- 企业级知识库私有化部署:腾讯混元+云容器服务TKE实战
大熊计算机
#腾讯云语言模型
1.背景需求分析在金融、医疗等数据敏感行业,企业需要构建完全自主可控的知识库系统。本文以某证券机构智能投研系统为原型,演示如何基于腾讯混元大模型与TKE容器服务实现:千亿级参数模型的私有化部署金融领域垂直场景微调高并发低延迟推理服务全链路安全合规方案1.1典型技术挑战#性能基准测试数据(单位:QPS)|场景|裸机部署|容器化部署|优化后||--------------------|--------
- 10个基于Python的计算机视觉实战项目
云博士的AI课堂
基于Python计算机视觉python计算机视觉机器视觉人工智能
10个基于Python的计算机视觉实战项目,涵盖多个领域和应用场景,每个项目均附有GitHub地址、概述、解决的问题及应用场景:1.PCV图像处理与计算机视觉库GitHub地址:jesolem/PCV概述:提供计算机视觉基础算法的Python实现,包括图像分割、直方图均衡化、图像增强等。解决的问题:简化图像处理流程,支持快速实现算法原型。应用场景:学术研究、教学实验、图像预处理任务。2.基于朴素贝
- C/C++ New 操作符重载
杰_happy
C/C++c语言c++开发语言
C++中new操作符的重载在C++中,new运算符可以被重载,以提供自定义的内存分配行为。重载new运算符的函数原型如下:void*operatornew(std::size_tsize)throw(std::bad_alloc);此外,还可以重载new[]运算符(用于分配数组)和delete/delete[]运算符(用于释放内存)。这些重载函数的原型如下://newvoid*operatorne
- JavaScript原型链深度剖析
aike13ky
javascript开发语言
目录前言一、原型链1.原型链的主要组成原型(Prototype)构造函数(Constructor)实例(Instance)2.原型链的工作原理前言在JavaScript的世界中,原型链(PrototypeChain)是一个核心概念,它决定了对象如何继承属性和方法。对于初学者来说,理解原型链可能是个挑战,但一旦掌握了它,就能更好地利用JavaScript的动态性和灵活性。本篇文章将详细探讨JavaS
- Cuttlefish Android环境搭建
weixin_45670959
android
如何使用Cuttlefish来启动安卓AAOS14Cuttlefish的介绍Cuttlefish是一种可配置的虚拟Android设备,既可以远程运行(使用第三方云产品,如GoogleCloudEngine),又可以在本地运行(在Linuxx86和ARM64计算机上)。Cuttlefish的用途使平台和应用开发者不再依赖于物理硬件来开发和验证代码更改。能够并发执行测试,实现高保真度且入门成本较低。提
- C++创建型模式之原型模式
捕鲸叉
软件设计模式C++原型模式设计模式c++
C++原型模式(PrototypePattern)1.解决的问题原型模式(PrototypePattern)是一种创建型设计模式,用于解决对象创建的问题,特别是在需要创建多个相似对象时,避免使用重复的构造代码。原型模式通过复制已有对象(原型)来创建新对象,而不是通过实例化一个类来创建。2.适用场景当系统需要创建多个相似对象,并且这些对象之间的差异只是部分属性值不同。当对象的创建过程比较复杂,并且通
- 设计模式系列(08):创建型模式 - 原型模式
码农秋
设计模式设计模式原型模式
系列导读:完成创建型模式的学习,我们来看最后一个创建型模式——原型模式。它通过复制已有对象来创建新对象,是一种独特的创建方式。解决什么问题:通过复制现有对象来创建新对象,而不是重新实例化。适用于对象创建成本高、需要保持状态的场景。在实际开发中,有时候创建一个对象的成本很高,比如需要从数据库查询大量数据、进行复杂计算、或者建立网络连接等。如果需要创建多个相似的对象,每次都重新执行这些操作就太浪费了。
- 【STM32】NVIC_Init函数内部的优先级计算和写入过程
这篇文章解析STM32中NVIC_Init()函数内部关于中断优先级计算与写入IP[x]寄存器的过程。NVIC_Init函数内部优先级计算与写入过程详解(STM32F10x)函数原型:voidNVIC_Init(NVIC_InitTypeDef*NVIC_InitStruct);结构体如下:typedefstruct{uint8_tNVIC_IRQChannel;//中断编号uint8_tNVIC
- 趣说IT职场23:写代码容易,把需求写清楚才是地狱难度!
