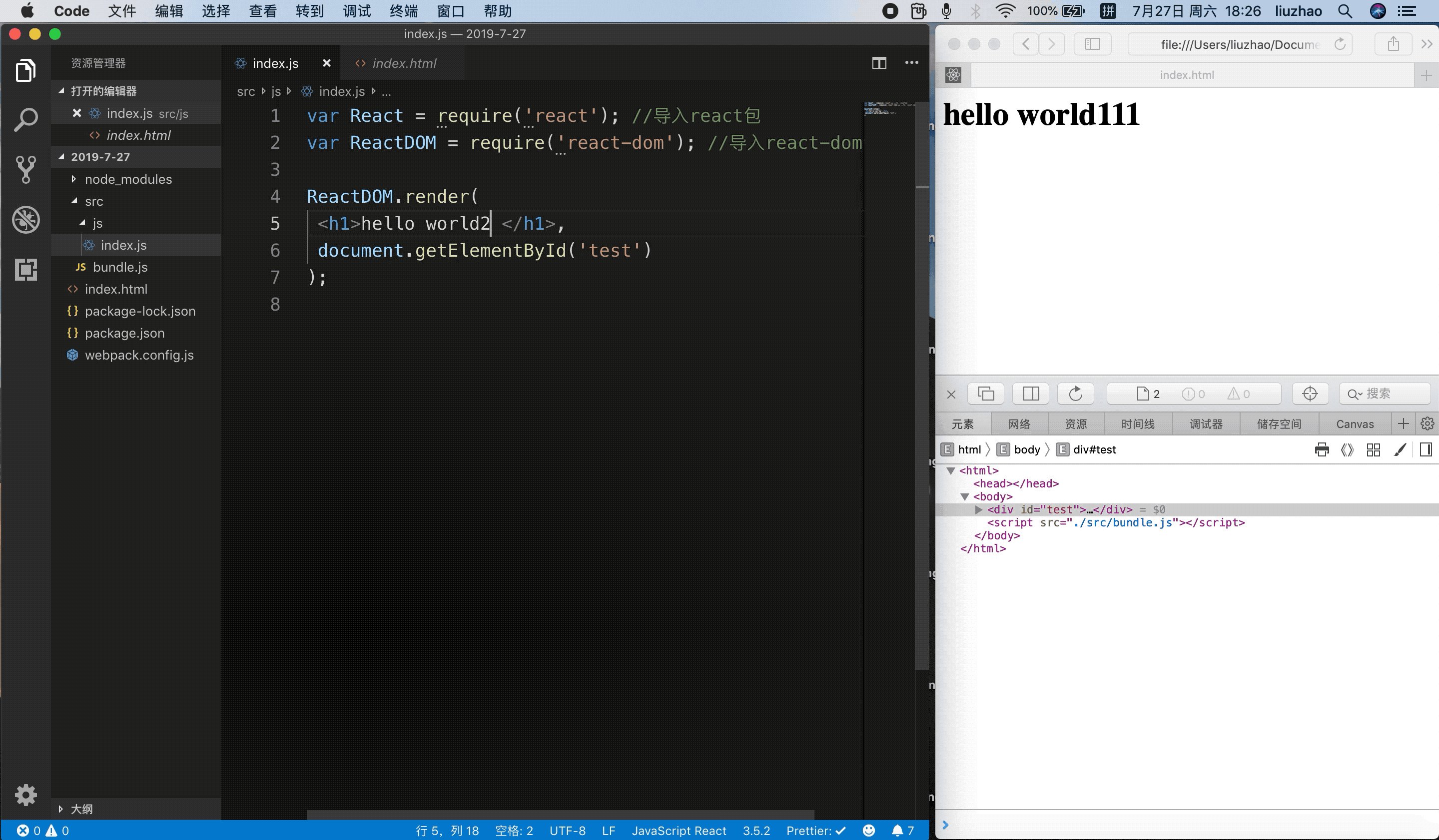
13、现在来看一个更爽的,从上面的可以看出,代码保存,就能自动监听并打包,但是有个不好的是,我需要手动的去刷新网页,有没有啥办法能让代码更新后,浏览器的页面也自动更新呢?答案肯定是有的。
还记得上面我们安装了一个东东叫webpack-dev-server,这个服务就可以实现自动刷新功能。
运行这个服务还需要个支持依赖webpack-cli,安装这个依赖,终端输入:
sudo npm install webpack-cli --save
好了,开始启动服务,终端输入:
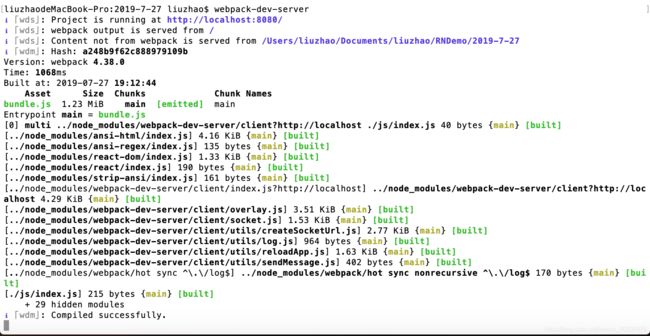
