- 渗透测试工程师(NISP-PT)
网安世纪小鹅NISP_CISP
网络网络安全安全
第一阶段:网络安全基础知识(2周)【学生可掌握的核心能力】1、能够根据企业办公环境和信息点数,为企业组建中小型企业网络,并能指导实施;2、能够根据网络拓扑图,根据企业需求,配置路由器与交换机,实现企业网络全网互通;3、按照正确的操作方法和顺序,监控设备和网络的运行状态,维护设备和网络传输媒介的正常工作;完成设备的升级、配置文件的备份和还原等;完成网络的日常维护。【学习价值】具备市场网络中级水平,能
- iOS开发者模式自带弱网测试工具
ejkhjd
随手弱网
弱网测试的思路弱网功能测试:2G/3G/4G、高延时、高丢包无网状态测试:断网功能测试、本地数据存储用户体验关注:响应时间、页面呈现、超时文案、超时重连、安全及大流量风险网络切换测试:WIFI→4G/3G/2G→网多状态切换iOS手机的开发者自带了弱网模拟工具,打开网络链接调节器(NETWORKLINKCONDITIONER)。1、准备环境,设置中调出:开发者选项(如果没有,需要真机联xcode)
- Python Preview 项目教程
PythonPreview项目教程1.项目的目录结构及介绍python-preview/├──images/├──.eslintrc.json├──.gitignore├──.vscodeignore├──CHANGELOG.md├──README.md├──package.json├──tsconfig.json└──webpack.config.jsimages/:存放项目相关的图片文件。.e
- 【Java-多线程】i++ 是线程安全的吗?
Java自学之旅
大白话说Javajava安全开发语言
i++不是线程安全的操作。这个问题涉及Java内存模型、原子性操作、线程同步等核心概念,让我们通过一个银行账户的故事来理解:故事场景:银行金库争夺战假设银行金库有100元现金,两个柜员(线程)同时执行以下操作:publicvoidwithdraw(){if(balance>0){//1.读取余额balance--;//2.修改余额}}灾难现场(线程不安全)线程A读取余额100线程B同时读取余额10
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- 【Azure 应用服务】Azure Web App 服务默认支持一些 Weak TLS Ciphers Suite,是否有办法自定义修改呢?
云中路灯
问题描述当AzureWebApp进行安全扫描后,发现依旧支持很多弱TLS加密套件(WeakTLSCiphersSuite),那么是否有办法来关闭这些弱的加密套件呢?在WindowsIIS环境中,可以通过修改注册表修改ForMicrosoftIIS,youshouldmakesomechangestothesystemregistry.Incorrectlyeditingtheregistrymay
- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- Docker安装Elasticsearch 7.17.0和Kibana 7.17.0并配置基础安全
1.准备工作确保已安装Docker并启动服务创建必要的目录结构:mkdir-p/opt/es/{config,data,plugins}mkdir-p/opt/kibana/configchmod-R777/opt/es/opt/kibana2.安装Elasticsearch拉取镜像:dockerpullelasticsearch:7.17.0创建配置文件/opt/es/config/elasti
- 前端面试题
xkxnq
前端开发问题前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
- 计算机等级保护2.0标准,等级保护2.0基本要求-二级三级对比表
weixin_39610722
计算机等级保护2.0标准
《等级保护2.0基本要求-二级三级对比表》由会员分享,可在线阅读,更多相关《等级保护2.0基本要求-二级三级对比表(22页珍藏版)》请在人人文库网上搜索。1、1一般技术要求1.1安全的物理环境需要满足要求的,不需要满足要求的或空的序列号姓名具体要求二级三年级1物理位置的选择a)机房应位于具有防震、防风、防雨功能的建筑内;b)机房应避免在建筑物的顶层或地下室,否则应加强防水防潮措施。2物理访问控制计
- GDPR/等保2.0合规指南:企业商城系统必备的10大安全机制
万米商云
安全数据库网络
在数字经济全球化与数据主权博弈的双重背景下,企业商城系统作为承载用户隐私、交易数据与商业机密的核心载体,需同时满足欧盟《通用数据保护条例》(GDPR)与中国《网络安全等级保护2.0》的复合合规要求。本文从技术实现视角,解析企业商城系统必备的10大安全机制及其实施要点。一、全链路加密传输1、HTTPS强制部署采用OV/EV型SSL证书实现TLS1.3协议升级,支持国际RSA2048位或国密SM2算法
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 网络设备功能对照表
两圆相切
网络规划设计师web安全网络安全
