事件(笔记)
文章目录
- 事件
-
-
- 1.一个事件由什么东西组成
- 2.事件的绑定方式
- 3.事件的解绑
- 4.常见的事件类型
-
- ①浏览器事件
- ②鼠标事件
- ③键盘事件
- ④表单事件
- ⑤触摸事件
- 5.事件对象
-
-
- 事件对象-——鼠标事件
-
- DOM事件流
- 阻止事件传播
- 阻止默认行为
- 事件委托
-
事件
1.一个事件由什么东西组成
- 触发谁的事件:事件源
- 触发什么事件:事件类型
- 触发以后做什么:事件处理函数
<script>
var oDiv = document.querySelector('div')
oDiv.onclick = function () {}
//谁来触发事件 => oDiv => 这个事件的事件源就是oDiv
//触发什么样的事件 => onclick => 这个事件类型就是click
//触发之后做什么 => function() {} => 这个事件的处理函数
script>
- 我们想要在点击div以后做什么事情,就把我们要做的事情写在事件处理函数里面
<script>
var oDiv = document.querySelector('div')
oDiv.onclick = function () {
console.lopg("你点击了 div")
}
script>
- 当我们点击
div的时候,就会执行事件处理函数内部的代码 - 每点击一次,就会执行一次事件处理函数
2.事件的绑定方式
- 我们现在给一个注册事件都是使用
onxxx的方式 - 但是这个方式不是很好,只能给个元素注册一个事件
- 一旦写了第二个事件,第一个事件就被覆盖了

用上个图这种方式绑定事件,如果下面出现重名,那么就会覆盖上一个,即执行后onclick出现的是22222(dom0类型)
<div id="box">aaaadiv>
<div id="box2">bbbbdiv>
<script>
//don2 绑定多个事件处理函数 按照顺序执行
box2.addEventListener("click",function(){
console.log("1111111")
})
box2.addEventListener("click",function(){
console.log("2222222")
})
box2.addEventListener("click",function(){
console.log("3333333")
})
//有兼容性(下面会讲)低版本浏览器下使用
box2.attachEvent("onclick",function(){
console.log("1111111")
})
box2.attachEvent("onclick",function(){
console.log("2222222")
})
script>
用上述代码执行,就不会覆盖,会按顺序执行
- 我们还有一种事件监听的方式去给元素绑定事件
- 使用
addEventListener的方式添加- 这个方法不兼容,在IE里面要使用
attachEvent
- 这个方法不兼容,在IE里面要使用
addEventListener:非IE 7 8下使用***- 语法:
元素.addEventListener('事件类型'. 事件处理函数. 冒泡还是捕获)
<script>
oDiv.addEventListener('click', function () {
console.log('我是第一个事件')
},false)
oDiv.addEventListener('click', function () {
console.log('我是第二个事件')
},false)
script>
1.当你点击div的时候,两个函数都会执行,并且会按照你注册的顺序执行
2.先打印我是第一个事件再打印我是第二个事件
3.注意:事件类型的时候不要写on,点击事件就是click,不是onclick
attachEvent:IE 7 8 下使用***- 语法:
元素.attachEvent('事件类型'. 事件处理函数)
<script>
oDiv.attachEvent('onclick', function () {
console.log('我是第一个事件')
})
oDiv.attachEvent('onclick', function () {
console.log('我是第二个事件')
})
script>
1.当你点击div的时候,两个函数都会执行,并且会按照你注册的顺序倒叙执行
2.先打印我是第二个事件再打印我是第一个事件
3.注意:事件类型的时候要写on,点击事件就是onclick
两个方式的区别
- 注册事件的时候事件类型参数的书写
addEventListener:不用写onattchEvent:要写on
- 参数个数
addEventListener:一般是三个常用参数attachEvent:两个参数
- 执行顺序
addEventListener:顺序注册,顺序执行attachEvent:顺序注册,倒叙执行
3.事件的解绑
<body>
<button id="btn">抽奖button>
<script>
btn.onclick = function(){
console.log("谢谢惠顾")
//console.log(this)
this.disabled = "disable"//this就是当前事件,这么写,就能点击后禁用
//只是页面禁用了,如果打开检查,删除disabled,还可以再次抽奖,所以就要用到事件解绑
}
/*事件解绑-dom0方案 dom节点.onclick = null
因为dom0方案连续赋值后,后面的会覆盖前面的,所以
只要把后面的赋值为空,就可以禁止下一次抽奖了
*/
btn.onclick = function(){
console.log("谢谢惠顾")
this.onclick = null//只需要点完之后赋值为空
}
//事件解绑-dom2方案(可以把函数放在外面进行定义)
//用addEventListener
function handler(){
console.log("谢谢惠顾")
this.removeEventListener("click",handler)/*相当于
点完谢谢惠顾,再调用remove,给自己绑一个
remove事件,把自己再移除掉*/
}
btn.addEventListener("click",handler)
