小啊呜产品读书笔记001:《邱岳的产品手记-16》第30讲产品案例分析:Primer的扑克牌交互 & 第31讲 产品分析的套路(下):如何出解决方案?
小啊呜产品读书笔记001:《邱岳的产品手记-16》第30讲产品案例分析:Primer的扑克牌交互 & 第31讲 产品分析的套路(下):如何出解决方案?
- 一、今日阅读计划
- 二、泛读&知识摘录
-
- 1、第30讲产品案例分析:Primer的扑克牌交互
- 2、第31讲 产品分析的套路(下):如何出解决方案?
- 三、头脑风暴
-
- 1、以思考:自己平时熟悉的内容应用,如果改成扑克牌操作,跟现有的传统架构相比会有哪些差异。
- 2、你有没有发现通过非功能特性开发,巧妙的解决问题的案例?
叮嘟!这里是小啊呜的产品进阶读书笔记整理。好记性不如烂笔头,今天也是努力进步的一天。一起加油进阶吧!
一、今日阅读计划
第30讲产品案例分析:Primer的扑克牌交互
第31讲 产品分析的套路(下):如何出解决方案?
二、泛读&知识摘录
1、第30讲产品案例分析:Primer的扑克牌交互
Google 出品的 Primer,让你 5 分钟学市场营销

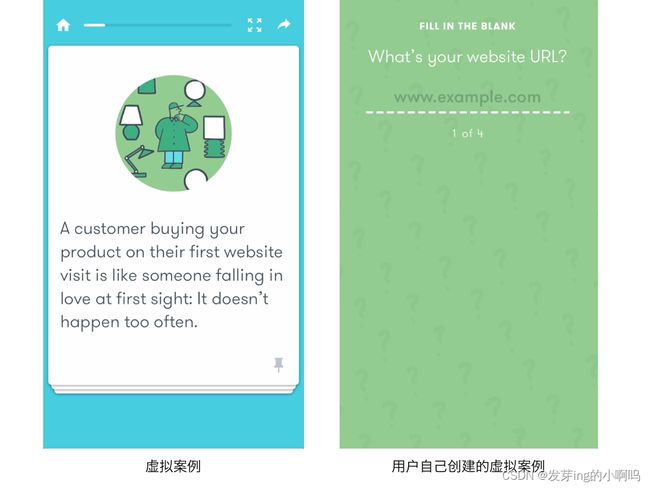
(1)这种交互方式看起来很像在玩儿扑克牌,所以我们就姑且管它叫 扑克牌交互 ,这其实也是 卡片设计 的一种。
(2)自然接受的暗示。
Primer 是一个技能学习类的应用,通过卡片去介绍和讲授一个独立的话题。
它还会要求用户登录,以便做个性化推荐。
在整个课程推进的过程中,我们要做的就是读内容,翻卡片,卡片会随着手的方向被推走。
可以看到有的卡片是一张,有的是一叠。
如果我们去分析,会理解一叠是一个知识点,一张是一句话,但在用的过程中,我们很自然地就会接受这个暗示。
(3)独特的信息展示。
当我们两个手指缩放的时候,你可以看到完整的课程结构,当然有一些灰掉的是还没有看到的,不能点开看,要循序渐进;
但这里把水平和竖直两个方向都利用起来。
(4)类似的卡片应用。
比如Tinycards,这是一款教育类应用。
正面是题目,反面是答案,利用卡片的正反面,可以背单词学东西。
Swiipe则是利用卡片交互来读新闻,右划收藏,左划则不感兴趣,点进去就可以读到新闻的内容,整个过程也是基于卡片来制作的。
SweatDeck则是利用扑克牌健身,也是基于翻卡牌的交互,每个扑克牌都是你需要做的动作。
还有Tinder,跟Swiipe类似,是一款卡片交友的软件。
(5)我们利用扑克牌的交互方式不断地推着用户做事,基于这样的架构,人的操作会非常自然,这样的交互下,内容也被划分零碎,用户接受起来不会有那么重的负担。
2、第31讲 产品分析的套路(下):如何出解决方案?
