HTML与CSS学习第11天
HTML学习第11天
目录
- HTML学习第11天
-
- 1. 空间转换
-
- 1.1 空间转换概述
- 1.2 空间转换的使用1(位移)
-
- 1.2.2 透视
-
- 案例
- 1.3 空间转换的使用2(旋转)
-
- 案例:绕x轴旋转
- 拓展
- 1.4 立体呈现
-
- 案例:呈现立方体
- 综合案例:实现3d导航
- 注意点
- 1.5 空间转换的使用3(缩放)
-
- 案例
- 2. 动画
-
- 2.1 动画与过渡
- 2.2 动画的定义与使用
-
- 案例:两个状态变化
- 注意点
- 案例:百分比动画
- 2.3 动画属性
-
- 注意点
- 匀速变化案例
- 逐帧变化案例
- 延迟时间案例
- 动画无限循环案例
- 使动画带有反向的效果
- 动画执行完毕时的状态
- 动画暂停
- 2.4 精灵图逐帧动画(其他情况一般为补间动画(匀速))
-
- 注意点
- 2.5 走马灯
1. 空间转换
1.1 空间转换概述
- 目标:使用transform属性实现元素在空间内的位移,旋转,缩放
- 空间定义:从坐标轴的角度定义,x,y,z三条坐标轴构成了一个立体空间,z轴位置与视线位置相同,z轴正方向指向面向屏幕之前的你。
- 空间转换也称3D转换
1.2 空间转换的使用1(位移)
-
属性名:transform
方向 语法 x,y,z三个方向 transform:translate3d(x,y,z) x方向 transform:translateX() y方向 transform:translateY() z方向 transform:translateZ() -
属性值(正负均可):
- 数字+px
- 百分比(相对于盒子自身大小)
1.2.2 透视
-
透视原理:近大远小,近实远虚
-
translateZ()观察不到位移效果,需要给移动的盒子的父盒子设置perspective属性。
属性名 属性值 perspective(视距) 数字+px,数值一般在800-1200之间 -
perspective实际上指的是人眼与电脑屏幕的距离,从而实现近大远小的效果
案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除默认边距 */
*{
margin: 0;
padding: 0;
}
.box1{
position: relative;
width: 400px;
height: 400px;
background-color: pink;
/* 加上perspective属性可见 */
perspective: 1000px;
}
.box2{
position: absolute;
width: 200px;
height: 200px;
background-color: red;
transition: all 2s;
left: 50%;
top:50%;
}
.box1:hover .box2{
/* 3D转换,z轴看不到效果 */
transform: translate3d(-50%,-50%,-300px);
}
style>
head>
<body>
<div class="box1">
<div class="box2">
div>
div>
body>
html>
- 效果图
1.3 空间转换的使用2(旋转)
-
属性名:transform
-
属性值:
属性值 说明 rotateZ(数字+deg) 绕坐标轴Z轴旋转 rotateX(数字+deg) 绕坐标轴X轴旋转 rotateY(数字+deg) 绕坐标轴Y轴旋转 -
判断正负值方向
- 左手定则:左手握住旋转轴,拇指指向旋转轴的正值方向,手指弯曲的方向为旋转正值方向
案例:绕x轴旋转
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除默认间距 */
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height:400px;
border: 1px solid #000;
}
.box img{
width: 100%;
transition: all 2s;
}
.box:hover img{
transform: rotateX(360deg);
}
.box
style>
head>
<body>
<div class="box">
<img src="../day10/images/rotate.png" alt="">
div>
body>
html>
- 效果图
拓展
- rotate3d(x,y,z,角度度数):用于设置自定义旋转轴的位置以及旋转的角度
- x,y,z取值为0-1之间的数字
1.4 立体呈现
-
作用:呈现立体图形
属性 作用 transform-style:preserve-3d 使子元素处于真正的3d空间 -
呈现立体图形的步骤
- 盒子父元素添加transform-style:preserve-3d;
- 按需求设置子盒子的位置(位移或旋转)
-
注意点
- 空间内,转换元素都有自己独立的坐标轴,互不干扰
-
图解
案例:呈现立方体
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除默认边距 */
*{
margin: 0;
padding: 0;
}
.father{
position: relative;
width: 200px;
height: 200px;
background-color: pink;
/* 立体空间 */
transform-style: preserve-3d;
transition: all 2s;
}
.son1{
position: absolute;
width: 200px;
height: 200px;
background-color: red;
transform:translateZ(200px);
}
.son2{
position: absolute;
width: 200px;
height: 200px;
background-color: blue;
}
.father:hover{
transform:rotateY(90deg);
}
style>
head>
<body>
<div class="father">
<div class="son1">前面div>
<div class="son2">后面div>
div>
body>
html>
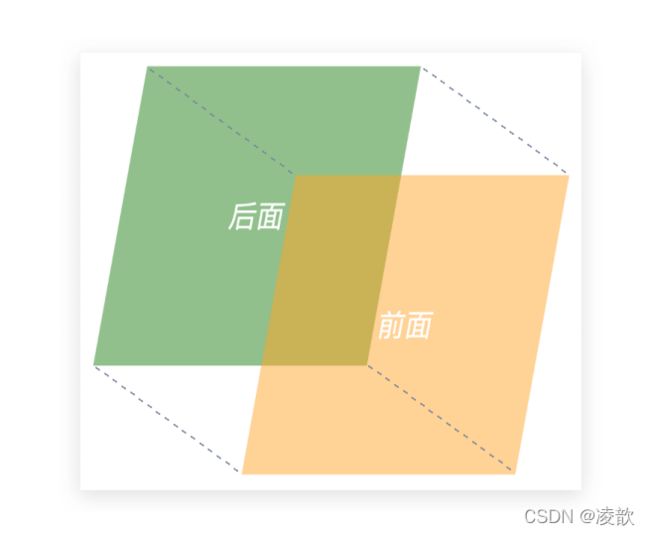
综合案例:实现3d导航
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除默认间距 */
*{
padding: 0;
margin: 0;
}
.nav{
width: 300px;
margin:100px auto;
}
.nav ul{
list-style: none;
}
.nav a{
text-decoration: none;
color: #fff;
}
.nav li{
position: relative;
float: left;
width: 100px;
height: 40px;
/* ps */
/* background-color: pink; */
/* 构造立体空间 */
transform-style: preserve-3d;
/* 查看立体效果 */
/* transform:rotateX(20deg) rotateY(20deg); */
transition: all 1s;
}
.nav li a{
position: absolute;
width: 100%;
height: 100%;
display: block;
text-align: center;
line-height: 40px;
}
.nav li a:nth-of-type(1){
background-color: green;
/* 绿色盒子前移20px */
transform: translateZ(20px);
}
.nav li a:nth-of-type(2){
background-color: orange;
/* 黄色的页面先沿y轴旋转90度,在上移20px */
transform: rotateX(90deg) translateZ(20px);
}
.nav li:hover{
/* li这个立方体旋转 */
transform: rotateX(-90deg);
}
style>
head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页a>
<a href="#">home pagea>
li>
<li>
<a href="#">登录a>
<a href="#">logica>
li>
<li>
<a href="#">注册a>
<a href="#">regista>
li>
ul>
div>
body>
html>
- 效果图
注意点
- 旋转会改变坐标轴的指向,判断z轴方向就是看你从哪个方向看去可以看到这个标签的平面。
1.5 空间转换的使用3(缩放)
-
语法
属性 作用 transform:scaleX(倍数) width缩放 transform:scaleY(倍数) height缩放 transform:scaleZ(倍数) 厚度缩放 transform:scale3d(倍数) 三个方向的长度都缩放
案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除默认间距 */
*{
padding: 0;
margin: 0;
}
.nav{
width: 300px;
margin:100px auto;
}
.nav ul{
list-style: none;
}
.nav a{
text-decoration: none;
color: #fff;
}
.nav li{
position: relative;
float: left;
width: 100px;
height: 40px;
/* ps */
/* background-color: pink; */
/* 构造立体空间 */
transform-style: preserve-3d;
/* 查看立体效果 */
/* transform:rotateX(20deg) rotateY(20deg); */
transform: scale3d(0.5,0.5,0.5);
transition: all 1s;
}
.nav li a{
position: absolute;
width: 100%;
height: 100%;
display: block;
text-align: center;
line-height: 40px;
}
.nav li a:nth-of-type(1){
background-color: green;
/* 绿色盒子前移20px */
transform: translateZ(20px);
}
.nav li a:nth-of-type(2){
background-color: orange;
/* 黄色的页面先沿y轴旋转90度,在上移20px */
transform: rotateX(90deg) translateZ(20px);
}
.nav li:hover{
/* li这个立方体旋转 */
transform: rotateX(-90deg) ;
/* 3d缩放 */
}
style>
head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页a>
<a href="#">home pagea>
li>
<li>
<a href="#">登录a>
<a href="#">logica>
li>
<li>
<a href="#">注册a>
<a href="#">regista>
li>
ul>
div>
body>
html>
- 效果图
2. 动画
2.1 动画与过渡
| 过程 | 说明 |
|---|---|
| 过渡 | 实现2个状态间的变化过程 |
| 动画 | 实现多个状态间的变化过程,动画过程可以控制(重复播放,最终画面,是否暂停) |
2.2 动画的定义与使用
-
定义动画(css样式)
-
两个状态间变化
<style> @keyframes 动画名称 { from{ } to{ } } style> -
