Jenkins+Docker+Nginx部署前端Web NodeJs 最简单详细流程
本文章实现最简单全面的Jenkins + Docker + Nginx + Web 一键自动部署项目。步骤齐全,少走坑路。
环境:centos7+git(gitee)
简述实现步骤:在docker安装jenkins,配置jenkins基本信息,利用shell脚本实现项目自动拉取打包并运行。
有问题留言,看到会及时回复。
一、安装docker
docker安装社区版本CE
1.1 确保 yum 包更新到最新。
yum update
1.2 卸载旧版本(如果安装过旧版本的话)
yum remove docker docker-common docker-selinux docker-engine
1.3 安装需要的软件包
yum install -y yum-utils device-mapper-persistent-data lvm2
1.4 设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
1.5 安装docker
yum install docker-ce #由于repo中默认只开启stable仓库,故这里安装的是最新稳定版17.12.0
yum install <自己的版本> # 例如:sudo yum install docker-ce-17.12.0.ce
1.6 启动和开机启动
systemctl start docker
systemctl enable docker
1.7 验证安装是否成功
docker version
二、安装Jenkins
Jenkins中文官网->https://www.jenkins.io/zh/
2.1 安装Jenkins
docker 安装一切都是那么简单,注意检查8080是否已经占用!如果占用修改端口
docker run --name jenkins -u root --rm -d -p 8080:8080 -p 50000:50000 -v /var/jenkins_home:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock jenkinsci/blueocean
如果没改端口号的话
安装完成后访问地址-> http://{部署Jenkins所在服务IP}:8080
此处会有几分钟的等待时间。
2.2 初始化Jenkins
详情见官网教程->https://www.jenkins.io/zh/doc…
2.2.1 解锁Jenkins
-- 进入Jenkins容器:docker exec -it {Jenkins容器名} bash
-- 例如 docker exec -it jenkins bash
-- 查看密码:cat /var/lib/jenkins/secrets/initialAdminPassword 复制面到输入框里面
![]()
2.2.2 安装插件
- 选择第一个:安装推荐的插件
![]()
2.2.3 创建管理员用户
- 此账户一定要记住哦
三、系统配置
3.1 安装需要插件
进入【首页】–【系统管理】–【插件管理】–【可选插件】
搜索以下需要安装的插件,点击安装即可。
- 安装NodeJs
- 安装Publish Over SSH(如果不需要远程推送,不用安装)
- 如果使用Gitee 码云,安装插件Gitee(Git自带不用安装)
3.2 配置NodeJs
进入【首页】–【系统管理】–【全局配置】,拉到最下面NodeJs安装
注意:版本一定不要太高,此处安装12版本
四、创建任务
4.1 新建任务
点击【新建任务】,输入任务名称,点击构建一个自由风格的软件项目
4.2 源码管理
点击【源码管理】–【Git】,输入仓库地址,添加凭证,选择好凭证即可。
![]()
![]()
4.3 构建触发器
4.3.1 选择NodeJs环境
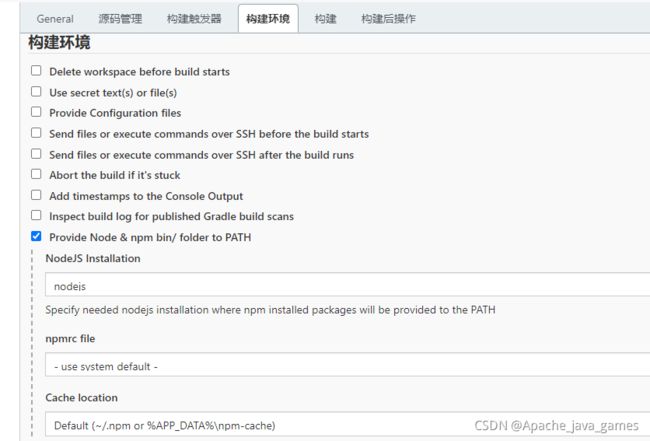
点击【构建触发器】–【构建环境】–勾选 Provide Node & npm bin/ folder to PATH
4.3.2 配置shell脚本
echo $PATH
node -v
npm -v
npm install
rm -rf ./dist/*
npm run build
4.4 保存
点击【保存】按钮即可
五、部署
该功能测试是否能正常部署
5.1 构建
点击构建按钮
![]()
5.2查看日志
点击正在构建的任务,或者点击任务名称,进入详情页面,查看控制台输出,看是否能成功部署。
该处日志第一次可能失败,如果失败多尝试几次。
![]()
![]()
六、安装Nginx
前端部署成功以后需要安装nginx,代理前端地址才可以访问
我们通过yum方式进行安装,方便快捷
6.1 添加源
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
6.2 安装Nginx
sudo yum install -y nginx
6.3 启动Nginx
systemctl start nginx
6.4 测试访问
浏览器访问服务器 + 80端口
七、配置Nginx
7.1 编辑配置文件
vim /etc/nginx/nginx.conf
- 添加server配置
- root 指向前端所在文件夹
server {
listen 9999;
server_name localhost;
# Load configuration files for the default server block.
location / {
root /var/jenkins_home/workspace/zx-order-web/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
7.2 配置生效
执行 nginx -s reload
八、访问前端
访问前端看是否生效啦