webpack-dev-server
可以看到它在这个路径(http://localhost:8080/)下部署了一个服务,我可以直接访问:
现在直接访问http://localhost:8080/webpack-dev-server/
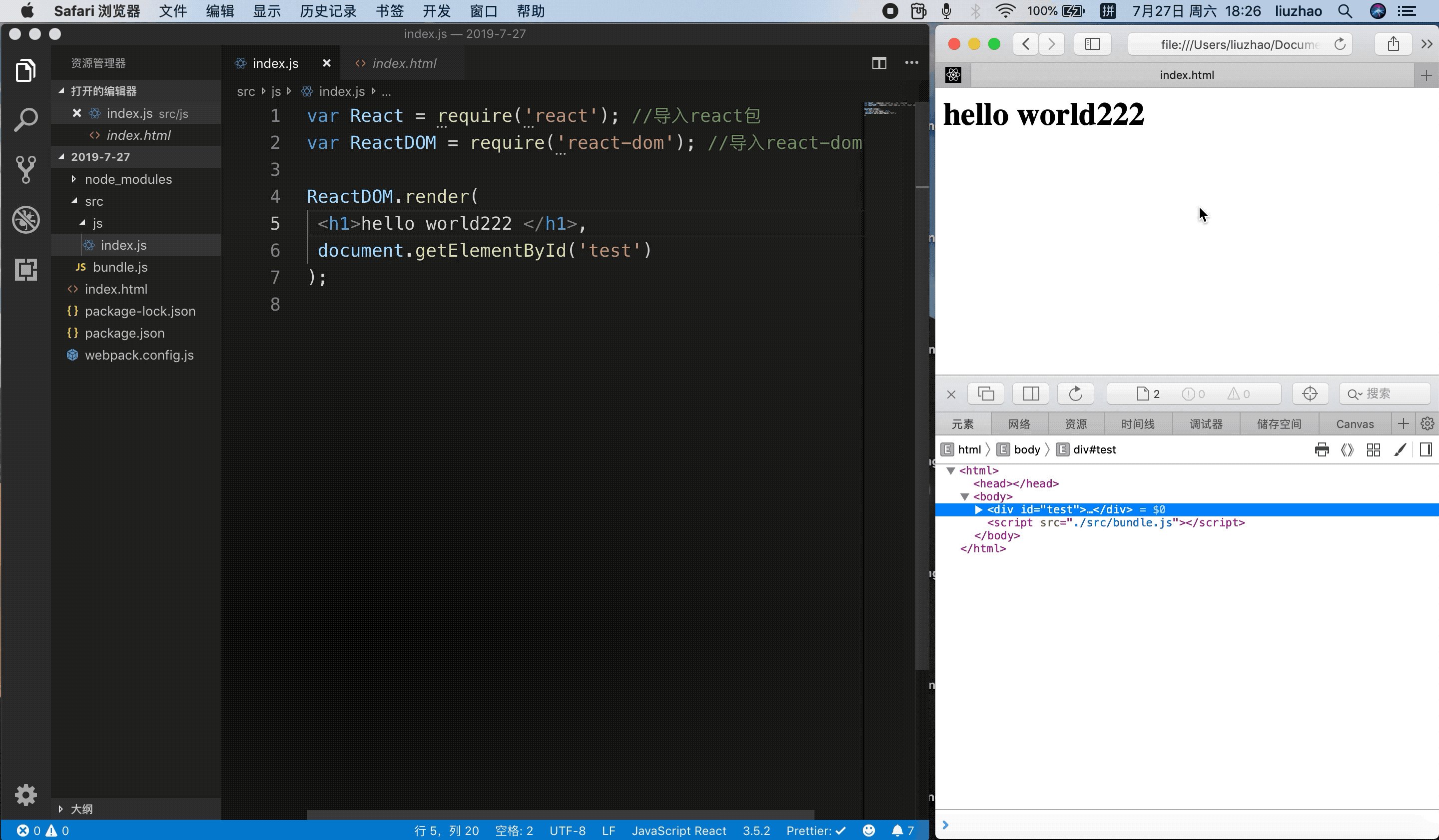
就可以实时刷新了,我们直接来看,如何配置只刷新指定文件夹的文件呢,也就是所谓的热加载(加载指定文件)
我们现在指定刷新src文件夹下的文件:
终端输入:
webpack-dev-server --contentbase src --inline --hot