Ant-Design-Pro-V5 :QueryFilter高级筛选组件、Table以及Pagination组件结合实现查询。
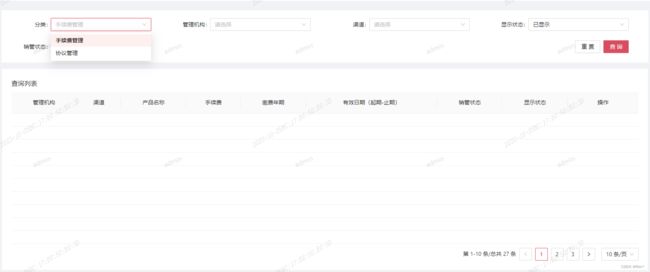
需求:根据 分类条件选择不同类型, table表格调取不同接口,展示不同数据。

代码:
import React, { useRef, useState, Fragment, useEffect } from 'react';
import { getNoticeInfo, getBannerList, delNotice } from './service';
import { getCodeSelecBytybe } from '@/services/globalServices';
import {
ProFormSelect,
QueryFilter,
PageContainer,
ProFormText,
ProTable,
} from '@ant-design/pro-components';
import { Button, Form, message, Table, Pagination, Spin, Card } from 'antd';
import { FormattedMessage } from 'umi';
import { twoToneColor } from '@/utils/twoToneColor';
const TableList = () => {
const ref = useRef();
const [classifyInitialValue, setClassifyInitialValue] = useState('fees'); // 分类类型
const [managecomnameParam, setManagecomnameParam] = useState(''); // 搜索条件管理机构参数
const [bankcodenameParam, setBankcodenameParam] = useState(''); // 搜索条件渠道参数
const [displayStatus, setDisplayStatus] = useState('1'); // 显示状态
const [xgStatus, setXgStatus] = useState('1'); // 销管状态
const [currentPage, setCurrentPage] = useState(1); // 当前页码
const [curPageSize, setCurPageSize] = useState(10); // 当前页码展示条数
const [loading, setLoading] = useState(false); // 加载中
const [data1, setData1] = useState([]); // 手续费和协议 数据
const [curPage1, setCurPage1] = useState(1); // 手续费和协议 当前页码
const [data1Total, setData1Total] = useState(0); // 手续费和协议 数据总数目
const [data2, setData2] = useState([]); // 协议管理 数据
const [curPage2, setCurPage2] = useState(1); // 协议管理 当前页码
const [data2Total, setData2Total] = useState(0); // 协议管理 数据总数目
const [manageComList, setManageComList] = useState([]);
const [managecomObj, setManagecomObj] = useState({}); // 机构对象
const [bankcodenameArray, setBankcodenameArray] = useState([]);
useEffect(() => {
getCodeSelecBytybe({ codeType: 'managecomshortname2' }).then((res) => {
if (res && res.success) {
setManageComList(res.data);
// 机构转成对象
const obj = {};
res.data.map((item) => {
obj[item.value] = item.title;
return true;
});
setManagecomObj(managecomObj);
} else {
setManageComList([]);
}
});
getCodeSelecBytybe({ codeType: 'agentcomshortname' }).then((res) => {
if (res && res.success) {
setBankcodenameArray(res.data);
} else {
setBankcodenameArray([]);
}
});
}, []);
const [param, setParmam] = useState({
current: currentPage,
pageSize: curPageSize,
// manageCom: managecomnameParam, // 管理机构
// bankCode: bankcodenameParam, // 渠道
f2: displayStatus, // 显示状态
f1: xgStatus, // 销管状态
}); // 手续费和协议 请求参数
// const [param2, setParmam2] = useState({
// current: 1,
// pageSize: 10,
// manageCom: managecomnameParam, // 管理机构
// bankCode: bankcodenameParam, // 渠道
// f2: displayStatus, // 显示状态
// f1: xgStatus, // 销管状态
// }); // 协议管理 请求参数
// 参数重置
const rest = () => {
setManagecomnameParam('');
setBankcodenameParam('');
setCurrentPage(1);
setCurPageSize(10);
setData1([]);
setCurPage1(1);
setData1Total(0);
setData2([]);
setCurPage2(1);
setData2Total(0);
setParmam({
current: 1,
pageSize: 10,
// manageCom: '', // 管理机构
// bankCode: '', // 渠道
f2: 1, // 显示状态
f1: 1, // 销管状态
});
if (ref.current) {
ref.current.setFieldsValue({
managecomname: '',
bankcodename: '',
});
}
};
// 分类切换方法
const classifyChange1 = (value) => {
// console.log('value分类切换方法', value);
