layui之layer各种弹出层
layui提供了页面弹出层组件layer,能够满足用户的各种需求,它不仅可以作为独立组件使用也可以在layui模块化中使用。
layer弹出层分类
layer弹出层有5种,使用type配置参数来指定分类。
type参数:
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息提示框弹出层,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。
若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
一、信息提示框弹出层
信息框弹出层一般用于用户操作提示,比如提示用户操作成功还是失败。
示例:
layer.open({
type:0, //默认就是0,所以可以省略
content:'我是信息提示弹出层',
icon:1
})layer针对信息提示弹出层,提供了简化版函数,例如msg和alert
示例:
layer.msg('我是信息提示框');默认样式以灰色为背景,不带icon图标,3秒之后自动消失。
自定义样式以及消失时间,代码如下:
layer.msg('操作成功!', {icon: 6, time: 2000});icon样式是6,关闭时间为2秒。效果如下:
关于icon不同的值显现不同的图标,icon如果在信息提示弹出层值可以传入0-6,如果是加载层,可以传入0-2,icon与图标对应关系如下:
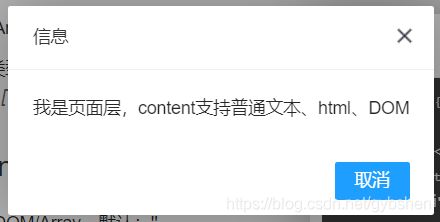
二、页面层弹框
页面层弹框对应type为1。该类型无法应用icon图标。
content:支持普通文本、html和DOM
content为html示例:
layer.open({
type:1,
content:"我是页面层,content支持普通文本、html、DOM
",
btn:["取消"]
})三、iframe弹出层
iframe弹出层用于在弹出层加载iframe网页,type为2。
- content:指定对应网页的地址。
- area:指定弹出层的大小。
示例:
layer.open({
type:2,
content:"https://www.baidu.com",
area:['500px','300px']
})四、加载层
加载层一般用于提示用户数据正在加载,当页面数据加载比较慢时,加载层能够以友好的方式提示用户。type为3.
一般只需要type参数即可,示例:
layer.open({
type:3
}); 五、tips层
用于在某个dom上提示一些信息,type为4
示例:
layer.open({
type: 4,
content: ['内容', '#test'] //数组第二项即吸附元素选择器或者DOM
}); 六、询问框
一般用于当用户做一些删除修改操作或询问问题时提示用户去确认。
示例:
//询问框
layer.confirm(
'您是如何看待前端开发?', //弹出框内容,支持html
//下面是配置选项
{
title:'提示',
icon:3, //图标,关于icon的各种值和效果查看https://blog.csdn.net/gybshen/article/details/110723407
btn: ['重要','奇葩','...'] //按钮,可以有多个
},
function(){ //第1个按钮回调
layer.msg('的确很重要', {icon: 1});
},
function(){ //第2个按钮回调
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
},
function(){ //第...个按钮回调
}
);七、自定义弹框
示例:
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容' //支持html,支持页面链接
});效果如下:

八、实战:使用layer实现弹框登录
layer.open({
type: 2,
title: '用户登录',
maxmin: true,
skin: 'layui-layer-lan',
shadeClose: true, //点击遮罩关闭层
area : ['400px' , '280px'],
content:'login.html'//弹框显示的url,对应的页面
});其中‘login.html’是登录页面, 其效果如下:![]()
弹框登录案例,请参考这篇博客:使用layer实现登录弹框,登录成功以后关闭弹框并调用父窗口方法