周报:浅谈对豆瓣网页实战的注意事项
制作整体网页时HTML代码和CSS代码的常用处理方法:
分开HTML代码和CSS代码,专门制作一个CSS文件专门来放置css代码,css文件里一般有作者样式(XXX.css)和通用样式(common.css)。这样会使代码更易维护,且整齐美观。
写代码前的注意事项:
写整体网页时,通常先构造网页结构,构造结构之前先将网页划分为几个部分,分步写HTML代码和css代码,注意观察每个部分的相似性,为同一个类名添加样式,之后遇到相似的样式时,直接引用类名即可,这样会大大缩减代码的长度。
例如,豆瓣网页整体内容宽度相同,且水平居中,这里只需设置一个类名container,为其设置同一样式,之后的每部分引用container即可。
.container{
width: 950px;
margin: 0 auto;
}
设置通用样式(common.css):
在实现代码的过程中,我们会重复性的使用一些特殊样式,比如左浮动右浮动,或者对雪碧图的同意设置等,可将他们均写在common.css中这样当其他网页也需用这些特殊样式时,直接引用css文件即可,当然每个网页中都会有该网页独特的重复的样式,这些样式可写在作者样式里,注意标注为首页通用样式,防止和该网页中其他部分css代码混淆。
/* 首页通用样式 */
.container{
width: 950px;
margin: 0 auto;
}
.float-left{
float: left;
}
/* 首页通用样式结束 */在网页中嵌入新的网页:
有时网页中某个区域在主页面上可使用,同时它也有自己的页面,这时就需要新制作一个网页,并用iframe元素将新网页嵌入到原网页中。
常见样式效果:
浮动盒子导致的高度坍塌解决方法:
.clearfix::after{
content: "";
display: block;
clear: both;
}
/*注意将其设置在通用样式里*/给行盒设置宽高:
行盒不可改变宽高,要想让行盒的宽高生效,必须将其转化为块盒。
以下以a元素为例:
.header .logo a{
width: 154px;
height: 30px;
display: block;
}
隐藏文字:
1. 用span元素把文字包裹起来,设置span为display:none即可
.header .logo a span{
display: none;
}
2. 在这里,还有另一种巧妙的方法:不用设置span元素,设置a元素高度为0,接着设置其padding-top为适宜像素,此时文字会被挤下去,这时只要设置overflow为hidden即可。
外边距合并问题:
1.创建BFC盒子
2. 设置header内边距
.header{
height: 90px;
padding-top: 30px;
box-sizing: border-box;
}搜索框一般效果:输入文字后按回车页面会加载到另一个页面
做法有两种
1.通过JS代码实现
2.在input元素外面套一个form(表单元素),form里再加一个子元素button,button里又有i元素(图标)
这里的input元素记得按照要求定宽高
/* text为input的类名 */
.header .search .text{
width: 240px;
height: 20px;
padding: 5px;
font-size: 13px;
}
按回车键时,就相当于触发了按钮,提交数据
设置placeholder文字颜色:
/* 伪元素选择器,选中该属性里的内容 */
.header .search .text::placeholder{
color: #ccc;
}
重置input,button样式:
input,button{
border:none;
outline:none;
outline-offset:0;
}
button{
background:initial;
}
给背景图设置宽高的方法:
background: url(../imgs/搜索小.png) no-repeat left(或离左边的距离) top(或离上面的距离)/25px(宽) 25px(高);
将元素横向排列的方法:
1.浮动(记得清楚浮动)
2. 将元素变为行块盒
右边框不充满问题:
设置+86右边框时,注意观察,他的边框并未充满,这时只需要将高度减小,因为垂直居中,所以line-height也要相应减小,但定位top值就要变成减小的值/2.
