vue 2.0使用tinymce-vue富文本
npm下载,如果是vue3.0版本执行以下代码
npm install tinymce -S
npm install @tinymce/tinymce-vue -S
vue2.0使用以下npm安装
npm install [email protected] -S
npm install @tinymce/[email protected] -S
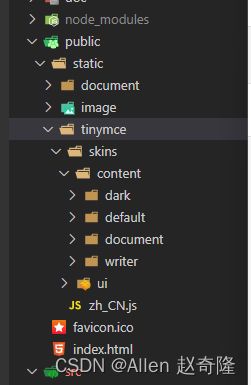
安装完成后需要把node_modules下的tinymce下的skins文件夹复制粘贴到与node_modules同级 public 文件夹下备用。
因为富文本默认是英文的,所以需要去官网下载对应语言包,里面包含了大部分国家的语言,下载完成后是一个js文件,中文包名是zh_CN.js
官网下载 https://www.tiny.cloud/get-tiny/language-packages/
准备一份TinyMce 中文资源包
链接:
https://blog.csdn.net/zqlbanzhuan/article/details/127403277?spm=1001.2014.3001.5502
之后在vue项目中封装页面使用:
<template>
<div class="tinymce-editor">
<editor :id="randonId" v-model="editorContent" :init="init"></editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver/theme'
// 这里引入报错可以替换成 import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image' // 插入上传图片插件
import 'tinymce/plugins/media' // 插入视频插件
import 'tinymce/plugins/table' // 插入表格插件
import 'tinymce/plugins/link' //超链接插件
import 'tinymce/plugins/code' //代码块插件
import 'tinymce/plugins/lists' // 列表插件
import 'tinymce/plugins/contextmenu' //右键菜单插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/colorpicker' //选择颜色插件
import 'tinymce/plugins/textcolor' //文本颜色插件
import 'tinymce/plugins/fullscreen' //全屏
import 'tinymce/plugins/help' //帮助
import 'tinymce/plugins/charmap'//特殊字符
import 'tinymce/plugins/paste'
import 'tinymce/plugins/print'//打印
import 'tinymce/plugins/preview'//预览
import 'tinymce/plugins/hr'//水平线
import 'tinymce/plugins/anchor'
import 'tinymce/plugins/pagebreak'//分页
import 'tinymce/plugins/spellchecker'
import 'tinymce/plugins/searchreplace'//查询替换
import 'tinymce/plugins/visualblocks'
import 'tinymce/plugins/visualchars'
import 'tinymce/plugins/insertdatetime'//时间插入
import 'tinymce/plugins/nonbreaking'
import 'tinymce/plugins/autosave'
import 'tinymce/plugins/toc'
import 'tinymce/skins/ui/oxide/skin.css'
import 'tinymce/icons/default/icons.min.js'
export default {
props: ['content', 'catchData'],
components: { Editor },
data() {
return {
editorContent: '',
setting: {},
randonId: 'tinymces' + new Date().getTime(),
init: {
//id使用时间戳,避免id重复展示为textarea
selector: this.randonId, //选择HTML元素 //tinymce的id
language_url: '@/plugins/tinymce/zh_CN.js',// 语言包位置
language: 'zh_CN',//语言类型
height: 300,//编辑器高度
skin_url: '@/plugins/tinymce/skins',
menubar: false, // 隐藏最上方menu菜单
// toolbar: true,//false禁用工具栏(隐藏工具栏)
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印 是否禁用“Powered by TinyMCE”
statusbar: false, // 隐藏编辑器底部的状态栏
elementpath: false, //禁用下角的当前标签路径
plugins:
'codesample lists image media table wordcount code fullscreen help toc autosave nonbreaking insertdatetime visualchars visualblocks searchreplace spellchecker pagebreak link charmap paste print preview hr anchor',
toolbar: [
' formatselect bold italic underline bullist numlist fontsizeselect alignleft aligncenter alignright alignjustify removeformat forecolor backcolor'
],//可以在toolbar栏显示相应插件
fontsize_formats: '12px 14px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px 38px 40px 42px 44px 46px 48px 50px',
extended_valid_elements: 'div[style|class|id]',
inline_styles: true,
schema: 'html5',
table_advtab: true,
typeahead_urls: true,
},
}
},
watch: {
content(val) {
this.editorContent = val || ''
},
editorContent(val) {
this.catchData(this.editorContent || '')
},
},
}
</script>
页面引用组件使用
<TinymceEditor class="wang-title" :catchData="catchTitle" :content="editorTitle"/>
import TinymceEditor from './TinymceEditor'
export default {
name: 'EditReport',
props:['wType','Param', 'Page'],
components: { TinymceEditor },
}