Nodejs 环境安装与基本模块
初识Node.js与模块
浏览器中的JavaScript的组成部分
- 浏览器中的JS
为什么JavaScript 可以在浏览器中被执行
- 浏览器内核 包括 CSS解析引擎,包括 JS解析引擎
- 目前,JS解析引擎基本上从内核中独立出来了
- 所以,平时所说的浏览器内核一般和CSS有关系
不同的浏览器使用不同的 JavaScript 解析引擎:
- Chrome 浏览器 => V8
- Firefox 浏览器=> OdinMonkey(奥丁猴)
- Safri 浏览器=> JSCore
- IE 浏览器=> Chakra(查克拉)
- etc…
其中,Chrome 浏览器的 V8 解析引擎性能最好!
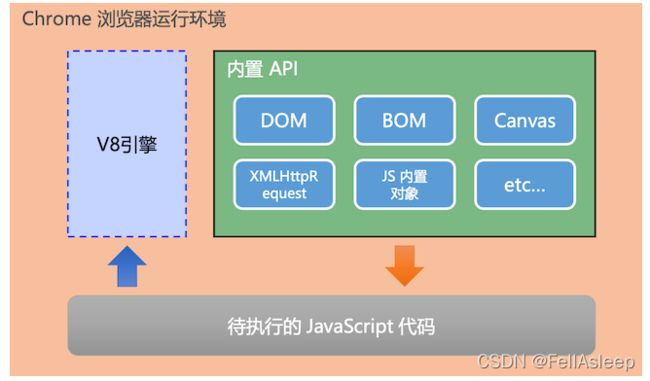
浏览器中的 JavaScript 运行环境
运行环境指的是代码正常运行所需的必要条件。- V8 引擎负责解析和执行 JavaScript 代码。
- 内置 API 是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
Node.js简介
Node.js 的出现,使得JavaScript有了做后端开发的能力。
Node.js可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础功能,很多强大 的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位!
- 基于 Express/Koa 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发
- etc…
总之,Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
什么是 Node.js
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
通俗的理解:Node.js 为 JavaScript 代码的正常运行,提供的必要的环境。
Node.js 的官网地址: https://nodejs.org/zh-cn/
Node.js中的JavaScript运行环境
注意:
- 浏览器是 JavaScript 的
前端运行环境。(浏览器是客户端安装的软件) - Node.js 是 JavaScript 的
后端运行环境。(正常情况下,Nodejs要安装到服务器上) - Node.js 中无法调用 DOM 和 BOM 等 浏览器内置 API。
Node.js环境安装
下载安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页,点 击绿色的按钮,下载所需的版本后,双击直接安装即可。
- LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本。
- Current 为新特性尝鲜版,对于热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本 中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
建议使用 长期支持版
查看已安装的Node.js的版本号
打开终端(黑窗口,或者蓝窗口),在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
如果你能够看到版本号,说明你已经安装成功了。
在Node.js环境中运行JavaScript
终端窗口运行(了解)
此种方式,类似于浏览器调试工具的“Console”面板,只适合运行少量的测试代码,所以了解即可。
操作步骤:
- 打开任意终端,直接输入 node 命令并回车
- 执行你的JS代码,按回车表示执行
- 按两次“Ctrl+C”退出。
使用node命令执行JS文件(掌握)
此种方式,比较常用。可以运行写到 “xx.js” 里面的JS代码,可以运行JS文件中的代码。
操作步骤:
- 打开终端
- 输入 “
node 要执行的js文件”
vscode自带终端:
xxx.js文件上,鼠标右键 --> 在终端中打开 --> 出现一个终端窗口 -->node xxx.js
注意终端的路径,注意在此路径中,是否能找到你的js文件。
常见问题
- 如果在vscode终端中,运行node命令报错,重启vscode。
- 执行node的路径一定要对(vscode中,文件上右键,在终端中打开,这样的路径肯定是对的)
- 执行文件的时候,需要保证
node xxx.js这种格式 - node只能运行JS代码(也就是不要 node xxx.html)
- 注意,最好不要使用多个终端
终端命令
// 用 node命令 执行 js 文件 ( 文件的路径相对或者绝对路径都可以)
node ./index.js
使用 ↑ 键,可以快速定位到上一次执行的命令
使用 tab 键,能够快速补全路径
使用 esc 键,能够快速清空当前已输入的命令
输入 cls 命令,可以清空终端
系统存在问题解决
window7 的 powershell 问题: https://blog.csdn.net/appleyuchi/article/details/80155233
node 和 nodemon 问题: https://www.jianshu.com/p/321003445e13
vscode中无法使用node命令:用管理员权限打开 vscode
模块化
什么是模块化
模块化,就是把一个大的文件拆分成若干小文件,而且还能把小文件通过特定的语法组合到一起的实现过程。
比如手机、电脑…等等几乎所有,都是模块化的设计,拿电脑来说,可以把电脑拆分成显示器、键盘、硬盘、内存等一个一个的小模块,当然也能够组装到一起。
优点
模块化的优势:
- 更利于维护(比如电脑屏幕坏了,只换屏幕就可以了;比如想升级显卡,只换显卡就行了);
- 更好的复用性(比如有一块移动硬盘或U盘,大家都能用)
Node中,规定每个JS文件都是一个小模块。一个项目由许许多多的小模块(JS文件)组合而成。
Node中模块化的优势:
