ESP32-Web-Server编程-CSS 基础1
ESP32-Web-Server编程-CSS 基础1
概述
前述讲述了 Web 编程中的 HTML 基础,HTML 定义了网页中有哪些控件,组件,即 HTML 定义了网页的内容,CSS 则用来定义网页的样式,CSS 是网页的美工。
CSS (Cascading Style Sheets) 是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的语言,在本系列博客中用于渲染HTML元素标签的样式。
有 CSS 时的一个网页:
相同内容,没有了 CSS 时的一个网页:
CSS 的基本语法
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的。与 HTML 相似,CSS 也是纯文本文件。CSS 的代码规则非常简单:
/*注释:CSS 由对象-属性-属性的值三部分组成*/
h2 /*对象:二级标题*/
{
color:black;/*属性:color,该属性的值:black*/
font-family:宋体;/*属性:font-family,该属性的值:宋体*/
}
CSS 代码通过指明对象,然后在大括号里指定该对象的一系列属性的值,来定义对象的一系列外观样式。
在 HTML 中添加 CSS 定义
CSS 可以通过以下三种方式添加到HTML中,按照优先级顺序分别是:
-
内联样式- 在HTML元素中使用"style" 属性,指定当前对象的属性。
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
这是一个段落。
-
内部样式表 -在HTML文档头部 区域使用
网页内容不复杂时,可以使用内联样式,网页内容复杂的话,最好的方式是通过外部引用CSS文件。
繁花从中一点绿-选择器的使用
如果我们在文件中定义了 h2 的样式为:
/*注释:CSS 由对象-属性-属性的值三部分组成*/
h2 /*对象:二级标题*/
{
color:black;/*属性:color,该属性的值:black*/
font-family:宋体;/*属性:font-family,该属性的值:宋体*/
}
那么所有的 h2 类型的标题都将是 黑色字体、宋体。如果我们希望部分 h2 标题显示为红色、绿色呢?这就用到了-选择器,这个概念。选择器定义了一个选择规则,可以屏蔽上述统一的定义,实现个例个性化的定义。这里介绍两种选择器:
通过 ID 选择
HTML 元素可以有一个 ID,并且建议每个 HTML 元素的 ID 是不同的。ID 选择器的使用非常简单,通过 #ID_Name 来定义指定 ID 的 HTML 元素的样式。
The one paragraph ID
#p1_id
{
text-align:center;
color:red;
}
上述示例定义了一个段落的 ID 为 p1_id, 然后通过 #p1_id 定义该段落的样式。
通过 类别 选择
类别 选择器用于描述一组相同类别的元素的样式,可以在多个元素中使用。通过 .Class_name 指定对应的类别名称。
class 选择 red
class 选择 green
如上,定义了两个类,red\green,并指明了其对应的样式。在 HTML 元素中,使用了这两个样式的类。
我们当前仅了解这部分知识的基础就可以了,在后续的实践中边练边学。你可以随时通过这里的 CSS 教程 学习更多的 CSS 知识。
在开发中,我们使用使用简单的 CSS 定义,就可以作出较为漂亮的网页了。
需求及功能解析
与上节 的后台代码类似,本节主要死增加一些 CSS 的示例,来让读者了解并体会其基本语法与作用。
如果你是第一次学习该系列的博客,请参考 博客来熟悉编程使用的方法。
示例一:定义 一级标题样式与主体背景
IOT LAO WANG
Heading 1
效果:
示例的代码中还包含了一个 htmls 目录,该目录包含了更多的示例可以学习。读者可以使用这些 html 替换 fs_image/index.html来进行验证学习。
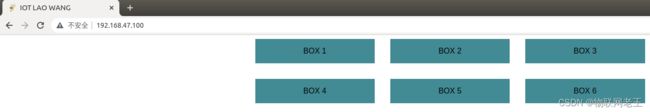
示例二 c1_04_css_grid_layout:
目录结构
├── CMakeLists.txt
├── main
│ ├── CMakeLists.txt
│ └── main.c User application
├── components
│ └── fs_image
└── index.html
└── css
└── stylesheet.css
| └── url_handlers
└── url_handlers.c
└── ...
└── README.md This is the file you are currently reading
- 目录结构主要包含主目录 main,以及组件目录 components. 与前述章节不同的是,在 components/fs_image/css 目录定义了一个 stylesheet.css 文件。该css 文件定义了一些样式类别:
.box {
background-color: rgb(66, 138, 148);
}
.mygrid {
max-width: 800px;
margin: 0 auto;
display: grid;
grid-gap: 2rem;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
html {
font-family: Arial, Helvetica, sans-serif;
display: inline-block;
text-align: center;
}
p {
font-size: 16px;
}
然后在 components/fs_image/index.html 中通过外部引用关键字 link 引入该 css 文件,如此该 css 文件可以作用于该 HTML 中的元素:
IOT LAO WANG
读者可以删除或在屏蔽 这行代码,对比包含该代码和去掉该部分代码后的异同,增加对这部分内容的理解。
最后在后端代码中为了让浏览器加载到 这行代码时能能正确接收到对应的 css 文件,因此在 url_handlers/url_handlers.c 中增加对应的 handler 函数css_get_handler():
/* Handler to respond with CSS.
* Browsers expect to GET website icon at URI /stylesheet.css.*/
static esp_err_t css_get_handler(httpd_req_t *req)
{
extern const unsigned char css_start[] asm("_binary_stylesheet_css_start");
extern const unsigned char css_end[] asm("_binary_stylesheet_css_end");
const size_t css_size = (css_end - css_start);
httpd_resp_set_type(req, "text/css");
httpd_resp_send(req, (const char *)css_start, css_size);
return ESP_OK;
}
httpd_uri_t httpd_uri_array[URL_HANDLERS_MAX] = {
{"/", HTTP_GET, index_html_get_handler, NULL},
{"/favicon.ico", HTTP_GET, favicon_get_handler, NULL},
{"/stylesheet.css", HTTP_GET, css_get_handler, NULL}, // 浏览器请求时通过该函数发送 CSS 文件
};
示例解析
示例主要演示前端代码中如何通过 CSS 代码来使得 HTML 网页更加美观。后端代码没有更改读者可以参考前述博客进行学习研究。
讨论
1)纯文本文件可以使用各种文字编译器进行编写,大家喜欢使用什么编辑器来编辑 css 文件呢?
欢迎在评论区评论。
2)类别选择、ID 选择的异同
ID 选择的这种方式在前端开发中使用非常多,其一般不可以叠加,且每个元素最好不一样。
类别选择这种方式不仅可以作用与多个元素,并且是可以叠加的,比如你可以同时使用两个样式:
.blue{
color:blue;
}
.font_big{
font-size:22px;
}
...
同时选择两种类别
总结
1)本节主要是介绍 CSS 文件的作用,CSS 编程的基本语法;
2)CSS 的编程语法三要素是对象,对象的一系列属性,对象的一系列属性的值;
3)使用 CSS 的三种方法包括,内联样式、内部样式和外部引用;
4)本节还着重讲述了如何实现对个别元素样式的定制化定义,即通过使用选择器,包括 ID 选择、类别选择来重新定义与众不同的样式。
5)示例给出了几个示例,并演示了外部引入 CSS 文件的方法。
资源链接
1)ESP32-Web-Server ESP-IDF系列博客介绍
2)对应示例的 code 链接 (点击直达代码仓库)
3)下一篇:ESP32-Web-Server编程-CSS 基础 2
(码字不易感谢点赞或收藏)