setClassifyInitialValue(value);
rest();
};
// 请求数据
useEffect(() => {
setLoading(true);
if (classifyInitialValue == 'fees') {
getData1();
} else if (classifyInitialValue == 'agreement') {
getData2();
}
}, [classifyInitialValue, param]);
// 手续费和协议
const getData1 = () => {
getNoticeInfo(param).then((res) => {
// console.log(res);
const { data, success, total, page } = res;
if (success) {
setData1(data);
setData1Total(total);
setCurPage1(page);
setLoading(false);
}
});
};
// 协议管理
const getData2 = () => {
getBannerList(param).then((res) => {
// console.log(res);
const { data, success, total, page } = res;
if (success) {
setData2(data);
setData2Total(total);
setCurPage2(page);
setLoading(false);
}
});
};
// 页码切换
const onShowSizeChange = (current, pageSize) => {
// console.log(current, pageSize);
setCurrentPage(current);
setCurPageSize(pageSize);
setParmam({
current: current,
pageSize: pageSize,
manageCom: managecomnameParam, // 管理机构
bankCode: bankcodenameParam, // 渠道
f2: displayStatus, // 显示状态
f1: xgStatus, // 销管状态
});
};
// 查询按钮
const QueryFilterOnFinish = (values) => {
const { classify, managecomname, bankcodename, f2, f1 } = values;
// console.log(values);
setManagecomnameParam(managecomname);
setBankcodenameParam(bankcodename);
setDisplayStatus(f2); // 显示状态
setXgStatus(f1); // 销管状态
setParmam({
current: currentPage,
pageSize: curPageSize,
manageCom: managecomname, // 管理机构
bankCode: bankcodename, // 渠道
f2: f2, // 显示状态
f1: f1, // 销管状态
});
};
const ProTable = () => {
return (
<Spin spinning={loading}>
<Card>
<h3>查询列表</h3>
<Table
columns={classifyInitialValue == 'fees' ? columns1 : columns2}
dataSource={classifyInitialValue == 'fees' ? data1 : data2}
scroll={{
x: 1300,
}}
pagination={false}
/>
<div style={{ marginTop: 10, display: 'flex', justifyContent: 'flex-end' }}>
<Pagination
// showSizeChanger={false}
// onChange={classifyInitialValue == 'fees' ? onShowSizeChange1 : onShowSizeChange2}
// onShowSizeChange={
// classifyInitialValue == 'fees' ? onShowSizeChange1 : onShowSizeChange2
// }
showSizeChanger
onChange={onShowSizeChange}
onShowSizeChange={onShowSizeChange}
current={classifyInitialValue == 'fees' ? curPage1 : curPage2}
total={classifyInitialValue == 'fees' ? data1Total : data2Total}
showTotal={(total, range) => `第 ${range[0]}-${range[1]} 条/总共 ${total} 条`}
/>
</div>
</Card>
</Spin>
);
};
const columns1 = [
{
title: '管理机构',
dataIndex: 'managecomname',
align: 'center',
valueType: 'select',
fieldProps: {
options: manageComList, //后台取下拉字典的数组
fieldNames: {
// 别名
label: 'codeName',
value: 'codeValue',
},
},
search: false,
},
{
title: '渠道',
dataIndex: 'bankcodename',
align: 'center',
valueType: 'select',
fieldProps: {
options: bankcodenameArray, //后台取下拉字典的数组
fieldNames: {
// 别名
label: 'codeName',
value: 'codeValue',
},
},
search: false,
},
{
title: '产品名称',
dataIndex: 'riskname',
align: 'center',
search: false,
},
{
title: '手续费',
dataIndex: 'feeradix',
align: 'center',
search: false,
},
{
title: '缴费年期',
dataIndex: 'payyears',
align: 'center',
search: false,
render: (text) => {
return text === '1000' ? '趸交' : text;
},
},
{
title: '有效日期(起期-止期)',
dataIndex: 'caldate',
align: 'center',
search: false,
},
{
title: '销管状态',
dataIndex: 'f1',
align: 'center',
valueType: 'select',