- 更利于维护(比如,项目需要对登录模块升级,则不会影响其他模块)
- 更好的复用性(比如有一个公共的函数,封装起来。其他所有JS文件都能使用这个函数)
了解几种模块化规范
- AMD
- CMD
- CommonJS(Node中的模块化,使用的是这种方案)
- ES6
Node使用的是CommonJS规范。
模块的分类
- 自定义模块
- NodeJS中,创建的JS文件都是自定义模块。(也就是处处皆模块)
- 内置模块(核心模块)
- 安装Node之后,自带了很多内置模块。我们可以直接加载使用他们。
- 第三方模块
- 其他人编写的模块,发布到 npm 网站 上,我们可以下载使用。
自定义模块
我们创建的每个JS文件都是一个自定义模块,并且具有模块作用域,也就是在一个模块中创建的变量、常量、函数等等一切,都只能在当前模块中使用。
- 共享(导出/暴露)内容给其他模块用,需要使用
module.exports导出内容。module是Node中的一个全局对象,对象包含当前模块的详细信息。module.exports是模块的出口,通俗的说,就是导出内容用的,默认值是{}- 比如,02-test.js 导出 age、name、fn 给其他模块用,可以
module.exports = {age, name, fn}
- 其他模块,如果需要使用上述模块导出的内容,可以使用
require()加载let 结果 = require('模块路径')- 比如,
let test = require('./02-test'); - 加载自定义模块,必须加路径,即使是
./也必须加。但是可以省略后缀。
示例:
02-test.js – 导出内容
let age = 30;
let name = 'laotang';
let height = '175cm';
let weight = '75kg';
let square = x => x * x;
// 导出age、name、fn给其他模块使用
module.exports = { age, name, square };
03-use.js – 导入内容
let test = require('./02-test');
console.log(test); // { age: 30, name: 'laotang', square: Function... }
一个模块导出什么,另一个模块加载后,就会得到什么。
就比如,我给你三个苹果,你只能得到三个苹果,不可能得到其他的。
内置模块
内置模块是Node.js 平台自带的一套基本的 API(功能模块)。也叫做核心模块。
下面介绍几个内置模块。
注意,加载内置模块,不能写路径,这是和加载自定义模块不一样的。
path模块
path是 Node 本身提供的 API,专门用来处理路径。- http://nodejs.cn/api/path.html
-
使用
-
加载模块
// 使用核心模块之前,首先加载核心模块 let path = require('path'); // 或者 const path = require('path'); -
调用path模块中的方法,来处理相应的问题,下面列举path模块中的几个方法
方法 作用 path.basename(path[, ext]) 返回 path 的最后一部分(文件名) path.dirname(path) 返回目录名 path.extname(path) 返回路径中文件的扩展名(包含.) path.format(pathObject) 将一个对象格式化为一个路径字符串 path.join([…paths]) 拼接路径 path.parse(path) 把路径字符串解析成对象的格式 path.resolve([…paths]) 基于当前工作目录拼接路径 const path = require('path'); // extname -- 获取文件后缀 console.log(path.extname('index.html')); // .html console.log(path.extname('index.coffee.md')); // .md // join -- 智能拼接路径 // ------------------- 智能拼接路径 ----------------------------- // console.log(path.join('a', 'b', 'c')); // a/b/c // console.log(path.join('a', 'b', 'c', 'index.css')); // a/b/c/index.css // a里面有b,b里面有../c,言外之意,c和b同级。 // console.log(path.join('a', 'b', '../c', 'index.js')); // a/c/index.js // __dirname 永远表示当前js文件的绝对路径 console.log(path.join(__dirname, 'css', 'demo.css')); // /Users/tangfengpo/Study/123/Node01/code/css/demo.css
-
fs模块
- fs,即 file system,文件系统,该模块可以实现对 文件、文件夹的操作
- http://nodejs.cn/api/fs.html
-
使用
-
加载模块
// 引入模块,引入模块的时候,可以使用var、let,但是建议使用const,因为我们不希望它改变 const fs = require('fs'); -
调用fs模块的方法,下面列举fs模块中的常用方法
API 作用 备注 fs.access(path, callback) 判断路径是否存在 fs.appendFile(file, data, callback) 向文件中追加内容 fs.copyFile(src, callback) 复制文件 fs.mkdir(path, callback) 创建目录 fs.readDir(path, callback) 读取目录列表 fs.rename(oldPath, newPath, callback) 重命名文件/目录 fs.rmdir(path, callback) 删除目录 只能删除空目录 fs.stat(path, callback) 获取文件/目录信息 fs.unlink(path, callback) 删除文件 fs.watch(filename[, options][, listener]) 监视文件/目录 fs.watchFile(filename[, options], listener) 监视文件 … 一大堆