欢乐熊嵌入式编程
趣说IT职场职场码农产品经理项目需求产品策划
写代码容易,把需求写清楚才是地狱难度!你以为你在写代码,其实你在靠意念解谜。“这个需求很简单,你搞一下。”“功能逻辑很清晰的,我都和产品说好了。”“就照原型做,没啥细节啦。”你点头接单,打开文档,心里默念:“兄弟,文档没细节,UI只画个框,你让我拿什么‘搞一下’?”于是开始了你每天的高难度挑战:写代码?不,是开天眼看需求?不,是读心术推进项目?不,是解诅咒!一、需求不是不写,是写得像谜语人你有没
- OpenCV CUDA模块设备层-----设备端(GPU)线程块级别的一个内存拷贝工具函数blockCopy()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述在同一个线程块(threadblock内,将[beg,end)范围内的数据并行地复制到out开始的位置。它使用了CUDA线程协作机制(warp-level或block-level)来实现高效的块级拷贝,通常比简单的逐线程拷贝更快。函数原型_device__stat
- 【雕爷学编程】Arduino FOC 之 SimpleFOC 库的主要函数
驴友花雕
ArduinoFOC嵌入式硬件单片机c++ArduinoFOCSimpleFOC函数
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
- 解密软件外包成功之道:从需求到交付的全流程把控
在数字化转型加速的当下,软件外包已成为企业快速实现业务数字化的重要途径。但如何确保外包项目顺利落地,避免出现工期延误、功能偏差等问题?答案就藏在从需求分析到交付验收的全流程精细化管理中。需求阶段是项目成功的基石。专业外包团队需要通过多轮深度沟通,将客户模糊的业务诉求转化为清晰的技术语言。例如,针对电商平台开发,不仅要了解商品展示、下单支付等基础功能,更要挖掘库存预警、促销策略等隐性需求。采用原型演
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- HarmonyOS 5工厂模拟:PLC数据驱动虚拟生产线(OPC UA毫秒级同步实战)
爱学习的小齐哥哥
GodotHarmonyOS5游戏HarmonyOS5godot人工智能
一、背景与核心价值传统工厂模拟依赖离线数据或低频更新,难以还原真实生产环境的动态变化。HarmonyOS5结合OPCUA工业协议与3D虚拟仿真技术,通过PLC(可编程逻辑控制器)实时数据驱动虚拟生产线,实现“物理-虚拟”毫秒级同步,为产线调试、工艺优化提供高保真模拟环境。本文将详解如何基于OPCUA协议与HarmonyOS的实时数据处理能力,构建工厂级虚拟生产线。二、技术原理:PLC→OPCUA→
- OpenCV CUDA模块设备层-----线程块级别的一个内存填充工具函数blockFill()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述在同一个线程块(threadblock)内,将[beg,end)范围内的数据并行地填充为指定值value。它使用了CUDA线程协作机制(warp-level或block-level)来实现高效的块级填充,通常比简单的逐线程填充更快。函数原型__device__st
- Solidity 函数选择器和接口ID详解(2023版)
想成为技匠的小猿
区块链
什么是函数选择器?标准定义:一个函数调用数据的前4字节,指定了要调用的函数。这就是某个函数签名的Keccak哈希的前4字节(高位在左的大端序)(译注:这里的“高位在左的大端序“,指最高位字节存储在最低位地址上的一种串行化编码方式,即高位字节在左)。这种签名被定义为基础原型的规范表达,基础原型即是函数名称加上由括号括起来的参数类型列表,参数类型间由一个逗号分隔开,且没有空格。对函数进行哈希运算,得到
- 【web应用】若依框架Vue3前端开发深度指南:从架构设计到工程化实践
JosieBook
