DotNetBar12.1新控件——TokenEditor
第一次接触第三方控件就是DotNetBar,现在官网已发布到12.2版本了,这里只能使用12.1破解版本,下载地址:http://www.t00y.com/file/92543094
在这个版本中出现了一个新的控件TokenEditor Control,根据官方的博客和文档来学习一下。
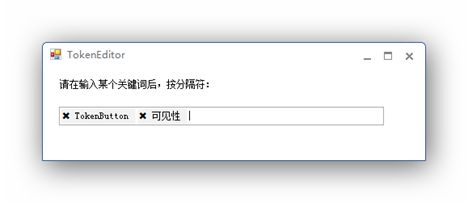
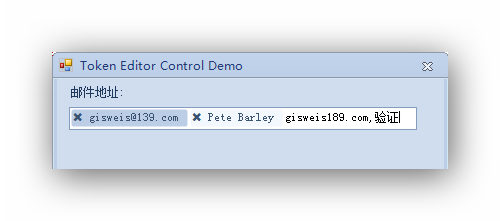
今天我们发布了DotNetBar12.1版本,带来了新的控件——Token Editor control。它是一种能够分析用户输入的文本并转换成明显标记的高级text-box控件。类似于现在邮件客户端中邮件地图文本输入框,但是Token Editor更加灵活 。每个部分文本,在接受之前都要通过验证,所以,它可能拒绝不能通过验证的版本。如下图:
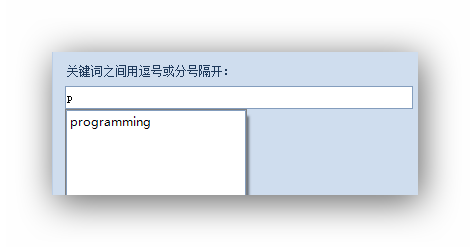
这让我想起了在写博客时的Tag标签,标签常用逗号,分号或空格隔开,有时都不知用哪一个是支持的,其实TokenEditor比较好,分隔比较明显,用回车统一结束,标签中也可以输入分隔号。
此控件内置支持自动完成和自动筛选功能,并将显示和更新用户输入的可用标签列表。
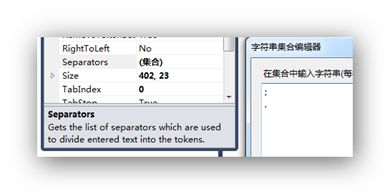
01.Separators
分隔符集合,支持多种分隔符,默认支持英文的分号和逗号,如果我们想以分号作为标签(当然,实际情况中这样无理的要求很少),输入两个分号即可。
02.RemoveTokenButtonVisible
删除标签按键的可见性,默认可见。类似的还有PopupCloseButtonVisible属性。
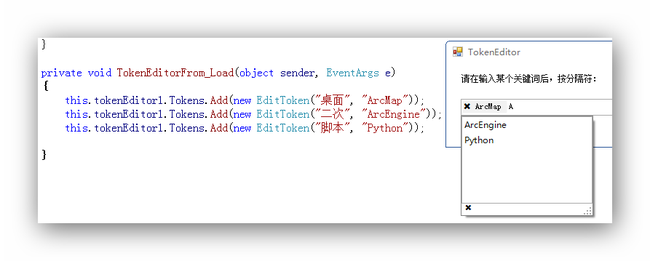
03.Tokens
Token即标签,TokenEditor不仅可以用户输入,还可以进行选择,选择的Token须在代码中实现:
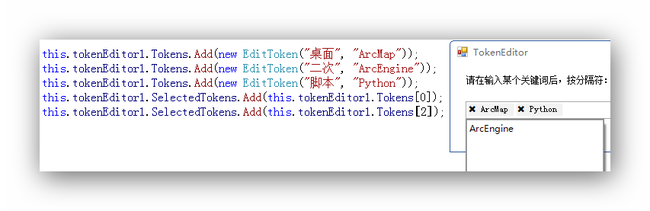
默认也可以选中一些标签,选中方法如下:
下面是选择时的一些功能测试:
04.ValidateToken事件
ValidateToken事件,用于验证标签,下面是官方的例子,是一个验证邮箱的例子。除了可以输入初始化的标签外,还可以输出符合语法规则的邮箱地址,如[email protected],但输入gisweis189.com则不行。
这里需要用到的是正则表达式,大学时学过,还是有用,至少看得懂。
IsValid验证标签是否有效。默认值是true。
IsNewToken验证是否为新的标签。
据说,在12.2版本中,它的功能将还会增加。
参考链接:
http://devcomponents.com/blog/?p=1303
http://www.devcomponents.com/kb2/?p=1631
关键属性
BackgroundStyle – 返回定义控件背景样式和边框的对象。
CheckBoxesVisible – indicates whether check-boxes are shown next to the list of tokens when popup is open. This allows you to create multi-selection style combo-box control when combined with DropDownButtonVisible property.
DropDownButtonVisible – indicates whether drop-down button is visible inside of the control which shows the popup when clicked.
DropDownHeight – indicates the height of the auto-complete drop-down.
DropDownWidth – indicates the width of the auto-complete drop-down.
EnablePopupResize – indicates whether auto-complete popup can be resized by end user.
EnterKeyValidatesToken – indicates whether when token text is entered into the text-box pressing the Enter key attempts to validate the token and converts the text to token.
IsPopupOpen – 是否打开自动完成弹出窗口。
MaxHeightLines – indicates maximum number of lines control will grow to when AutoSizeHeight=true. Set to 0 to indicates unlimited growth.
PopupCloseButtonVisible – indicates whether multi-column popup close button is visible.
PreservePopupSize – indicates whether auto-complete popup size is preserved between popup displays if popup is resized by end-user.
ReadOnly – indicates whether tokens can be added or removed by end user. Default value is false.
RemoveTokenButtonVisible – indicates whether remove token button is displayed on individual tokens so they can be removed from the selection.
Separators – collection of separators which are used to divide entered text into the tokens.
Tokens – collection of the tokens available for selection.
ValidateTokenTextOnLostFocus – indicates whether any text entered into the token editor is validated and converted to token when control loses focus.
关键事件
AutoCompletePopupOpened – occurs after the auto-complete popup is opened.
BeforeAutoCompletePopupOpen – occurs before auto-complete popup is opened and allows you to cancel popup opening.
RemovingToken – occurs before token is removed from the SelectedTokens by end user.
SelectedTokensChanged – occurs when SelectedTokens collection changes.
ValidateToken – occurs when an token is selected from the auto-complete list or when text entry by end user is parsed into token to validate it.