多个状态间变化
-
@keyframes 动画名称 { 0%{} 10%{} .... 100%{} }
-
-
使用动画(在要使用动画的标签的选择器中书写,样式中书写)
- animation:动画名称,动画花费时长
案例:两个状态变化
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
/* 使用动画 */
animation: widthchange 2s;
}
/* 定义动画 */
@keyframes widthchange {
from{
width: 200px;
}
to{
width: 600px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
注意点
- 动画默认在页面刷新时自动播放
案例:百分比动画
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 400px;
background-color: pink;
/* 使用动画 */
animation: change-w-h 10s;
}
/* 定义百分比动画 */
@keyframes change-w-h {
0%{
width: 200px;
}
50%{
width: 200px;
height: 100px;
}
100%{
width: 400px;
height: 400px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
2.3 动画属性
-
完整的动画属性
-
animation: name duration timing-function delay iteration-count direction fill-mode;
-
-
属性名 说明 取值 animation-name 动画名称 animation-duration 动画时长 animation-delay 延迟时间 animation-fill-mode 动画执行完毕时的状态 forwards:最后一帧状态,backwards:第一帧状态 animation-timing-function 速度曲线 steps(数字):逐帧动画,linear:匀速变化 animation-iteration-count 重复次数 1.infinite为无限循环,2.数字代表循环次数 animation-direction 动画执行方向 alternate为反向 animation-play-state 暂停动画 pause为暂停,通常配合:hover使用
注意点
- 动画名称和动画时长必须赋值
- 取值不分先后顺序
- 如果有2个时间值,第一个表示动画时长,第二个表示延迟时间
匀速变化案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
/* 匀速变化 */
animation: changewidth 2s linear;
background-color: pink;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
逐帧变化案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
animation: changewidth 2s steps(3);
background-color: pink;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
延迟时间案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
animation: changewidth 2s steps(3);
background-color: pink;
}
.box2{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 延迟时间1s */
animation: changewidth 2s steps(3) 1s;
background-color: blue;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
<div class="box2">div>
body>
html>
- 效果图
动画无限循环案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 重复次数 1.数字,2.infinite 无限循环 */
animation: changewidth 2s steps(3) infinite;
background-color: pink;
}
.box2{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 延迟时间1s */
animation: changewidth 2s steps(3) 1s;
background-color: blue;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
使动画带有反向的效果
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 重复次数 1.数字,2.infinite 无限循环 */
/* 动画反向:alternate */
animation: changewidth 2s linear infinite alternate;
background-color: pink;
}
.box2{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 延迟时间1s */
animation: changewidth 2s steps(3) 1s;
background-color: blue;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
动画执行完毕时的状态
- 首先去除无限循环属性值:infinite,和动画反向属性值:alternate