#Java全栈前端vue3
文章目录一、引言:若依Vue3的技术演进与生态价值二、编程语言双轨制:JavaScript与TypeScript的场景化应用1.JavaScript:快速原型开发的利器实战案例:动态表单生成器2.TypeScript:大型项目的类型安全基石实战案例:用户管理API类型定义三、前端架构设计:从布局系统到组件化实践1.响应式布局系统设计关键技术实现:2.组件化开发实践(1)基础组件封装(2)业务组件复
- 前后端分离 集群负载均衡 分布式 微服务
05431
springbootjava分布式springspringboot后端
一.前后端分离1.为什么要前后端分离在以前传统的网站开发中,前端一般扮演的只是切图的工作,只是简单地将UI设计师提供的原型图实现成静态的HTML页面,而具体的页面交互逻辑,比如与后台的数据交互工作等,可能都是由后台的开发人员来实现的,或者是前端是紧紧的耦合后台。比如,以前淘宝的Web基本上都是基于MVC框架webx,架构决定了前端只能依赖后端。所以他们的开发模式依然是,前端写好静态demo,后端翻
- 前端面试通关指南专栏规划目录
爱分享的程序员
前端面试通关指南前端node.jsjavascript
一.专栏简介《前端面试通关指南》专栏系统整理前端核心知识体系,包含JavaScript深度解析、浏览器原理、React/Vue框架技术、算法数据结构等核心内容。专栏采用渐进式学习路径,覆盖原型链、事件循环、虚拟DOM、状态管理等高频考点,同时包含性能优化、工程化实践和前沿技术应用。目前已发布十余篇技术解析文章,后续将持续更新面试实战技巧,助力开发者系统掌握前端技能,轻松斩获心仪offer。前端面试
- C++ 中std::toupper函数将字符转换为大写形式详解
点云SLAM
C++c++开发语言字符转换为大写字符串大小写转换C++标准库toupper算法
在C++中,std::toupper是一个标准库函数,用于将字符转换为大写形式。它定义在头文件中。一、函数原型#include//C++标准库中的声明intstd::toupper(intch);二、功能说明std::toupper(ch)接收一个字符(以int表示)。如果ch是一个小写字母(‘a’~‘z’),它会返回相应的大写字母(‘A’~‘Z’)。否则,它会返回原样字符(例如数字、标点、空格等
- 【ROS2原理6】在DDS协议上构架的ROS2
无水先生
ROS1和ROS2高级编程自动驾驶
目录一、前言二、为什么考虑DDS2.1端到端中间件三、什么是DDS3.1DDS从哪里来?3.2技术认证3.3供应商和许可3.4社区和社区文化四、基于DDS构建的ROS4.1发现4.2发布订阅传输4.3高效的传输方式4.4留言4.5服务和行动4.6语言支持4.7DDS作为依赖项五、DDS原型上的ROS六、结论一、前言本文阐述了使用DDS作为ROS的中间件的案例,概述了这种方法的优缺点,并考虑了使用D
- 前端手写题(一)
旺代
前端javascript
目录一、深拷贝二、防抖三、节流四、函数柯里化五、instanceof六、typeof一、深拷贝实现步骤:检查是否为基本类型,如果是则直接返回检测是否为循环引用,如果是则返回缓存对象处理特殊对象类型创建新对象/数组,同时保留原型链缓存当前对象,防止循环引用递归拷贝所有属性返回克隆结果functiondeepClone(target,map=newWeakMap()){//基本类型直接返回if(tar
- 软件测试面试题-自测
愿尽
软件测试功能测试
一、测试流程1.项目测试流程你是怎么开展的?①首先,需求分析阶段,分析需求点,需求确定以后进入测试计划阶段,参考需求规格说明书进行测试计划编写②接着,进入测试设计阶段,依据需求文档及原型图编写测试用例,并进行用例评审③进入测试执行阶段,需要搭建测试环境,执行冒烟测试之后进入正式测试,并且将测试缺陷进行提交及跟踪,经过多轮回归测试,直到测试版本结束④最后,进入测试评估阶段,对软件版本质量进行评估,输
- 【Axure高保真原型】伸缩表单
