blackduck issue fix
总目录: 如何使用VSCode插件codesight扫描出前端项目的风险依赖包并借助 npm-force-resolutions 修复之?blackduck issue fix
文章目录
-
- 场景
- 依赖包风险扫描插件——synopsys codesight
-
- 在 VSCode 中安装插件 `synopsys code sight`
- 如何根据 codesight 插件提示修改单个依赖的版本?
- 注册账号
- 如何使用codesight插件扫描项目依赖包的风险
- 其他工具
-
- snyk
- 公司提供/允许的工具
- 指定依赖版本
场景
你在一个前端nodejs项目中使用到了好多个依赖包,其中某几个依赖包的某些版本是有风险的。
在项目上线前,你最好修复这些安全风险。这时,你需要一些工具来帮助你:
- 扫描出那些包含风险的依赖包,最好有风险等级(critical/high/medium/low);
- 对于某个含风险的依赖,你需要知道它的哪个版本是无风险的;
- (由于那些含风险的依赖,不一定是直接依赖,可能是间接依赖,所以)你需要知道在一个nodejs项目中如何指定某个依赖的确切的安装版本。
依赖包风险扫描插件——synopsys codesight
https://marketplace.visualstudio.com/items?itemName=SynopsysCodeSight.vscode-codesight
VSCode 中可以搜到这个插件:
注意插件介绍处有提到:Sign up for a free trial of Code Sight and get started in only a couple of minutes.
个人可以通过注册新账号的方式,免费试用一小会这个插件。
长期使用的话,这个服务是收费的。
在 VSCode 中安装插件 synopsys code sight
在 VSCode 插件安装功能中搜索 codesight,点击安装。
安装成功后会自己弹出以下页面:
需要提供一个真实、在用的邮箱,用于接收一次验证邮件,激活账号。
点击Start Trial,会开始下载插件:
 去查看最新邮件:
去查看最新邮件:
访问该连接:
 账号激活成功!
账号激活成功!
在VSCode界面中,点击Verify Email
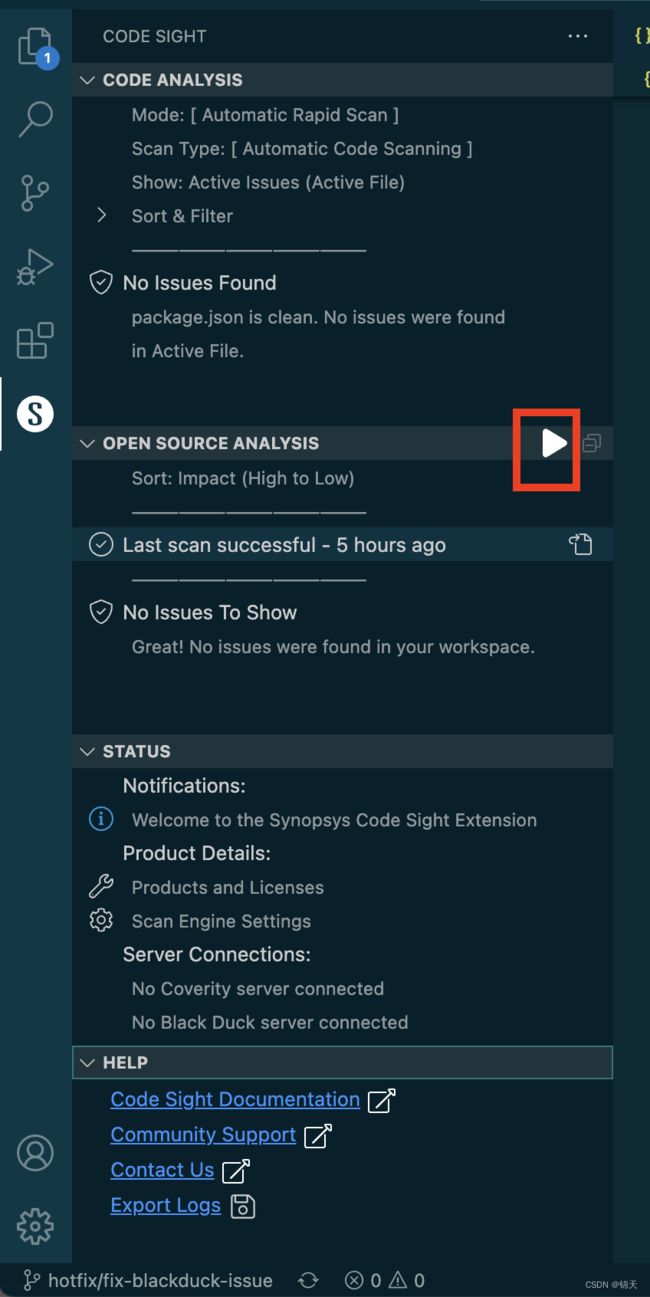
如何开始扫描?
点击OPEN SOURCE ANALYSIS右侧的启动/开始按钮(小三角)即可。
扫描结果:
 然后修改
然后修改package.json文件(修改内容见后),重新运行npm install之后,会发现pacakge-lock.json文件内容也发生了变化。
代码PR: https://gitee.com/wuyujin1997/react-env/pulls/1/files,你可以从这里看到文件的变化:

如何根据 codesight 插件提示修改单个依赖的版本?
按风险从高到低,我们从高风险依赖开始。
双击某个依赖,如faye-websocket-node,弹出最右侧的窗口,点击Fix it。
然后你就可以看到推荐的版本:Replace with: xxx x.x.x (recommended)
然后你需要在package.json中添加配置:
{
"resolutions": {
"eventsource": "1.1.2",
"faye-websocket-node": "0.11.4"
},
}
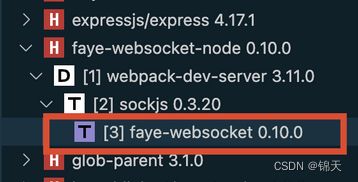
注意这里的插件名,不一定和你点击的依赖显示的名称完全一致,如:

注册账号
如何使用codesight插件扫描项目依赖包的风险
其他工具
snyk
https://marketplace.visualstudio.com/items?itemName=snyk-security.snyk-vulnerability-scanner
这个插件我还没用过,先留在这里。
公司提供/允许的工具
如果你公司对于要上线的项目有风险扫描这一步,那同时应该会配备扫描工具,用扫描结果来限制你的上线动作(项目上线前必须修改某某问题)。
这个公司已经为之付费过、用于扫描要上线项目的扫描工具,也是你的工具。
指定依赖版本
这一步骤花了我一周时间。
一开始,是通过手动编辑package-lock.json或npm-shrinkwrap.json文件中涉及到的依赖的version, resolved, integrity 等。
integrity的值用npm info xxx@versionNumber得出(就是依赖包的checksum值)。
由于我掌握了VSCode多处编辑的快捷键,而且要调整版本的依赖数量也不多,很快就可以搞定。
但是要调整版本的依赖数量太多的时候,人工+重复的工作模式只能成为历史,
以下是代码修改量少,工作量更小,出错环节也更少的修改方式:
nodejs前端项目 如何显式指定某个依赖的版本 resolutions 字段 + npm-force-resolutions 插件 package-lock.json