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 重复次数 1.数字,2.infinite 无限循环 */
/* 动画反向:alternate */
/* 动画停留在最后一帧 */
animation: changewidth 2s linear forwards;
background-color: pink;
}
.box2{
width: 200px;
height: 200px;
/* 匀速变化 */
/* animation: changewidth 2s linear; */
/* 逐帧变化 */
/* 延迟时间1s */
animation: changewidth 2s steps(3) 1s;
background-color: blue;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
动画暂停
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
animation-name: changewidth;
animation-duration: 2s;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
.box:hover{
/* 动画暂停 */
animation-play-state: paused;
}
@keyframes changewidth {
from{
width: 200px;
}
to{
width: 800px;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
2.4 精灵图逐帧动画(其他情况一般为补间动画(匀速))
-
设计步骤
- 准备显示区域
- 设置盒子大小尺寸为一张小图的尺寸,背景图为精灵图
-
定义动画
- 改变背景图片的位置
-
使用动画
-
添加速度曲线steps(N),N为精灵图中小图的格数
-
添加无限循环的效果
-
实现代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 140px;
height: 140px;
background-color: pink;
margin: 100px 100px;
/* 使用动画 */
background: url("./images/bg.png") 0 0;
animation: sprite-animation 1s steps(12) infinite,run 2s linear forwards;
}
/* 定义一个跑步动画 */
@keyframes run {
from{
transform:translateX(0px);
}
to{
transform:translateX(500px);
}
}
/* 定义动画 */
@keyframes sprite-animation{
0%{
/* 盒子自身也移动 */
background-position: 0 0;
}
100%{
background-position: -1680px 0;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
- 效果图
注意点
- 多组动画的使用可以在animation属性中用逗号隔开
- 如果动画的from中的状态与元素的初始状态相同,可以省略from
2.5 走马灯
- 实现逐帧无缝图片位移
- 图解:图7的后面填充图1,2,3(视显示区域而定(目的是不留白)),当移动到图7末端时,从头再来
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kn9agYDm-1645710728519)(QQ截图20220203123051.png)]
- 实现代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除默认边距 */
*{
margin: 0;
padding: 0;
}
.box{
width: 600px;
height: 113px;
border: 1px solid #000;
background-color: pink;
margin: 100px auto;
overflow: hidden;
}
.box ul {
list-style: none;
width: 2000px;
animation: movelight 7s linear infinite;
}
.box ul li{
width: 200px;
height: 113px;
float: left;
}
.box ul li img{
width: 100%;
height: 100%;
}
/* 定义动画 */
@keyframes movelight {
to{
transform: translateX(-1400px);
}
}
/* 暂停动画 */
.box:hover ul{
animation-play-state: paused;
}
style>
head>
<body>
<div class="box">
<ul>
<li><img src="./images/1.jpg" alt="">li>
<li><img src="./images/2.jpg" alt="">li>
<li><img src="./images/3.jpg" alt="">li>
<li><img src="./images/4.jpg" alt="">li>
<li><img src="./images/5.jpg" alt="">li>
<li><img src="./images/6.jpg" alt="">li>
<li><img src="./images/7.jpg" alt="">li>
<li><img src="./images/1.jpg" alt="">li>
<li><img src="./images/2.jpg" alt="">li>
<li><img src="./images/3.jpg" alt="">li>
ul>
div>
body>
html>
- 效果图