一、网络安全设备功能对照表设备类型代表设备核心作用形象比喻典型应用场景防火墙PaloAltoPA-7000•网络边界访问控制(ACL)•深度包检测(DPI)•威胁情报联动智能门禁系统刷卡识人脸,危险分子禁入互联网接入边界网闸网神PowerV•物理隔离网络通信•文件摆渡传输•协议剥离与重构隔离传菜梯饭菜可送人,火苗不过墙政府内外网隔离堡垒机齐治Privilege•运维操作审计•指令级行为记录•特权账
- Java知识体系个人总结
普通人zzz~
Java知识体系个人总结分布式微服务全家桶java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
- 智能合约安全 - 重入攻击 - 常见漏洞(第一篇)
麻辣兔变形记
区块链
重入攻击简单来说:在合约状态还没发生改变前,不停的进行对合约进行套利操作。存在场景:1、单函数重入(Single-FunctionReentrancy)简单来说:在一个函数中进行多次获取钱财操作。一般发生在先给他人转账,再进行修改状态。流程•攻击路径:Victim.funcA→Attacker.receive/fallback→Victim.funcA→…•经典案例:TheDAO(2016)。•关
- 如何安全使用人工智能大模型
人工智能大模型的安全漏洞在推送,你只要有不一样的解决方案他就会通过学习学会,在别人讨论相同问题时,就会作为解决问题的推荐方案。这种机制是没办法防的。鉴于此我们只能采取如下措施:1.绝对本地部署,就是部署好以后断网,因为你使用时他还是会手机数据往后台传送,我本地部署的大模型在推理时看性能,网络也是有数据流的。也不知道在交换什么。2.既然搞不清楚那就彻底不相信,断网。那么我们要加快进度,快速完成任务,
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 2019.1.30 日精进
京心达康康
今天是节前最后一天上班明天开始放假今天晚上以及明天早上有很多家人回家过年路上一定要注意安全平平安安回家过年
- websocket和https的区别
一路向北he
websockethttps网络协议
1.WebSocket是双向通信特点:全双工(Full-Duplex):客户端和服务器可以同时主动发送消息,无需等待请求-响应周期。长连接:建立连接后保持开放,适合实时交互(如聊天、游戏)。类比:类似电话通话,双方随时可以说话。2.HTTPS是“半双工”通信(基于请求-响应)特点:客户端发起请求,服务器返回响应:每次通信需要明确的请求触发(如浏览器加载网页)。短连接(默认):HTTP/1.1后支持
- 【安全等保】华为安全等保二、三级方案精讲【附全文阅读】
智慧化智能化数字化方案
服务器网络数据库华为安全等保安全等级保护二级安全等保方案三级安全等保方案
华为安全等保二、三级方案围绕网络安全等级保护制度,构建“一个中心三重防护”体系(安全管理中心、安全通信网络、安全区域边界、安全计算环境)。方案覆盖定级、备案、整改、测评、监督全流程,针对二、三级保护对象提供差异化产品组合(如二级基础版含NGFW、主机杀毒、日志审计;三级增强版增配IPS、APT沙箱等),强调合规要求与技术防护结合,应对网络攻击、数据泄露等风险,保障信息系统安全。详细总结一、等保制度
- 微信小程序集成 TDesign
PP0897
微信小程序tdesign小程序
步骤1:在小程序控制台执行,一直按回车直至package.json创建好yarninit步骤2:yarnaddtdesign-miniprogram--production步骤3:将app.json中的"style":"v2"移除。步骤4:将app.json中的"renderer"修改为"webview"。
- 基于Paillier同态加密算法的金融数据安全共享机制研究【附数据】
金融数据分析与建模专家金融科研助手|论文指导|模型构建✨专业领域:金融数据处理与分析量化交易策略研究金融风险建模投资组合优化金融预测模型开发深度学习在金融中的应用擅长工具:Python/R/MATLAB量化分析机器学习模型构建金融时间序列分析蒙特卡洛模拟风险度量模型金融论文指导内容:金融数据挖掘与处理量化策略开发与回测投资组合构建与优化金融风险评估模型期刊论文✅具体问题可以私信或查看文章底部二维码
- 动态分析软件:LS-DYNA_(16).LS-DYNA在爆炸与冲击分析中的应用
kkchenjj
结构力学结构力学
LS-DYNA在爆炸与冲击分析中的应用引言爆炸与冲击分析是动态分析软件LS-DYNA中的一个重要应用领域。这些分析通常用于军事、航空航天、汽车安全和土木工程等多个行业,以评估结构在极端动态载荷下的响应。本节将详细介绍如何使用LS-DYNA进行爆炸与冲击分析,包括模型的建立、加载条件的设置、材料模型的选择以及结果的后处理。模型建立几何模型在LS-DYNA中,几何模型的建立是仿真的第一步。可以使用多种
- 综合智能监测系统设计:有害气体实时检测与管理
黑泡尖子
本文还有配套的精品资源,点击获取简介:在工业化进程中,有害气体的排放对人类健康和环境构成威胁。设计一种智能监测系统,利用传感器技术、物联网和数据分析等,实时监控环境中有害气体的浓度,确保生产安全和环保。该系统涵盖硬件构建、软件开发和数据处理等环节,并提供高效准确的监测能力。系统集成了无线通信模块进行数据传输,具备数据预处理和分析能力,能够进行阈值设定与预警响应。用户界面友好,系统具有良好的集成性、
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- 美逛是什么?美逛是正规平台吗?