initialValue: '1',
valueEnum: {
1: { text: '有效', status: 'Success' },
2: { text: '无效', status: 'Error' },
},
search: false,
},
{
title: '显示状态',
dataIndex: 'f2',
align: 'center',
valueType: 'select',
// initialValue: ['1'],
valueEnum: {
1: { text: '已显示' },
2: { text: '未显示' },
},
search: false,
},
{
title: <FormattedMessage id="pages.searchTable.titleOption" />,
dataIndex: 'option',
valueType: 'option',
align: 'center',
width: 180,
render: (_, record) => [
<div key={record.id}>
<Fragment></Fragment>
</div>,
],
},
];
const columns2 = [
{
title: '管理机构',
dataIndex: 'managecomname',
align: 'center',
valueType: 'select',
fieldProps: {
options: manageComList, //后台取下拉字典的数组
fieldNames: {
// 别名
label: 'codeName',
value: 'codeValue',
},
},
search: false,
},
{
title: '渠道',
dataIndex: 'bankcodename',
align: 'center',
valueType: 'select',
fieldProps: {
options: bankcodenameArray, //后台取下拉字典的数组
fieldNames: {
// 别名
label: 'codeName',
value: 'codeValue',
},
},
search: false,
},
{
title: '协议名称',
dataIndex: 'protocononame',
align: 'center',
search: false,
},
{
title: '有效日期(起期-止期)',
dataIndex: 'caldate',
align: 'center',
search: false,
},
{
title: '销管状态',
dataIndex: 'f1',
align: 'center',
valueType: 'select',
initialValue: '1',
valueEnum: {
1: { text: '有效', status: 'Success' },
2: { text: '无效', status: 'Error' },
},
search: false,
},
{
title: '显示状态',
dataIndex: 'f2',
align: 'center',
valueType: 'select',
// initialValue: ['1'],
valueEnum: {
1: { text: '已显示' },
2: { text: '未显示' },
},
search: false,
},
{
title: <FormattedMessage id="pages.searchTable.titleOption" />,
dataIndex: 'option',
valueType: 'option',
align: 'center',
width: 180,
render: (_, record) => [
<div key={record.id}>
<Fragment></Fragment>
</div>,
],
},
];
return (
<PageContainer breadcrumb={false}>
<div style={{ background: '#fff', paddingTop: 20, paddingRight: 50 }}>
<QueryFilter
labelWidth={125}
formRef={ref}
defaultCollapsed={false}
collapseRender={false}
onFinish={async (values) => {
QueryFilterOnFinish(values);
}}
submitter={{
// 完全自定义整个区域
render: (props, doms) => {
// console.log(props);
return [
<Button
key="rest"
onClick={() => {
props.form?.resetFields();
rest();
}}
>
重置
</Button>,
<Button type="primary" key="submit" onClick={() => props.form?.submit?.()}>
查询
</Button>,
];
},
}}
>
<ProFormSelect
name="classify"
label="分类"
width="lg"
initialValue={classifyInitialValue}
fieldProps={{
options: [
{ label: '手续费管理', value: 'fees' },
{ label: '协议管理', value: 'agreement' },
],
onChange: (value) => {
// console.log(value);
classifyChange1(value);
},
}}
/>
<ProFormSelect
name="managecomname"
label="管理机构"
width="lg"
fieldProps={{
options: manageComList,
fieldNames: {
// 树属性重命名
label: 'codeName',
value: 'codeValue',
},
}}
/>
<ProFormSelect
name="bankcodename"
label="渠道"
width="lg"
fieldProps={{
options: bankcodenameArray,
fieldNames: {
// 树属性重命名
label: 'codeName',
value: 'codeValue',
},
}}
/>
<ProFormSelect
name="f2"
label="显示状态"
width="lg"
initialValue={'1'}
valueEnum={{
1: '已显示',
2: '未显示',
}}
/>
<ProFormSelect
name="f1"
label="销管状态"
width="lg"
initialValue={'1'}
valueEnum={{
1: '有效',
2: '无效',
}}
/>
</QueryFilter>
</div>
<div style={{ marginTop: 15 }}>
{ProTable()}
</div>
</PageContainer>
);
};
export default TableList;