container .login .form .form-item .country-code{
position: absolute;
width: 51px;
/* 高度减小8px */
height: 26px;
left: 0;
/* top增加为8/2=4(边框上下距离相等) */
top: 4px;
text-align: center;
color: #333;
font-weight: bold;
/* 垂直居中,所以相应减小8px */
line-height:26px;
font-size: 15px;
border-right: 1px solid #e4e6e5;
}
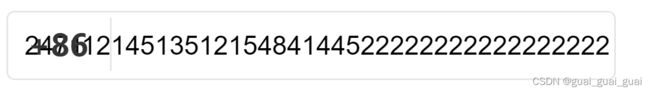
首行缩进与padding区别:
在这里要注意,如果给文本框设置首行缩进的话,当输入文字过长时,就会出现以下效果:
故为+86腾出空间时,应使用padding-left
背景颜色覆盖圆角边框问题 :
注意观察圆角边框附近背景颜色 ,背景颜色将圆角边框覆盖了,要解决这个问题,可以设置overflow:hidden,也可以为title设置圆角边框,在这里我们就设置溢出隐藏吧
解决边框重复问题:
只设置border-top,单独设置最后一个li元素的border-bottom,这里就要用到伪元素选择器
.container .login .form .form-item .country-code .choose-area .center ul li{
height: 38px;
line-height: 38px;
border-top: 1px solid #e5e5e5;
/* border-bottom: 1px solid #e5e5e5; */
}
.container .login .form .form-item .country-code .choose-area .center ul li:last-child{
border-bottom:1px solid #e5e5e5 ;
}img为行盒,行盒的水平居中,设置其父元素text-align为center
设置鼠标悬浮样式(兄弟元素):
.container .change:hover+.pointer{
display: block;
}设置悬浮时(父子关系)
用到的选择器:
.banner .container .slogan .download .qrcode:hover .qrcode-img{
display: block;
}制作两栏或三栏布局:
网页中可能会有多个部分分左栏,右栏或主区域,设置其样式时将其设置为通用样式
左边栏
右边栏
主区域
.aside-left{
float: left;
width: 100px;
margin-right: 20px;
}
.aside-right{
float: right;
width: 265px;
margin-left: 30px;
}
.main{
/* 创建BFC,自适应,避开浮动盒子 */
overflow: hidden;
}设置子元素除第一个之外的其他元素的样式:
除第一个之外的其他span元素,n从0开始
.hot-list li .desc span:nth-child(n+2){
}全英文换行效果:
如果全英文(无空格),则最终效果不会换行,故要给ul设置word-break:break-all(可在单词内部截断)
把图片按一定数量横向排列方法:
设置ul通用样式:给ul加上item-list类名,再统一设置
.item-list li{
display: inline-block;
vertical-align: top;
line-height: 1.5;
}
.item-list li .img img{
width: 100%;
display: block;
}根据页面主区域设置宽度,注意一定要将ul设置为行块盒
图片横向排列时,去除每行末尾图片的margin-right :
/* 一行有三张图片,将每行最后一张图片右外边距设为0 */
.video-main li:nth-child(3n){
margin: 0;
}视频区域中图片上的播放图标设置:
设置图片区域的before,可以给伪元素选择器里添加字体图标,也可给内容区加上图片,设置插入播放图片的宽度和高度都撑满,为了让插入的图片居中,则设置text-align和line-height即可;
.video-main .img::before{
content: url(../imgs/24gl-playCircle.png);
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 500px;
font-size: 30px;
}菜单区域用a元素的常见问题
将a元素设置成块盒(为了使元素独占一行),但之前写过a元素的统一样式,鼠标悬浮在a元素上时会有背景颜色,此时会显现出这样的效果(a元素变为块盒引起的)
整个块盒背景颜色均变颜色,影响视觉效果,故这里最好用ul>li元素将a元素包起来,不将a元素设置为块盒,此时就可达到想要的效果
制作有序菜单:
首先先写ul>li,简单制作出其结构
通过设置li元素样式制造出有序效果
.order-movie-list li{
/* 使li元素又副盒子,盒子里装有序数字 */
list-style-type: decimal;
/* 副盒子位于li元素里面 */
list-style-position: inside;
}名字过长处理方式 :
电影名字一般的处理方式是不换行+溢出隐藏+溢出用原点代替
movie-area .item-list li .words a{
display: inline-block;
max-width: 100%;
/* 空白的处理方式是不换行 */
white-space: nowrap;
overflow: hidden;
/* 溢出用原点代替 */
text-overflow: ellipsis;
}设置分散对齐:
text-align:justify,给item-list添加伪元素,让伪元素独占一行,解决了justify不让最后一行分散对齐的问题
.group-area .main .item-list::after{
content: "";
display: inline-block;
width: 100%;
}阴影的设置:
设置阴影用到了css3属性里的box-shadow,其速写属性的值:
box-shadow:2px 2px 2px 0px rgba(0,0,0,.2);
/* 横坐标偏移量,纵坐标偏移量 阴影模糊程度 阴影的扩散半径 阴影的颜色 */
不用矢量坐标图用伪类选择器插入图片居中显示且添加阴影:
.music-area .music-player-list li .player .img{
width: 48px;
height: 48px;
position: relative;
}
.music-area .music-player-list li .player .img img{
/* 防止出现白边 */
display: block;
width: 100%;
height: 100%;
}
.music-area .music-player-list li .player .img::before{
display: none;
content: url(../imgs/播放2.png);
position: absolute;
width: 100%;
height: 100%;
text-align: center;
line-height: 48px;
margin: auto;
background:rgba(0,0,0,.5);
color: #fff;
}
.music-area .music-player-list li .player .img:hover:before{
display: block;
}左右区域各占一半:
.footer .float-left,.footer .footer .right{
/* 左浮动与右浮动各占一半 */
width: 50%;
}