梓贤Vigo
Axure原型产品经理交互
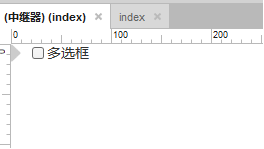
今天和大家分享伸缩表单的原型模板,效果包括在需要填写内容较多时,可以对填写内容进行分类,然后通过点击上下箭头,收起或展开对应的信息。这个模版里面包含了输入框、下拉列表、选择器、上次图片共多种种常用的元件,后续也可以根据需要自行添加。具体效果可以点击下方视频观看或打开预览地址来体验【原型效果】【Axure高保真原型】伸缩表单【原型预览】https://axhub.im/ax9/967bcd8f759
- 【Axure高保真原型】伸缩版三级中继器菜单
梓贤Vigo
交互Axure产品经理原型中继器
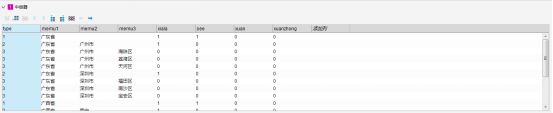
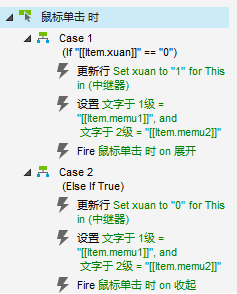
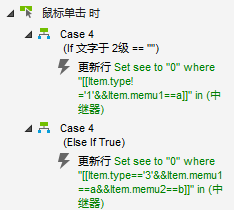
今天和大家分享能展开收起的三级中继器菜单的原型模板,我们可以点击父菜单展开或收起子菜单,也可以点击子菜单打开对应页面,打开新的页面会在顶部增加对应的标签,可以点击标签快速切换页面,也可以点击关闭按按钮删除标签,我们也可以点击左右箭头的按钮收起或展开整个菜单。那这个菜单的模板是用中继器制作的,所以使用也很方便,在中继器表格里维护菜单内容,即可自动生成交互效果。具体效果可以观看下方视频或者打开预览地址
- 产品经理生存指南:脸皮要厚,心态要刚,百折不挠才能成神!
结构化知识课堂
产品思维训练产品经理axureIT产品管理产品思维项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420如果你以为产品经理就是每天画个原型、写个PRD、开个会就能轻松下班,那你可能对这份工作有什么误解。现实是:程序员怼你:“这个需求不合理,做不了!”设计师喷你:“你这交互逻辑是反人类的吧?”老板diss你:“你
- Axure疑难杂症:动态表单字段与表格列的智能联动设计
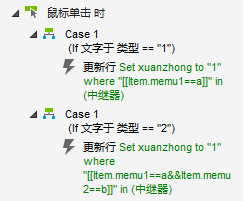
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:根据选择条件,智能减少表格列数据,同时联动表头课程视频:</if
- 全能产品经理的进阶之路:从原型设计到全流程交付的六大核心能力体系
结构化知识课堂
产品思维训练产品经理axure产品管理产品思维IT项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420在当今数字化与智能化高速发展的时代,产品经理(PM)的角色早已不再局限于画原型、写PRD(产品需求文档)等基础工作。一个真正优秀的产品经理,必须能够掌控产品从0到1的全流程,包括需求挖掘、项目管理、软硬件集成
- Axure应用交互设计:中继器—整行、条件行、当前行赋值
结构化知识课堂
Axure应用交互设计axure中继器整行条件行当前行中继器行赋值全局变量
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:对中继器中:整行、符合某种条件的任意行、当前行的赋值操作课程视频:
- 高性能与安全并重的内存复制实现memcpy
硬核科技
软件开发c#开发语言硬件嵌入式硬件嵌入式软件
在C语言开发中,memcpy是最为基础且高频使用的内存操作函数之一,其用途涵盖结构体拷贝、数据块移动、缓存管理等。尽管标准库中提供了该函数,但在一些性能敏感或对内存安全要求极高的系统中(如嵌入式、操作系统内核、图像处理等),自行实现更高效或可控版本的memcpy依然具有重要意义。一、标准memcpy原型与基本功能标准库中memcpy函数定义如下:void*memcpy(void*dest,cons
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts