vite中使用postcss-px-to-viewport,适配vant
问题背景
目前项目面临以下几个问题
1.项目整体是pc端项目,只是某几个页面为移动端,不需要所有的页面都进行移动端适配
3.设计稿750px,vant的设计稿为375,vite中使用vw不好设置基准值。
问题一解决方案
由于不是将所有的页面进行适配,所以我们只能通过vw的include配置来将某几个页面进行适配,如果使用rem的话,则会将所有的页面都进行rem适配了。于是我们正常去使用postcss-px-to-viewport,但是会发现include配置并没有什么用。
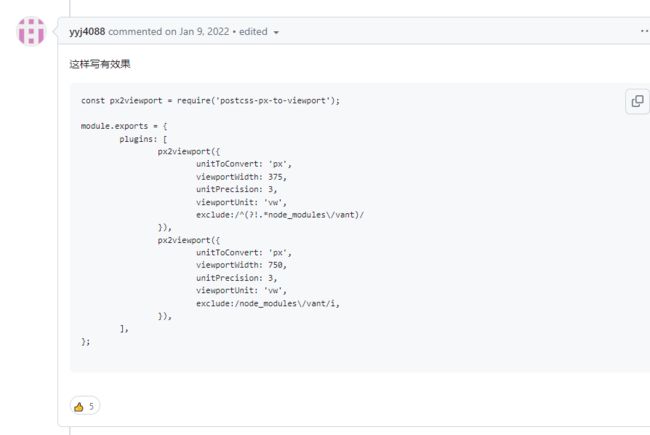
对此,搜索了很久,并且在github的issue上也发现了这个问题,并有人对此做出了解答:

我们使用完整版的’postcss-px-to-viewport’,安装使用以下命令
npm i https://github.com/evrone/postcss-px-to-viewport --save-dev
import postcsspxtoviewport from 'postcss-px-to-viewport'
css: {
postcss: {
plugins: [
postcsspxtoviewport({
unitToConvert: 'px', // 要转化的单位
viewportWidth: 750, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw', // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['ignore-'], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: false, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
// exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
// exclude: [],
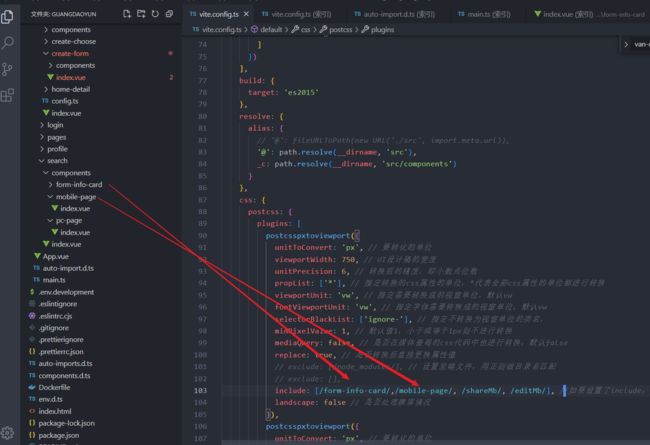
include: [/form-info-card/,/mobile-page/, /shareMb/, /editMb/], //如果设置了include,那将只有匹配到的文件才会被转换
landscape: false // 是否处理横屏情况
})
]
},
},
注意点:include里面的数组,直接写你的文件夹名字就行了,这个是去进行正则匹配,不是写文件的路径:

此时你就成功的解决了第一个问题,将移动端的页面适配为了vw

问题二解决方案
在网上搜索了很久,但是解决方案大多都是vue2的,如:
-
https://segmentfault.com/q/1010000043908083
-
https://github.com/youzan/vant/issues/9338
后面在vite的github中的issue中也发现了一样的问题:https://github.com/vitejs/vite/issues/4653
解决方案为连续使用两次postcss-px-to-viewport进行处理:

所以将刚才的代码改为:
import postcsspxtoviewport from 'postcss-px-to-viewport'
css: {
postcss: {
plugins: [
postcsspxtoviewport({
unitToConvert: 'px', // 要转化的单位
viewportWidth: 750, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw', // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['ignore-'], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: false, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
// exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
// exclude: [],
include: [/form-info-card/,/mobile-page/, /shareMb/, /editMb/], //如果设置了include,那将只有匹配到的文件才会被转换
landscape: false // 是否处理横屏情况
}),
postcsspxtoviewport({
unitToConvert: 'px', // 要转化的单位
viewportWidth: 375, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw', // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['ignore-'], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: false, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
// exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
// exclude: [],
include: [/vant/], //如果设置了include,那将只有匹配到的文件才会被转换
landscape: false // 是否处理横屏情况
})
]
}
},
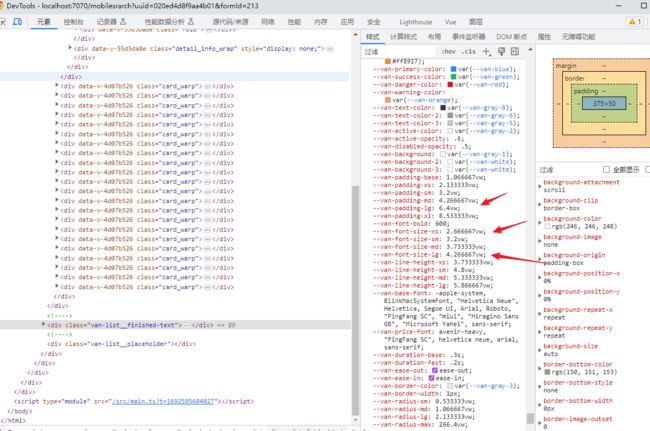
效果:可以看到vant组件中的单位也已经变成了vw了。

其他的解决方案:https://github.com/cnjm/postcss-px-to-viewport 。 cnjm的postcss-px-to-viewport,这个我没有去试,因为看了md发现是只增加了暴露文件的代码。但是不确定include是否有用,大家也可以去试一试。