高省APP珊珊
美逛是一款集成了淘宝、京东、拼多多等线上线下平台的优惠券,通过优惠券导购的社交电商平台。它是由杭州美逛科技有限公司开发并运营的,该公司成立于2017年,注册资金为500万元,拥有专业的技术团队、客服团队和运营团队,确保平台的正常运营。美逛的特点和优势正规性和安全性:高省经过淘宝官方的认证和审核,有权将淘宝天猫的商品上架到平台上,供用户领取优惠券并购买。高省在整个交易过程中只是提供一个领取优惠券的途
- Spring Boot自动装配深度解析:从源码到面试的完整指南
weixin_54726354
springbootspringboot面试后端
序章:一场关于自动装配的面试对话面试官:小王,你能跟我聊聊SpringBoot的自动装配吗?这可是SpringBoot的核心特性啊!候选人:当然可以!SpringBoot的自动装配就像是一个贴心的管家,它会根据你项目里的依赖自动帮你配置好各种Bean,比如你加了spring-boot-starter-web,它就自动给你配置好Tomcat、DispatcherServlet这些…面试官:不错不错,
- Web安全之CSP
weixin_30649641
web安全开发工具网络
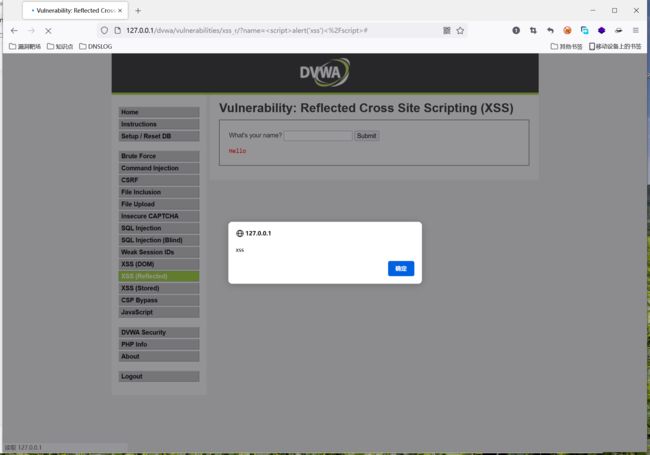
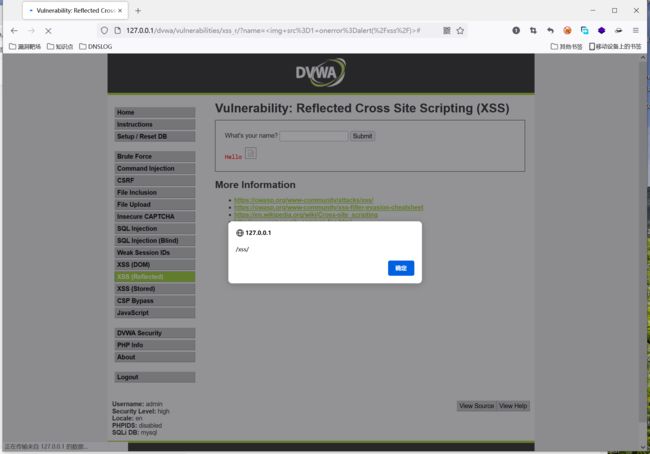
内容安全策略(Content-Security-Policy,简称CSP)概念:内容安全策略(CSP)是一种web应用技术用于帮助缓解大部分类型的内容注入攻击,包括XSS攻击和数据注入等,这些攻击可实现数据窃取、网站破坏和作为恶意软件分发版本等行为。该策略可让网站管理员指定客户端允许加载的各类可信任资源。浏览器支持:统计来源:caniuse.com/contentsecuritypolicy&Mo
- FastAPI 基础
FastAPI单元子单元文章目录FastAPI单元子单元一、FastAPI核心类功能概述常用功能块高阶使用功能块二、BackgroundTasks背景任务功能概述常用功能块高阶使用功能块三、UploadFile文件上传功能概述常用功能块高阶使用功能块四、HTTPException和WebSocketException异常处理功能概述常用功能块高阶使用功能块五、参数处理函数(Body、Cookie、
- 【Grafana】Prometheus指标可视化Grafana,手把手教你如何自定义图形
景天科技苑
grafanaprometheusprometheus可视化grafana自定义图形手撕grafana自定义监控图形
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,Prometheu
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文