使用pm2+express部署vue项目
使用pm2 + express 在Contos上部署前端项目
在Centos7上使用pm2+express部署springboot+vue项目
项目是一个前后端分离项目 后端使用springboot 前端为两个Vue项目
如图:
api为后端接口 cms和view为前端项目 共用一个api接口
1. 打包springboot项目
将项目打包package 将xxxxx.jar发送至服务器(随便哪里能找到就行)
2. 将前端两个项目打包
由于我的前端是使用vue-cli创建的 所以打包npm run build后生成dist文件夹后 等下面环境安装好后将文件夹放入服务器
这边是创建了 Blog_cms和Blog_view文件夹
部署前端项目
由于前端使用的是vue-cli创建 先对项目进行打包npm run build
得到dist文件夹
3. 在服务器安装环境
创建node项目
-
npm和node环境 和nginx自行安装 -
在刚才创建的
Blog_cms和Blog_view文件夹中分别初始化包管理配置文件npm init -y
安装 express (可以通过express快速创建web服务器)
-
安装express
npm i express -S
开启gzip配置
gzip可以减小文件体积,使传输速度快
- 全局安装:
npm i compression -S
安装pm2 管理应用
在服务器中全局安装pm2
- 安装:
npm i pm2 -g
将打包好的前端两个项目 放入服务器中对应的文件夹中
进入dist文件夹内 创建配置启动文件
在dist生产发布包根目录下,创建启动文件index.js(文件名可自定义)
const express = require('express')
const compression = require("compression") //gzip包
const fs = require('fs')
const app = express()
app.use(compression()) // 启用gzip代码压缩
app.use(express.static('./')) //托管静态资源
app.get('/*', function(req, res) {
const html = fs.readFileSync('./index.html', 'utf-8')
res.send(html)
})
//启动应用,端口为8081
app.listen(8081)
在dist目录下启动项目
前提是做好了准备工作
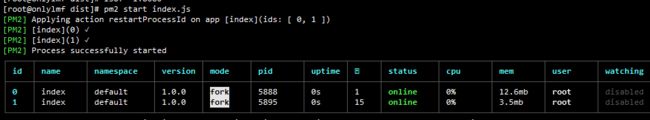
在dist文件中启动项目pm2 start index.js (index.js为配置的启动文件)
踩坑:
每次都是启动后查看状态 显示 error之类的启动不起来![]()
可以去看一下错误日志 是因为什么 总是因为找不到 express或者compression等 需要在dist文件夹下重新npm install express 或者 npm install compression
启动项目
在两个前端项目中配置完成后 分别启动项目
pm2 start index.js
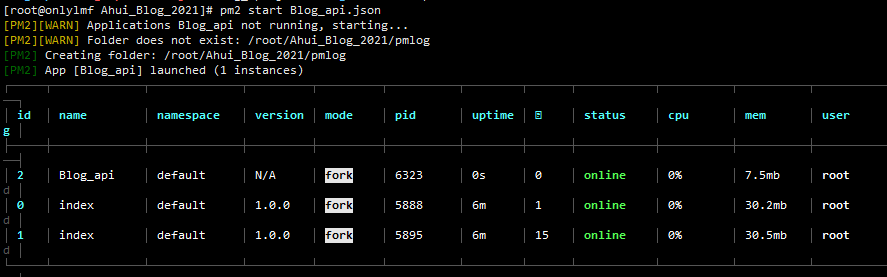
4. 使用pm2托管springboot项目
将springboot项目打jar包后发送到服务器端
在jar统计目录下创建json启动文件
{
"apps": {
"name": "Blog_api", # pm2运行时的名称(随意)
"script": "java",
"exec_mode": "fork",
"error_file": "./pmlog/err.log", #日志存放处
"out_file": "./pmlog/out.log", #日志存放处
"merge_logs": true,
"log_date_format": "YYYY/MM/DD HH:mm:ss",
"min_uptime": "60s",
"max_restarts": 30,
"autorestart": true,
"restart_delay": "60",
"args": [
"-XX:+UseG1GC",
"-jar", #启动命令
"blog-api-0.0.1.jar", # jar包名
"-Dspring.profiles.active=dev",
"--server.port=8090" # 端口
]
}
}
这时以及可以进行访问 通过端口号: 你的服务器ip:端口号进行访问 (要在阿里云安全组放开配置的端口)
5. 使用nginx 反向代理
我这边以及申请过域名了 解析了 admin.xxxxx.cn 和 api.xxxx.cn二级域名 并申请了ssl
下载证书
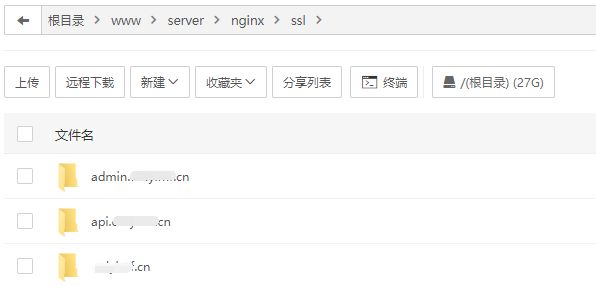
将下载好后的证书中 nginx的证书分别传到服务器中
我这边放在了 nginx目录下
准备就绪 配置nginx以及ssl
打开nginx中的conf下的 nginx.conf文件进行配置
server {
listen 443 ssl;
server_name xxxxx.cn; # 前端域名
ssl_certificate 证书路径.pem;
ssl_certificate_key 证书路径.key;
ssl_session_timeout 30m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}
server {
listen 443 ssl;
server_name admin.xxxxxx.cn; # 前端后台域名
ssl_certificate 证书路径.pem;
ssl_certificate_key 证书路径.key;
ssl_session_timeout 30m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8081/;
}
}
server {
listen 443 ssl;
server_name api.xxxxx.cn; #接口域名
ssl_certificate 证书路径.pem;
ssl_certificate_key 证书路径.key;
ssl_session_timeout 30m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location /admin/ {
proxy_pass http://127.0.0.1:8090/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
但我的项目不知道为什么 在Request URL一直代理不了 浏览器直接访问api域名是可以的…但就是请求的时候 重定向不了 所以我直接把 前端项目里的 请求地址改成了加了https://域名 虽然这么改很傻但起码好了…= =害
欢迎互加友链哈~
博客: https://onlylmf.cn