(1)“知到蓬莱难再访,问何方法得长生。”——(唐)唐求
(2)解决方案是一个产品设计者最终输出的东西,你的一切思考、平衡和执行,都会在这里被体现出来。
(3)产品经理设计的方案既包括流程上的、逻辑上的,也包括交互和体验上的。提高出方案能力的最好方法就是大量把玩各种各样的互联网产品和服务。
产品经理需要通过看到特性就能理解背后的问题、用户,尽可能地去抽象考虑同样的问题还有哪些不同的方案。
见得足够多了,理解得透彻了,自然出方案的能力就相应地增强。
就像一个工具箱,工具越是丰富,你面对问题时就越是游刃有余。
(4)关于产品方案设计还有一个非常值得学习和借鉴的领域就是游戏设计。
游戏把很多人性的东西利用得很好,做游戏设计和策划的人也都很厉害,
有不少做游戏策划的高手把自己游戏设计的经验总结出来,也出版了很多书,
比如《游戏改变世界》,还有图灵出的《游戏设计的 100 个原则》、《通关》等等。
我自己不喜欢打游戏,但确实从这些书里学到了不少有价值的东西。比如很多游戏设计的点和原则,这些内容单独拿出来放到产品里其实都会非常有力量。
我在自己产品的小特性里有时候会用一两个这样的小花招,其实挺有意思的。
(5)再分享两个比较有意思的经验。
一个是我们需要特别拿出精力来 设“第一印象”,
比如第一次打开 App,用户第一次发布内容,第一次尝试支付等等。
这背后的心理学依据叫做“首因效应”(primacy effect),就是人们会根据最先得到的信息快速地做出判断。
就像认识一个人一样,第一印象基本决定了全部印象。
另一个是 破除知识的诅咒,
所谓知识的诅咒是指由于你掌握了某种知识,所以无法假装自己不知道这些东西,并重新回到无知的状态,就像被诅咒一样。
在产品设计上,通常就是产品经理或者设计师在某种路径或逻辑上沉浸太久,非常熟悉,以至于无法发现其中的错误和遗漏。
(6)简版的可用性测试:
就是去找一个不相干的同事,最好比较细腻,而且比较外向,创造一个比较放松的条件,让他来体验整个流程。
不断地问他,你现在想什么,你想点哪儿,哪里看着别扭,跟你想象中不太一样?如果你想完成某个任务,你会从哪里开始,等等。
在这个过程中,最重要的是要让这个同事放下心里戒备,不能担心自己说错或说蠢话。作为产品经理必须要克制反驳,尤其不要长篇大论地倾诉自己的设计理念,而是要全心全意引导他去讲出困惑。
(7)小结
我今天提到了提升自己给出解决方案的能力,首先要见多识广,多把玩和分析不同类型的产品,
另外要能够跳出功能开发来考虑解决方案,以及从游戏设计领域借鉴经验,最后说到了首因效应和简化版的可用性测试方法。
三、头脑风暴
1、以思考:自己平时熟悉的内容应用,如果改成扑克牌操作,跟现有的传统架构相比会有哪些差异。
他人启发1:
扑克牌式交互,目前最为知名就是 tinder 与它的中国版探探。
目前我接触到的内容或是应用更多是在学习教育、新闻资讯以及社交网络,说起来 readhub 的卡片式设计也有异曲同工之妙。
关于这种交互形式,我个人猜想有以下几个因素:
一是需要用户极度专注内容,每一张卡片占据一屏,以上的应用可能满足用户场景,让用户直观掌握所有内容。
二是拖拽与左右滑动等手势操作符合移动端手机使用习惯,页面长度限定,却依旧交互友好。
三是拆分内容,阅读压力少了很多,而且容易激发用户的探索欲望,这和我们之前学习的 Fabulous 闯关进度很像。
2、你有没有发现通过非功能特性开发,巧妙的解决问题的案例?
他人启发1:
非功能特性在产品开发初期更为关键,毕竟产品都是不断打磨出来,而很多业务规则我们上线之初很难完全通过产品来满足,这时就需要强大的运营手段加以辅助,其实就是非功能特性的能力提升。
例如电商退款,用户都希望在第一时间收到回复、得到退款,最近和阿里体育合作的过程中就遇到了这个问题,订场要充分考虑天气因素,在退款流程未实现时,只能通过人工方式进行监督与处理。
例如社区运营,前期的帖子与内容审核过程就十分复杂,前期肯定是由人工处理更为高效。
产品不足,运营更要努力在短期用户体验上去做到最好,没有一个产品在初期就是完美的。
他人启发2:
从内容的源头做好使用引导降低用户的错误率,比事后通过审核驳回来教育用户,用户体验要来的更好。
同时还能降低审核的压力,对这个公司或者组织而言都是有益的。
他人启发3:
用户,痛点,需求。
展开延伸,不基于表面。
他人启发4:
有些时候分析完问题情况之后,我们直接给出的方案对问题的解决情况相较于从其
他相关方去解决问题,直接的解决方案起到的效果不一定更好。
例如我在工作中遇到的一个情况,对于前台直播间的背景图审核功能,使用方希望提高审核效率。
原因是直播间的背景图有个特殊情况,就是直播间中部是一个播放器,留给背景图展示有用内容的区域只在播放器的左右两侧相对狭小的区域,
所以就要求用户在上传背景图时对于图片内容的要求就是左右两侧留出重要有用内容。
后台的审核同学就希望在背景图审核页面里,在每张待审图片上模拟放置一个播放器区域,从而能够更高效的判断用户的背景图内容是否符合规范。
然而经过我们的分析,得出的结论是,在前台用户上传背景图时就默认模拟上播放器区域。
如此一来,能够提醒用户背景图的内容合规情况,从而也能提高上传的背景图质量,这样审核在后台需要审核量会下降,同时也能降低审核难度提高审核效率。
而且还能起到的一个作用是,能降低驳回量,这对于用户体验也是一种提升。
以上就是我在产品工作过程中的一个特殊的解决方案实例。
他人启发5:
把玩不同类型的产品,主要是看门道,看出某些特性背后用户、问题,看看能不能给出不同的解决方案。
做了这么多年开发,对发现不了自己产品里的问题深有感触,常常出现测试测出来开发完全想不到的问题,这和产经沉迷在自己产品里的道理一样。
让其他人来使用自己产品并提出意见很有效,他们往往能从不同角度提出建议以及优化方向。
他人启发6:
产品经理确实经常容易变成功能经理,遇到需求和问题,立刻着手从功能角度找方案。
着的确是我们这一行的“笨蛋锤子”。
想到的是育学园app,通过文案,把帖子回复引导为用户优质的回答降低运营成本,也没有新增功能板块。
明确利益相关者、明确问题,然后一步步找解决方案。
Ending!
更多阅读笔记记录随后再来吧!
就酱,嘎啦!
![]()
注:
人生在勤,不索何获。