-
```js
// readFile -- 异步读取文件
fs.readFile('./test.json', (err, data) => {
if (err) {
console.log('读取文件出错');
} else {
console.log(data); // 读取到的二进制数据
console.log(data.toString()); // 得到原始数据
}
});
fs.readFile('./test.json', 'utf-8', (err, data) => {
if (err) {
console.log('读取文件出错');
} else {
console.log(data); // 读取到的原始数据
}
});
```
```js
// writeFile -- 异步写入文件
fs.writeFile('./abc.html', 'hello world', (err) => {
if (err) {
console.log('写入文件失败');
} else {
console.log('文件写入成功');
}
});
```
querystring模块
querystring模块
查询字符串(id=1&name=zs&age=20)处理模块
- 处理查询字符串(请求参数)的模块
-
使用方法
-
加载模块
const querystring = require('querystring'); -
调用querystring模块中的方法
// parse -- 将查询字符串解析成JS对象 console.log(querystring.parse('id=1&name=zs&age=20')); // { id: '1', name: 'zs', age: '20' } // stringify -- 将JS对象转成查询字符串 console.log(querystring.stringify({ id: '1', name: 'zs', age: '20' })); // id=1&name=zs&age=20
-
内置模块 - http模块
http服务器处理模块,可以使用http模块
搭建服务器
- http是一个系统模块,让我们能够通过简单的流程创建一个Web服务器
入门示例
-
使用http模块搭建Web服务器
创建 Web 服务器的步骤
- 导入 http 核心模块
- 创建 server 对象(server 对象负责建立连接,接收数据)
- 注册 request 事件,当浏览器发送请求到服务器执行,设置处理请求的函数
- 监听端口(这个步骤也可以放到注册request事件之前)
// 1. 加载http模块 const http = require('http'); // 2. 创建服务对象,一般命名为server const server = http.createServer(); // create创建、server服务器 // 3. 给server对象注册请求(request)事件,监听浏览器的请求。只要有浏览器的请求,就会触发该事件 server.on('request', (req, res) => { // 设置响应状态码 res.statusCode = 200; // 设置响应头 res.setHeader('Content-Type', 'text/plain; charset=utf-8'); // 设置响应体 res.end('hello,欢迎访问服务器,这是服务器给你的回应'); }); // 4. 设置端口,开启服务 server.listen(3000, () => { console.log('服务器启动了'); });- 当服务器接收到浏览器的请求后,如果没有做出响应,浏览器会等待
- 服务器的最终目的是要根据请求做出响应,肯定要调用 res.end() 方法。
req 和 res 参数
上述代码的格式基本固定。只有 请求事件 的处理函数需要说明一下。
当收到浏览器的请求后,会触发request事件,事件处理函数有两个形式参数 req 和 res。
// 代码片段
server.on('request', function (req, res) {
// 该函数就是处理请求响应的函数
// 形参res是响应response的简写
})
- 形参 req
- 形参 req 是request的缩写,即请求。
- 通过 req 对象,可以获取到 请求相关信息。
- req.url 获取请求行中的路径
- req.method 获取请求行中的请求方法
- req.headers 获取请求头
- 形参 res
- 形参res是response的缩写,即响应
- 做出响应,需要使用 res 对象。
- statusCode 设置响应状态码,必须在end方法前调用。
- res.setHeader() 设置响应头,比如设置响应体的编码,必须在end方法前调用。
- res.end() 把响应报文(响应行、响应头、响应体)发送给浏览器,通俗的讲就是做出响应。
- end() 调用,表示做出响应
- end() 调用后,不能再设置响应状态码和响应头
- end() 的参数表示响应结果;只能填字符串。
浏览器在请求服务器的时候,默认会请求网站根目录下的
/favicon.ico网站图标,先不要管它。
根据不同 url 地址处理不同请求
前面已经可以对浏览器的请求做出响应了,但是响应的内容总是一样的。能不能根据url的不同,做出合适的响应呢?当然可以,那么首先就需要知道浏览器请求的url是什么。
涉及到和请求相关的信息,都是通过请求响应处理函数的第一个参数完成的。
server.on('request', function (req, res) {
// 形参req 是 请求request的意思,所有和请求相关的信息,都在req对象中
})