css基础--overflow一
1、overflow剪裁界线border box
overflow:hidden,利用BFC的“结界”特性彻底解决浮动对外部或兄弟元素的影响,overflow:hidden声明不会影响元素原先的流体特性或宽度表现。overflow属性原本的作用指定了块容器元素的内容溢出时是否需要裁剪,也就是“结界”只是其衍生出来的特性,“剪裁”才是其本职工作。
一个设置了overflow:hidden声明的元素,假设同时存在border属性和padding属性,类似于下面的CSS代码:
.box {
width: 200px;
height: 80px;
padding: 10px;
border: 10px solid;
overflow: hidden;
}
则当子元素内容超出容器宽度高度限制的时候,剪裁的边界是border box的内边缘,而非padding box的内边缘

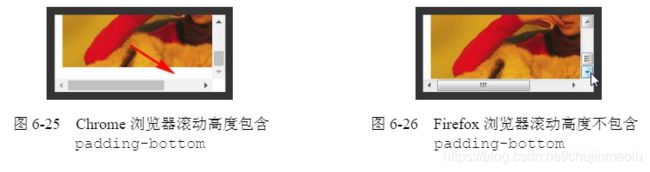
如果想实现元素剪裁同时四周留有间隙的效果的话,可以试试使用透明边框,此时内间距padding属性是无能为力的。这里举这个实例并不只是为了传授这个小技能,也是为了以此为契机,深入探讨一下overflow属性的一个很经典的不兼容问题,即Chrome浏览器下,如果容器可滚动(假设是垂直滚动),则padding-bottom也算在滚动尺寸之内,IE和Firefox浏览器忽略padding-bottom。例如,上面的.box,我们把overflow属性值改成auto(亦可点击实例页面图片),滚动到底部会发现,Chrome浏览器下面是有10像素的空白的,如图6-25所示。Firefox和IE却没有,Firefox浏览器呈现的效果如图6-26所示

2、了解overflow-x和overflow-y
overflow-x和overflow-y,分别表示单独控制水平或垂直方向上的剪裁规则
visible:默认值。
hidden:剪裁。
scroll:滚动条区域一直在。
auto:不足以滚动时没有滚动条,可以滚动时滚动条出现
如果overflow-x和overflow-y属性中的一个值设置为visible而另外一个设置为scroll、auto或hidden,则visible的样式表现会如同auto,也就是说,除非overflow-x和overflow-y的属性值都是visible,否则visible会当成auto来解析。换句话说,永远不可能实现一个方向溢出剪裁或滚动,另一方向内容溢出显示的效果。
因此,下面CSS代码中的overflow-y:auto是多余的
html {
overflow-x: hidden;
overflow-y: auto; /* 多余 */
}
2、overflow与滚动条
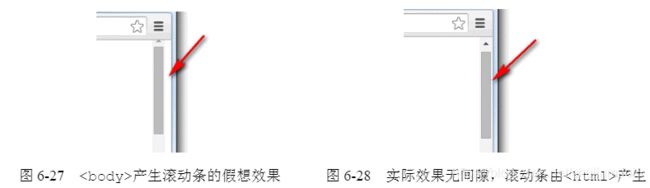
(1)在PC端,无论是什么浏览器,默认滚动条均来自,而不是标签。验证很简单,新建一个空白页面,此时标签的默认margin值是.5em,如果滚动条是由标签产生的,那么效果应该如图6-27所示这般边缘留有间隙。但是最后实现结果却是图6-28所示的这样没有间隙

所以,如果我们想要去除页面默认滚动条,只需要:
html { overflow: hidden}
而没必要把也拉下水:
html, body { overflow: hidden; }
上述规则只对PC端有效,对于移动端并不一定适用。例如,在PC端,对标签设置overflow:hidden可以隐藏滚动条禁止滚动,但是在移动端基本上无效。在PC端,窗体滚动高度可以使用document.documentElement.scrollTop获取,但是在移动端,可能就要使用document.body.scrollTop获取。
(2)滚动条会占用容器的可用宽度或高度。假设一个元素的宽度是400px,CSS代码如下:
.box {
width: 400px;
height: 100px;
overflow: auto;
}
当子元素高度超过100px出现滚动条的时候,子元素可用的实际宽度实际上要小于400px,因为滚动条(准确地说应该是滚动栏)占据了一定的宽度。当然这还要看操作系统,比方说在移动端就不会有这样的问题,因为移动端的屏幕尺寸本身就有限,滚动条一般都是悬浮模式,不会占据可用宽度,但是在PC端,尤其Windows操作系统下,几乎所有浏览器的滚动栏都会占据宽度,而且这个宽度大小是固定的。
以下代码可以知道自己的屏幕滚动条宽度为多少
.box {
width: 400px;
overflow: scroll;
}
"box">
"in" class="in">
console.log(400 - document.getElementById("in").clientWidth;
由于滚动条出现会占据屏幕宽度,如我们希望实现一个表格头固定、表格主体可以滚动的效果,常见的实现方法是使用双
,表格头是一个独立的常用的解决方法有下面两种:一种是
滚动栏占据宽度的特性最大的问题就是页面加载的时候水平居中的布局可能会产生晃动,因为窗体默认是没有滚动条的,而HTML内容是自上而下加载的,就会发生一开始没有滚动条,后来突然出现滚动条的情况,此时页面的可用宽度发生变化,水平居中重新计算,导致页面发生晃动,这个体验是非常不好的。
比较简单的做法是设置如下CSS:但是这个方法会一直出现滚动条
html { overflow-y: scroll; }
这里分享一个可以让页面滚动条不发生晃动的小技巧,即使用如下CSS代码::root表示根节点的伪元素,它的优先级比html高,除此之外它的作用如html
html {
overflow-y: scroll; /* for IE8 */ }
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
对于Chrome浏览器:
整体部分,::-webkit-scrollbar;
两端按钮,::-webkit-scrollbar-button;
外层轨道,::-webkit-scrollbar-track;
内层轨道,::-webkit-scrollbar-track-piece;
滚动滑块,::-webkit-scrollbar-thumb;
边角,::-webkit-scrollbar-corner。
但是我们平时开发中只用下面3个属性:
::-webkit-scrollbar { /* 血槽宽度 */
width: 8px;
height: 8px;
}
::-webkit-scrollbar-thumb { /* 拖动条 */ background-color: rgba(0,0,0,.3);
border-radius: 6px; }
::-webkit-scrollbar-track { /* 背景槽 */ background-color: #ddd;
border-radius: 6px;
}