- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
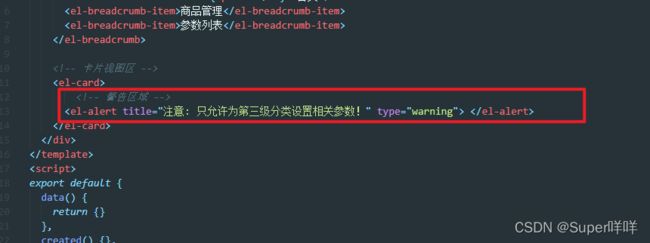
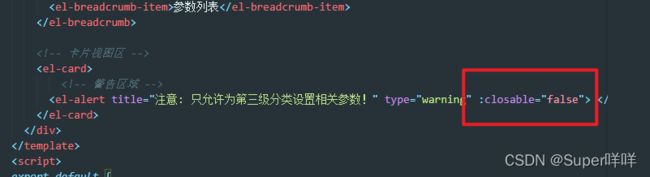
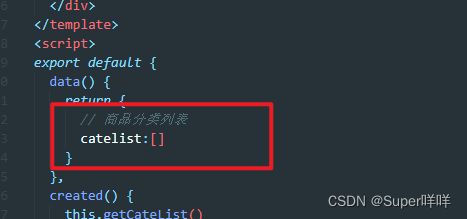
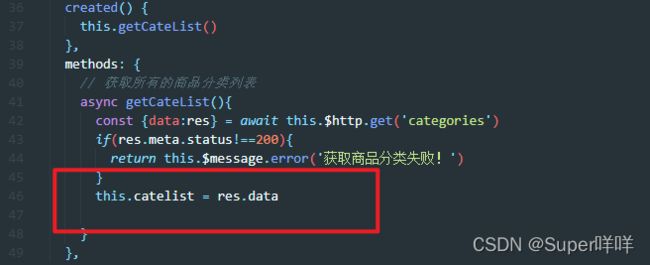
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目vue学习笔记前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些
清水迎朝阳
CEF应用CEF交互注入函数注册CPP
一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- 推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计
蓬玮剑
推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?
沐土Arvin
javascript前端开发语言
写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 前端面试
请叫我子鱼
编程语言笔试面试程序员webinterview
前端面试之道JS基础知识点及常考面试题原始(Primitive)类型面试题:原始类型有哪几种?null是对象嘛?在JS中,存在着6种原始值,分别是:booleannullundefinednumberstringsymbol首先原始类型存储的都是值,是没有函数可以调用的对象(Object)类型面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?在JS中,除了原始类型那么其他的都是对
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- Django系列教程(15)——上传文件
l软件定制开发工作室
Django教程djangookhttppython
目录Django文件上传需要考虑的重要事项Django文件上传的3种常见方式项目创建与设置创建模型URLConf配置使用一般表单上传文件使用ModelForm上传文件Django文件上传需要考虑的重要事项文件或图片一般通过表单进行。用户在前端点击文件上传,然后以POST方式将数据和文件提交到服务器。服务器在接收到POST请求后需要将其存储在服务器上的某个地方。Django默认的存储地址是相对于根目
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息