//btn.removeEventListener("click",handler)
//用attachEvent
function handler(){
console.log("谢谢惠顾")
btn.detachEvent("onclick",handler)
}
btn.attachEvent("onclick",handler)
script>
body>
4.常见的事件类型
- 我们在写页面的时候经常用到的一些事件
- 大致分为几类:浏览器事件/鼠标事件/键盘事件/表单事件/触摸事件
- 不需要都记住,但大概要知道
①浏览器事件
load:页面资源全部加载完毕scroll:浏览器滚动的时候触发- …
详情请见此文章中的《浏览器常见事件》
②鼠标事件
click:点击事件dblclick:双击事件contextmenu:右键单击事件mousedown,mousemove,mouseup鼠标按下,移动,抬起
<style>
#box{
width:100px;
height:100px;
background:yellow;
#box2{
width:200px;
height:200px;
background:blue;
}
#child{
width:100px;
height:100px;
background:red;
}
style>
<button id="btn">clickbutton>//点击事件的
<div id="box">mousediv>//按动事件的
<div id="box2">//移动事件的
<div id="child">div>
div>
<script>
//鼠标事件
//click
//dblclick:双击
btn.ondblclick = function(){
console.log("双击执行")
}/*给获取的DOM节点绑定事件,用dom0方案必须加on;
后面给它赋值一个处理函数function*/
//contextmenu:右键单击
btn.oncontextmenu = function(){
console.log("右键单击,常用于自定义右键菜单")
}
//mousedown,mousemove,mouseup:鼠标按下,移动,抬起
box.onmousedown = function(){
console.log("鼠标按下")
}
box.onmousemove = function(){
console.log("鼠标移动")
}
box.onmouseup = function(){
console.log("鼠标抬起")
}
/*鼠标移入移出,(比如京东页面移入的时候出现一个放
大的图片,移出的时候放大的图片就没了)*/
//移入移出 mouseover mouseout
//在孩子身上移入移出也会触发
box2.onmouseover = function(){
console.log("移入")
}
box2.onmouseout = function(){
console.log("移出")
}
//移入移出 mouseenter mouseleave
//在孩子身上移入移出不会触发
box2.onmouseenter = function(){
console.log("移入")
}
box2.onmouseleave = function(){
console.log("移出")
}
script>
③键盘事件
keuyp:键盘抬起事件keydown:键盘按下事件keypress:键盘抬起再按下事件- …
<input type="text" id="username">
<script>
//一般给window,document,输入框 input加键盘事件
username.onkeydown = function(){
console.log("按下键盘","判断是不是回车键")
}
username.onkeyup = function(){
console.log("按下键盘","判断是不是回车键")
}
script>
④表单事件
focus blur:获取焦点,失去焦点change:表单内容改变事件input:表单内容输入事件submit:表单提交事件- …
<form action="" id="myform">
<input type="text" id="username">
<input type="reset"/>
<input type="submit" value="提交"/>
<input type="text" id="username">
<script>
//focus blur 获得焦点 失去焦点
uesrname.onfocus = funtion(){
console.log("获取焦点")
}
uesrname.onblur = funtion(){
console.log("失去焦点")
}
/* change 获取焦点和失去焦点的时候,对比里面的内
容不一样,才会触发*/
username.onchange = function(){
console.log("change")
}
//input 内容不一样就会触发事件
username.oninput = function(){
console.log("内容改变了")
}
//submt,reset
myform.onsubmit = function(){
console.log("submit","校验表单内容")
return false//这句话可以阻止页面的跳转
}
myform.onreset = funtion(){
conosle.log("reset")
}
script>
⑤触摸事件
touchstart:触摸开始事件touchend:触摸结束事件touchmove:触摸移动事件- …
<style>
div{
width:100px;
height:100px;
backgroud:red;
}
style>
<div id="box">div>
<script>
box.ontouchstart = function(){
console.log("touchstart")
}
box.ontouchmove = function(){
console.log("touchstart")
}
box.ontouchend = function(){
console.log("touchstart")
}
script>
5.事件对象
- 什么事件对象?
