woocommerce 单独定义产品评论页面
foreword
由于woocommerce自带的产品的评论模块是和产品绑定在一起的,一个页面显示的,客户购买完成后不方便进行评论,需要将每个产品的,评论单独拿出来做成一个页面,生成一个链接,通过传入不同的product id来和每一个产品进行对应,分为登录后的评论和没有登录后的评论。
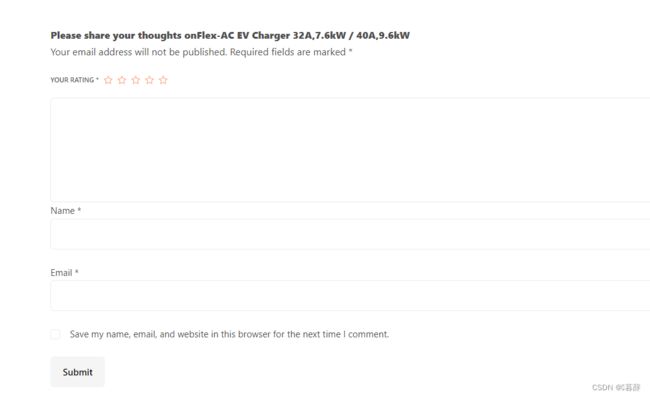
页面展示如下图,评论完成后会显示对应的产品下面,链接也可以找个在线生成二维码的网站通过扫码来进行评论。
1.首先到子主题,或者是到主题的根目录下创建模板page-reviews.php
2.后台创建一个页面reviews,注意页面的名字要和page-后面的保持一致,确保wordpress可以找到对应的模板
下面是page-reviews.php里面的代码
<?php
/*
Template Name: Product Comments
*/
get_header();
// 获取产品 ID(假设通过参数或其他方式传递了产品 ID)
//这个产品id是get请求,也就是浏览器地址栏里面的id
//列入https://xxxxxxxxxxx.com/reviews/?product_id=213398要评论那个产品就用那个id
$product_id = isset($_GET['product_id']) ? intval($_GET['product_id']) : 0;
// 输出产品标题
$product = wc_get_product($product_id);
?>
<div style="width: 80%; margin: auto; margin-top: 50px;">
<div style="font-weight: 800;">
<?php
$product_name = $product->get_name();
echo 'Please share your thoughts on' . esc_html($product_name);
?>
</div>
<?php if (is_user_logged_in()) : ?>
<!-- 用户已登录,显示评论表单 -->
<form action="https://你自己的域名以及wordpress的存放位置.com/wordpress/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate>
<input type="hidden" name="comment_post_ID" value="">
<!-- 显示星级评分字段 -->
<div class="comment-form-rating" style="margin-top: 20px;margin-bottom:20px;">
<label for="rating">Your rating <span class="required">*</span></label>
<p class="stars" style="margin: 0px;">
<span>
<a class="star-1" href="#">1</a>
<a class="star-2" href="#">2</a>
<a class="star-3" href="#">3</a>
<a class="star-4" href="#">4</a>
<a class="star-5" href="#">5</a>
</span>
</p>
<select name="rating" id="rating" required="" style="display: none;">
<option value="">Rate…</option>
<option value="5">Perfect</option>
<option value="4">Good</option>
<option value="3">Average</option>
<option value="2">Not that bad</option>
<option value="1">Very poor</option>
</select>
</div>
<!-- 添加其他评论表单字段 -->
<textarea id="comment" name="comment" cols="45" rows="8" required></textarea>
<button name="submit" type="submit" id="submit" class="submit" value="Submit">Submit</button>
</form>
<script>
// 获取包含星级的元素的引用
var starsContainer = document.querySelector('.stars');
var ratingSelect = document.getElementById('rating');
// 添加点击事件监听器
document.querySelectorAll('.stars a').forEach(function(star, index) {
star.addEventListener('click', function() {
// 移除所有星级的active类
document.querySelectorAll('.stars a').forEach(function(s) {
s.classList.remove('active');
});
// 为当前点击的星级添加active类
this.classList.add('active');
// 更新select元素的值
ratingSelect.value = index + 1;
// 添加或移除selected类
if (starsContainer.classList.contains('selected')) {
starsContainer.classList.remove('selected');
} else {
starsContainer.classList.add('selected');
}
});
});
</script>
<?php else : ?>
<!-- 用户未登录,显示登录链接 -->
<p>请<a href="">登录</a>后进行评价。</p>
<!-- 用户未登录,然后输入邮箱和姓名的必填字段进行评论,或者是选上面的,去登录后再进行评论,二选一 -->
<p>Your email address will not be published. Required fields are marked *</p>
<!-- 显示姓名和电子邮件字段 -->
<form action="https://pionpowertech.com/pionPower/wordpress/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate>
<input type="hidden" name="comment_post_ID" value="">
<!-- 显示星级评分字段 -->
<div class="comment-form-rating" style="margin-top: 20px;margin-bottom:20px;">
<label for="rating">Your rating <span class="required">*</span></label>
<p class="stars" style="margin: 0px;">
<span>
<a class="star-1" href="#">1</a>
<a class="star-2" href="#">2</a>
<a class="star-3" href="#">3</a>
<a class="star-4" href="#">4</a>
<a class="star-5" href="#">5</a>
</span>
</p>
<select name="rating" id="rating" required="" style="display: none;">
<option value="">Rate…</option>
<option value="5">Perfect</option>
<option value="4">Good</option>
<option value="3">Average</option>
<option value="2">Not that bad</option>
<option value="1">Very poor</option>
</select>
</div>
<!-- 添加其他评论表单字段 -->
<textarea id="comment" name="comment" cols="45" rows="8" required></textarea>
<p class="comment-form-author">
<label for="author">Name <span class="required">*</span></label>
<input id="author" name="author" type="text" size="30" required>
</p>
<p class="comment-form-email">
<label for="email">Email <span class="required">*</span></label>
<input id="email" name="email" type="email" size="30" required>
</p>
<p class="comment-form-cookies">
<input type="checkbox" id="save-info" name="save-info" value="1">
<label for="save-info">Save my name, email, and website in this browser for the next time I comment.</label>
</p>
<button name="submit" type="submit" id="submit" class="submit" value="Submit">Submit</button>
</form>
<script>
// 获取包含星级的元素的引用
var starsContainer = document.querySelector('.stars');
var ratingSelect = document.getElementById('rating');
// 添加点击事件监听器
document.querySelectorAll('.stars a').forEach(function(star, index) {
star.addEventListener('click', function() {
// 移除所有星级的active类
document.querySelectorAll('.stars a').forEach(function(s) {
s.classList.remove('active');
});
// 为当前点击的星级添加active类
this.classList.add('active');
// 更新select元素的值,显示评星
ratingSelect.value = index + 1;
// 添加或移除selected类
if (starsContainer.classList.contains('selected')) {
starsContainer.classList.remove('selected');
} else {
starsContainer.classList.add('selected');
}
});
});
</script>
<?php endif; ?>
</div>
<?php get_footer(); ?>