小白学习Java第二十三天<进入Javaweb>
课程介绍:
今日内容:
- HTML概述
- 软件架构
- HTML语言介绍
- HTML入门案例
- HTML常见标签
文本标签
媒体标签
超链接
表格
表单
框架
实体字符
div/span
H5新特性
一、HTML概述
HTML用于编写网页,我们日常中通过浏览器网络访问的网页大部分都是使用HTML编写。
通过鼠标右键查看网页源代码就能查看到具体的HTML代码。
网页内容包含:HTML代码、CSS代码、JavaScript代码等内容,俗称网页三剑客。
HTML代码:用于展示数据,即页面内容的呈现;
CSS代码:使页面内容展示不同的效果,即给页面内容化妆;
JavaScript代码:使整个页面显示的元素具有动画的效果,并能与用户实现动态交互;
二、软件架构
目前市场上有两种流行的软件架构:
C/S架构:Client/Server 客户端/服务器。要求用户安装一个客户端程序。
B/S架构:Browser/Server 浏览器/服务器 。通过浏览器与服务器交互,不需要安装其他程序。
(一)C/S架构
C/S架构:Client/Server 客户端/服务器。要求用户安装一个客户端程序。
原理图:
主要特点:
交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。但是该结构的程序是针对性开发,变更不够灵活,维护和管理的难度较大。
常见应用:
qq音乐、王者荣耀、网易云、消消乐
优点:
用户体验好,效果炫
对信息安全的控制较强
应用服务器运行数据负荷较轻,部分计算功能在客户端完成
缺点:
占用硬盘空间
维护麻烦
安装使用依赖其他条件
(二)B/S架构
B/S架构:Browser/Server 浏览器/服务器 。通过浏览器与服务器交互,不需要安装其他程序
原理图:
主要特点:
分布性强、维护方便、开发简单且共享性强、总体拥有成本低。但数据安全性问题、对服务器要求过高、数据传输速度慢、软件的个性化特点明显降低。
常见应用:
12306、淘宝、京东...
优点:
维护和升级简单,无缝升级。
不用必须安装程序,操作系统内置了浏览器。大大减少了使用成本
缺点:
动画效果受浏览器限制
对信息安全控制较差。例如:网银就需要使用U盾,在浏览器端加密。
应用服务器运行数据负荷较重。大部分计算都在服务器端,增加服务器压力。使用Ajax可以改善部分用户体验。
(三)资源分类
资源分类分为:
静态资源 和 动态资源
1、静态资源
静态资源: 使用静态网页技术开发的资源(Html,CSS,JavaScript)
特点:
所有用户访问,得到的结果是一样的。
举例:
文本,图片,音频,视频,Html,CSS,JavaScript都属于静态资源
如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器种内置了静态资源的解析引擎,可以展示静态资源浏览器本身也是一个应用程序。
2、动态资源
动态资源: 是从资源的服务器里面的数据库拿出来的, 使用动态网页技术发布的资源。
特点:
所有用户访问,得到的结果可能不一样
举例:
jsp/servlet,php,asp…
如果用户请求的是动态资源,那么服务器会根据用户的需求从数据库获取动态数据,再将数据发送给服务器,与静态页面进行数据绑定转换为静态资源,再发送给客户端浏览器。
三、HTML语言介绍
(一)什么是HTML
HTML:超文本标记语言(Hyper Text Markup Language)。
超文本:一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
简单说不仅可以加载文本还可以加载图片、视频、音频等
标记语言:由标签组成的语言,标记语言不是编程语言。如:...。
(二)HTML作用及版本
作用:
使用标记标签来描述网页,需要运行在浏览器上(推荐使用谷歌、火狐)
版本介绍:
超文本置标语言(第一版)——在1993年6月作为互联网工程工作小组工作草案发布(并非标准)。
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。
HTML 3.2——1996年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML 5.0——2008年发布,2012年形成稳定版本。
四、HTML入门案例
(一)HTML基本语法
基本语法包含:标签和属性
- 文件的后缀:html的后缀名是 .html(推荐使用) 或者 .htm
- 标签由尖括号包围的关键词,比如
- 标签分类:① 双边标签:如 ② 单边标签:如
- 标签的嵌套:要正确嵌套
正确演示:
错误演示:
- 标签不区分大小写(建议小写)
- 在开始标签中可以定义属性,属性是以键值对的形式,值需要引号引起来
- 标签名都是预定义好的,可以直接使用但不可以随便定义
- xxx.xml 这样格式的文件,允许自定义标签
- html语言的严谨性要弱一些
(二)创建第一个HTML文件
在本地的任意一个位置创建文本文档,将后缀名改成html或者htm
选择使用记事本或任何文本编辑工具打开文件
编写HTML标签
右键文件选择使用任意一个浏览器打开,开始你的HTML之旅吧!
(三)HTML编辑工具
简易编辑工具:记事本、Notepad++、EditPlus
集成开发工具:HBuilder、Webstorm(收费)、Sublime、VSCode。
使用VSCode开发第一个页面
步骤:
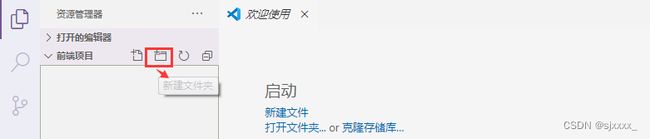
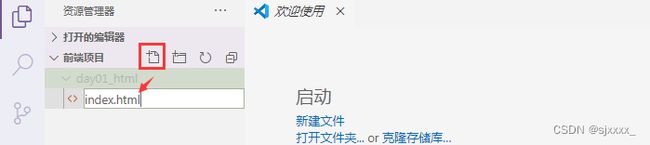
- 先创建一个文件当做项目的工作空间, 然后使用VSCode引入文件路径
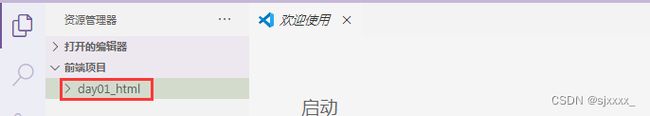
2 . 创建项目名
3. 在项目下创建文件
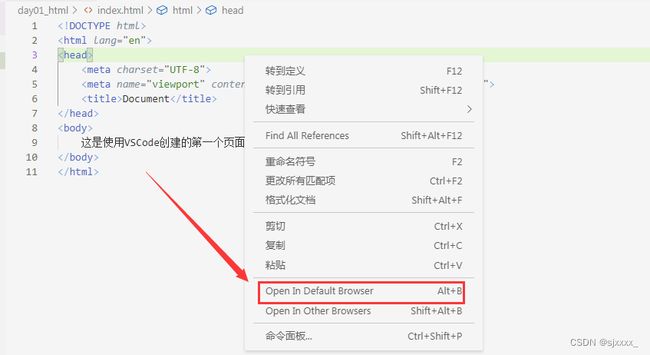
4. 安装使用默认浏览器插件, 然后右键执行(快捷键ALT+B)
HTML基本文档结构如下:
1. :声明文档类型
2. html:html文档的根标签
3. head: 头标签,用于指定html一些属性和引入外部资源
4. title:标题标签,设置当前页面的标题
5. meta标签:指定当前页面的字符编码
6. body:体标签,显示在页面中内容
五、HTML常见标签
常见标签分类介绍:
文本标签、多媒体标签、列表标签、链接标签、表格标签、表单标签、框架标签、字符实体等。
(一)标题标签
HTML提供
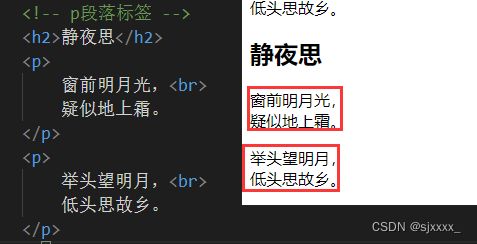
(二)段落标签
属性解析:
| 属性名 |
属性说明 |
| align |
段落对齐方式 left左对齐(默认) center 居中 right 右对齐 |
- 文本格式化标签
文本格式化标签:主要用于修饰文本内容的标签。
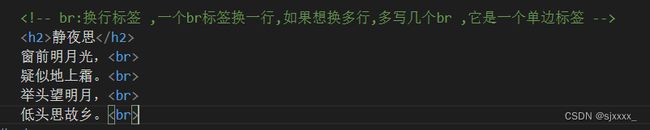
1、换行标签
换行标签,是一个单标记标签,每次需要换行就添加一个
标签,换几行加几个。
2、分割线标签
标签在HTML页面中创建一条水平的分割线,用于定义内容的主题变化。
属性解析:
| 属性名 |
属性说明 |
| width |
定义水平线的长短 单位是像素/百分比 |
| size |
定义水平线的粗细 单位是像素/百分比 |
| color |
定义水平线的颜色 颜色可以是英文单词:例如red,blue,yellow,pink 颜色也可以是编码:#FF0000 |
![]()
3、加粗标签
4、斜体标签
、标签可以使字体倾斜。
5、上标标签
25 可以表示为25
- 下标标签
H2O可以表示为H2O
7、字体格式化标签
用于设置字体尺寸、字体颜色等。
属性解析:
| 属性名 |
属性说明 |
| size |
定义字体大小, 默认大小3号。 取值范围:1~7 1号最小,7号最大 |
| color |
设置字体的颜色 颜色可以是英文单词:例如red,blue,yellow 颜色也可以是编码:#FF0000 |
8、居中标签
居中标签:
(五)HTML多媒体标签
1、HTML图片标签
如果我们想要在HTML网页中展示图片,首先需要准备好图片,格式不限,jpg、png、gif 均可。
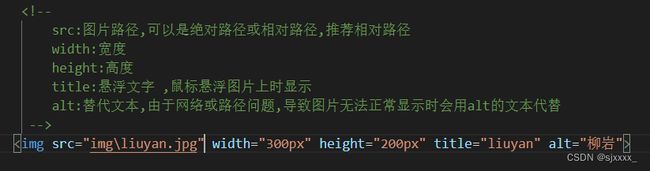
标签:
通常情况我们会将图片copy到项目的img文件夹下:
属性解析:
| 属性名 |
属性说明 |
| src |
设置图片的引用路径,可以是相对路径或绝对路径
./ 当前目录 ../ 上一级目录 ../../ 上上一级目录 2. 绝对路径
|
| width |
设置图片的宽度,以像素为单位。 |
| height |
设置图片的高度,以像素为单位 |
| title |
悬浮文字,当鼠标悬浮到图片上时的提示文字 |
| alt |
替代文本,由于某种原因图片无法显示时会使用替代文本替代图片内容。 |
2、HTML音频标签
标签定义声音,比如音乐或其他音频流。
属性解析:
| 属性名 |
属性说明 |
| src |
要播放的音频的 URL,是source标签的属性 |
| controls |
如果出现该属性,则向用户显示控件,比如播放按钮 |
| autoplay |
如果出现该属性,则音频在就绪后马上播放。 |
| loop |
如果出现该属性,则每当音频结束时重新开始播放 |
| muted |
规定视频输出应该被静音 |
代码示例:
效果演示:
3、HTML视频标签
标签定义视频,比如电影片段或其他视频流。
属性解析:
| 属性名 |
属性说明 |
| src |
要播放的视频的 URL |
| controls |
如果出现该属性,则向用户显示控件,比如播放按钮 |
| height |
设置视频播放器的高度 |
| width |
设置视频播放器的宽度 |
| loop |
如果出现该属性,则当媒介文件完成播放后再次开始播放 |
| muted |
规定视频的音频输出应该被静音 |
| autoplay |
如果出现该属性,则视频在就绪后马上播放。 |
代码示例:
效果演示:
(六)HTML列表标签
特别说明:
ul和ol标签都有type属性,可以用来设置列表项前面的项目符号类型。
属性解析:
| 属性名 |
属性说明 |
| type |
定义列表的符号类型。 有序列表:取值:A、a 、I 、i 、1 等(默认type="1") 无序列表:取值:disc 实心圆、square 方块 、circle 空心圆(默认type="disc") |
(七)超链接标签
超链接标签是在html页面中提供一种页面间跳转的方式。
语法结构:
属性解析:
| 属性名 |
属性说明 |
| href |
访问目标的url地址(必填) 地址取值: 目标路径 或者 锚点 |
| target |
定义打开页面的方式 ,常用的两种方式取值为: 取值: _blank 在新的选项卡中打开 _self 在本页面打开(默认) |
(八)HTML表格标签
2.1、表格标签
HTML中一个表格由 table:表格容器标签 tr:行 td: 列(单元格) 语法格式: 常用标签: 标签名 作用 table 父标签,相当于表格的容器 tr 用来定义行,写在 td 用来定义列(单元格),写在 th 表格的列标题: 加粗,居中 caption 表格的标题 thead 标签定义表格的表头 tbody 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容 tfoot 标签定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。 属性解析: 属性名 属性说明 border 表格边框的宽度(粗细) width 表格的宽度 height 表格的高度 align 可以用在 取值:left 居左、right 居右、center 居中 bgcolor 表格的背景颜色(table/tr/td 小的会覆盖大的) rowspan 合并行(跨行)只能用在td/th colspan 合并列(跨列)只能用在td/th cellspacing 单元格之间的空白 cellpadding 表格边缘与内容之间的空白 普通案例代码1: DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格标签title> head> <body> <table border="1px" align="center" width="400px" cellspacing="0px" cellpadding="10px" bgcolor="green"> <tr align="center" bgcolor="orange"> <td>姓名td> <td>年龄td> <td>爱好td> tr> <tr align="center"> <td bgcolor="red">张三td> <td>23td> <td>唱歌td> tr> <tr align="center"> <td>李四td> <td>24td> <td>跳舞td> tr> <tr align="center"> <td>王五td> <td>25td> <td>爬山td> tr> table> body> html> 跨行跨列表格代码2: DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>跨行跨列的表格标签title> head> <body> <table border="1px" width="500px"> <caption><h2>学生信息表h2>caption> <tr align="center"> <th>学号th> <th>姓名th> <th>性别th> <th>个人简介th> tr> <tr align="center"> <td>1001td> <td>张三td> <td>男td> <td>我学习最好td> tr> <tr align="center"> <td>1002td> <td>李四td> <td>男td> <td rowspan="2">我是一名演员td> tr> <tr align="center"> <td>1003td> <td>王五td> <td>女td> tr> <tr align="center"> <td>1004td> <td colspan="2">小六td> <td>小绵阳td> tr> table> body> html> 表单的作用:HTML 表单的主要作用是接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。 表单是控件的容器,一个表单由form元素、表单控件和表单按钮三部分组成。 2、案例相关标签 2.1、表单标签 是在页面中创建出一个表单,表单标签在HTML中是没有效果展示的,能展示的是表单中的各种标签。如果数据需要提交给服务器,负责收集数据的标签必须放在表单之中。
表单控件和表单按钮
属性解析: 属性名 属性说明 action 数据提交的路径,指向数据提交的服务器地址 method 数据提交的方式,常用取值:get、post enctype 规定在发送到服务器之前应该如何对表单数据进行编码 取值三种方式: 2.2、输入域标签 标签用于获取用户输入信息,通过指定type值达到搜集不同信息的目的。是我们在html中最常用的标签。 语法:
input属性: 属性名 属性说明 id 为当前组件提供一个唯一的标识 type 定义表单输入项input的组件类型 详见下一个表格type属性值说明 name 为当前组件提供一个名称 服务器会根据当前的名称获取当前组件提供的数据 value 为当前组件设置值。 value属性的设置策略: ①文本框、密码框这样的表单输入项,可以不强制指定value,因为用户可以自由输入 ②单选框、复选框这样的表单输入项,必须强制指定value,因为用户无法输入,只能选择,如果不指定value,那么提交上去的只有on checked 设置单选框/复选框的默认选中状态(全选、反选) readonly 设置该标签的参数值只读,用户无法手动更改。 但是数据是可以正常提交 disabled 设置该标签不可用(禁用),参数值无法更改,且参数值也无法提交 size 组件的长度 maxlength 设置允许输入的最大的长度 placeholder 输入框的提示信息 input-type属性值说明: 属性值 说明 text 文本框(默认),单行的输入字段,用户可在其中输入纯文本。 password 密码框。 内容为非明文 radio 单选框。 必须将其设置为同一组(name的名字必须相同) checkbox 复选框。 必须将其设置为同一组(name的名字必须相同) file 附件框。用于文件上传。 hidden 隐藏域。数据可以通过表单发送至服务器,但是浏览器不会显示。 submit 提交按钮。用于控制表单提交数据。 name属性一般不用设置,设置value属性 将按钮起一个名字 reset 重置按钮。 用于将所有的 表单输入项恢复到 默认状态 image 图形提交按钮,与submit按钮等价 button 普通按钮。 需要和JavaScript事件一起用 2.3、下拉列表标签: 提供一个下拉列表框,让用户进行选择。 语法:
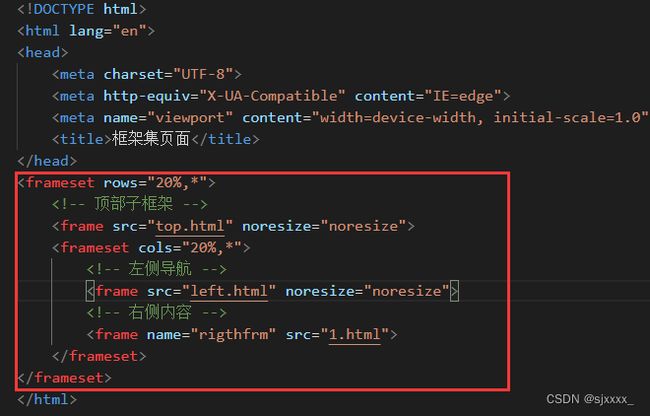
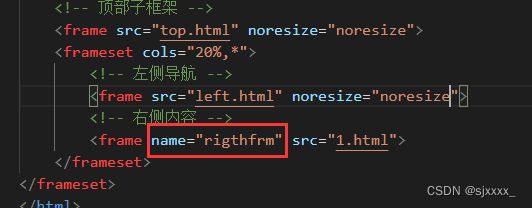
属性解析: 属性值 说明 name 下拉列表框的名字。 属性selected选中项、value为当前下拉项的值 multiple multiple 属性规定输入字段可选择多个值 2.4、文本域标签 写法格式: HTML提供了多行输入的文本控件 属性解析: 属性值 说明 cols 设置文本域的列数 rows 设置文本域的行数 注意:如果需要固定文本域行列的大小,需要使用CSS样式固定; <style> textarea { resize: none; } style> 2.5、按钮标签 标签定义一个按钮。 在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。 控件 与 相比,提供了更为强大的功能和更丰富的内容。与 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。 完整代码: DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单标签title> <style> textarea{ resize: none; } style> head> <body> <form name="regist" action="demo02-标题标签.html" method="post" > <p>账号:<input name="username" type="text" maxlength="4" placeholder="请输入账号">p> <p>密码:<input name="password" type="password">p> <p>性别: <input name="sex" type="radio" checked="checked" value="男">男 <input name="sex" type="radio" value="女">女 p> <p> 爱好: <input name="hobby" type="checkbox" value="唱歌">唱歌 <input name="hobby" type="checkbox" value="跳舞">跳舞 <input name="hobby" type="checkbox" value="打篮球">打篮球 <input name="hobby" type="checkbox" value="rap">rap p> <p> 头像:<input name="pic" type="file"> <input type="hidden" name="id" value=""> p> <p> 城市: <select name="city" id="city"> <option value="0">==请选择==option> <option value="北京">北京option> <option value="上海">上海option> <option value="杭州" selected="selected">杭州option> select> p> <p> 个人简介:<br> <textarea name="introduce" id="introduce" cols="30" rows="3">textarea> p> <p> <input type="button" name="btn" value="提交"> <input type="submit" name="sub" value="注册"> <input type="reset" name="ret" value="重置"> <input type="image" name="btnimg" src="img/btn.jpg" width="100px" height="80px" value="abc"> p> <button><img src="img/btn.jpg" alt="">button> form> body> html> 1、框架可以使页面分开布局 2、案例相关标签 2.1、框架标签 写法格式:
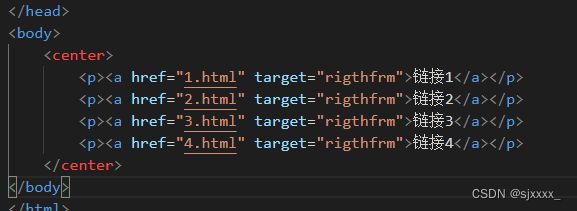
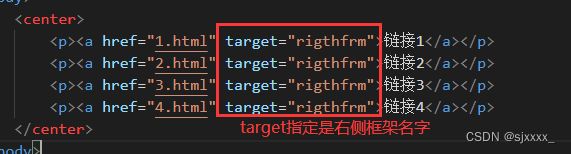
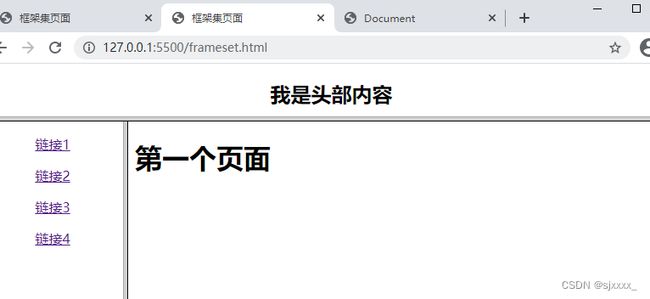
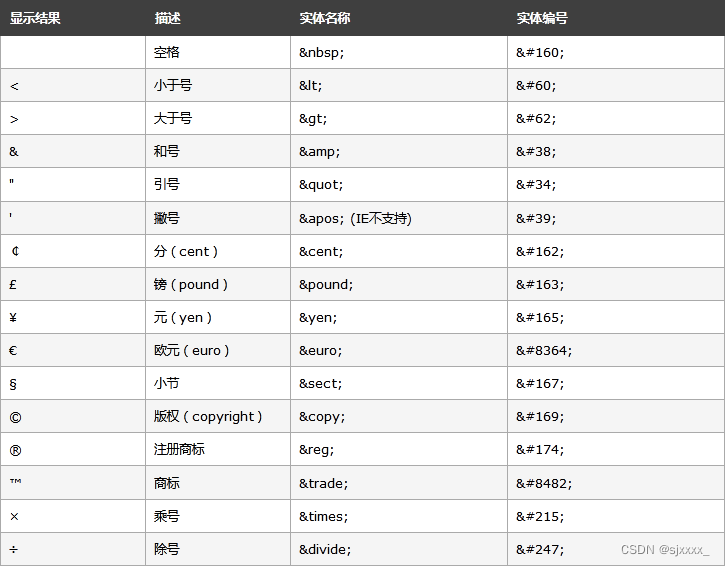
框架标签标签是在本页面内用多窗口将多个页面整合在一起的一个框架集。每一个页面都是独立的,需要用子标签来确定页面的位置。通过行和列控制整体布局,用cols确定列数,用rows确定行数。 特别注意事项: 标签与标签不能同时共存 属性解析: 属性值 说明 cols 对页面进行列切割 一般我们用百分比确定比例,最后一个值用*匹配剩余量 单位:像素/百分比 rows 对页面进行行切割 一般我们用百分比确定比例,最后一个值用*匹配剩余量 单位:像素/百分比 问题: 框架标签是否可以嵌套? 答: 可以 效果演示: 2.2、框架子标签 标签是标签的子标签, 用于页面引入. 属性解析: 属性名 属性说明 src 指定页面的路径 noresize 框架分割后禁止调整 name 该框架的名称 用于和a标签target连用 第一步:创建框架集页面,注意没有body标签 第二步:创建子页面top.html,left.html,右侧需要显示页面 top.html left.html: 右侧: 注意:左侧导航链接时打开的内容位置 给右侧框架起个名字: 修改left.html页面中链接标签的target属性: 有些字符,像(<)这类的,对HTML来说是有特殊意义的,所以这些字符是不允许在文本中使用的。要在HTML中显示(<)这个字符,我们就必须使用实体字符。 实体字符语法:&实体字符名; 实体字符表: 字符实体语法结构: &实体名称; 常见的实体字符有: 空格: 小于符号:< 大于符号:> 双引号:" 版权符号:© DIV是一个块级元素, 默认没有任何样式, 需要配合CSS一起使用才能发挥作用,用div+css可以制作出精美的网页; 扩展: 介绍一个块级标签(行内标签): span 总结: DIV是一个块级元素, 它包含的元素会自动换行, 单独占一行; Span是一个行内元素, 它包含的元素不会自动换行, 有多少内容就占多少空间; 什么是 HTML5? HTML5 是最新的 HTML 标准。 HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。 HTML5 拥有新的语义、图形以及多媒体元素。 HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。 HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。 为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 语义标签,多媒体内容,更好的页面结构,更好的形式处理等。 常见语义标签: :定义元素规定独立的自包含内容。 :述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。标签及一个或多个
加若干 标签组成。
标签内
标签内
标签中,表示表格相对于整个浏览器窗口的居中对齐;也可用在
或
标签中,设置单元格内容的对齐方式
(九)HTML表单标签
(十)HTML框架标签
案例代码:
(十一)实体字符
(十二)DIV标签与Span标签
(十三)HTML5新特性
你可能感兴趣的:(Java小白,javascript,前端,开发语言)