- 就是当你触发了一个事件以后,对该事件的一些描述信息
- 例如:
- 你触发一个点击事件的时候,你点在哪个位置了,坐标是多少
- 你触发一个键盘事件的时候,你按的是哪个按钮
- …
- 每一个事件都会有一个对应的对象来描述这些信息,我们就把这个对象叫做事件对象
- 浏览器给了我们一个黑盒子,叫做
window.event,就是对事件信息的所有描述- 比如点击事件
- 你点在了
0,0位置,那么你得到的这个事件对象里面对应的就会有这个点位的属性 - 你点在了
10,10位置,那么你得到的这个事件对象里面对应的就会有这个点位的属性 - …
<style>
div{
width:100px;
height:100px;
backgroud:red;
}
style>
<script>
oDiv.onclick = function(){
console.log(window.event.x轴坐标信息)
console.log(window.event.y轴坐标信息)
}
script>
- 这个方法好用,但是会有兼容性问题
- 在IE低版本好用,但在高版本和chrome里面不好用
- 所以我们就要用另一种方法来获取事件对象
<input type="text" id+"username">
<div id="box">div>
<script>
username onkeyup = function(evt){
console.log(evt.keyCode)
if(evt.keyCode===13){
console.log("创建节点")
}
}
box.onclick = function(evt){
evt = evt || window.event
console.log("event")
script>
事件对象-——鼠标事件
<head>
<style>
*{
margin:0;
padding:0;
}
body{
width:2000px;
height:2000px;
}
div{
width:200px;
height:200px;
backgroud:skyblue;
margin:100px;
}
p{
width:100px;
height:100px;
margin:30px;
background:red;
}
style>
head>
<body>
<div id="box">
<p>p>
div>
<script>
box.onclick = function(evt){
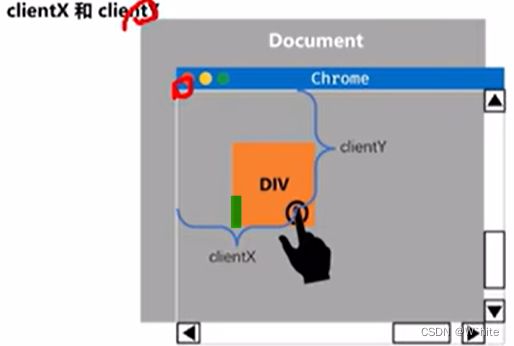
console.log(evt.clientX,evt.clientY)
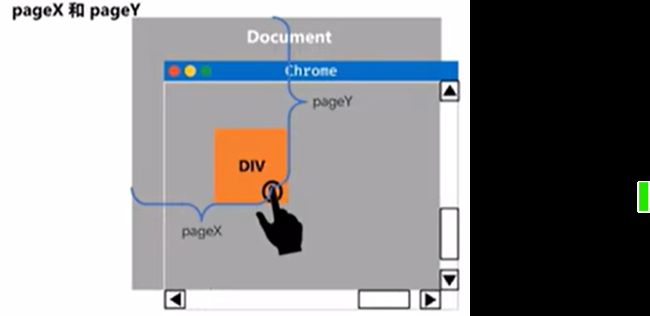
console.log(evt.pageX,evt.pageY)
console.log(evt.offsetX,evt.offsetY)
}
//clientV cliebtY 距离浏览器可视窗口的左上角的坐标值
//pageX pageY 距离页面文档流在左上角的坐标值
//offsetX offsetY 距离触发元素的左上角的坐标值
script>
body>
DOM事件流
<style>
#outer{
width:300px;
height:300px;
background:yellow;
overfloat:hidden;
}
#center{
width:200px;
height:200px;
hackground:blue;
margin:20px;
overfloat:hidden;
}
#inner{
width:100px;
height:100px;
hackground:red;
margin:20px;
}
style>
<body>
<div id="outer">
<div id="center">
<div id="c">div>
div>
div>
<script>
inner.onclick = function(){
console.log("inner")
}
center.onclick = function(){
console.log("center")
}
outer.onclick = function(){
console.log("outer")
}
document.body.onclick = function(){
console.log("document.body")
}
document.documentElement.onclick = function(){
console.log("document.documentElement")
}
document.onclick = function(){
console.log("document")
}
window.onclick = function(){
console.log("window")
}
/*
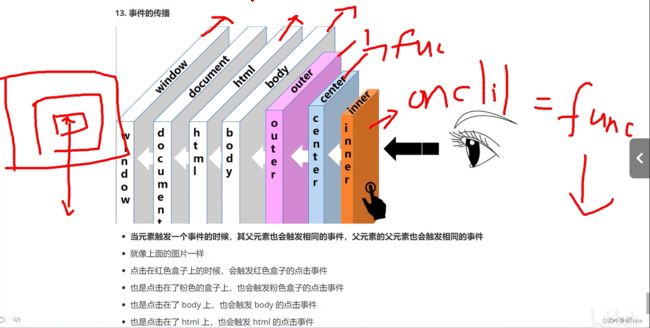
标准的dom事件流:
捕获:window=>document=>body=>outer......
目标:inner
冒泡:从inner往outer=>body=>document=>window
ie 低版本
只支持冒泡
默认情况 只在冒泡的情况下触发
按照dom2事件绑定,并进行配置,才能看到捕获的回调函数被触发。
*/
inner.addEventListener("click",function(){
console.log("inner")
})
center.addEventListener("click",function(){
console.log("center")
})
outer.addEventListener("click",function(){
console.log("outer")
})
document.body.addEventListener("click",function(){
console.log("document.body")
})
document.documentElement.addEventListener("click",function(){
console.log("document.documentElement")
})
window.addEventListener("click",function(){
console.log("window")
})
/*
inner.addEventListener("click",function(){
console.log("inner-捕获")
},true)
center.addEventListener("click",function(){
console.log("center-捕获")
},true)
outer.addEventListener("click",function(){
console.log("outer-捕获")
},true)
document.body.addEventListener("click",function(){
console.log("document.body-捕获")
},true)
document.documentElement.addEventListener("click",function(){
console.log("document.documentElement-捕获")
},true)
window.addEventListener("click",function(){
console.log("window-捕获")
},true)
*/
script>
body>
阻止事件传播
<head>
head>
<body>
<ul id="list">
<ul>
<script>
var arr =["111","222","333"]
for(var i=0;i<arr.length;i++){
var oli = document.createElement("li")
oli.innerHTML = arr[i]
var obutton = document.createElement("button")
obutton.innerHTML ="delete"
obutton.onclick=handler
oli.appendChild(obutton)
oli.onclick = function(){
location.herf = "http://www.baidu.com"
}
list.appendChild(oli)
}
function handler(evt){
//阻止事件传播,停止冒泡:stopPropagation
evt.stopPropagation()
//ie
//evt.cancelBubble = true
//console.log(this.parentNode)
this.parentNode.parentNode.removeChild(this.parentNode)
}
script>
body>
阻止默认行为
自定义右键菜单案例:自定义右键菜单
事件委托
- 就是把我要做的事情委托给别人来做
- 因为我们的冒泡机制,点击子元素的时候,也会同步触发父元素的相同事件
- 所以我们就可以把子元素的事件委托给父元素来做
事件触发
- 点击子元素的时候,不管子元素有没有点击事件,只要父元素有点击事件,那么就可以触发父元素的点击事件
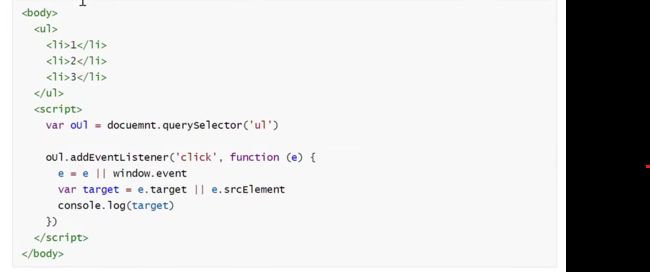
像上面一段代码,当你点击ul的时候肯定会触发
但是当你点击li的时候,其实也会触发
target