前端根据后端数据生成pdf表格 保姆级教学jspdf jspdf-autotable 以及中文乱码
此文以vue为例
一、下载jspdf与 jspdf-autotable(处理表格)
npm install jspdf jspdf-autotable
二、引入
import jsPDF from "jspdf";
import "jspdf-autotable";
三、解决中文乱码问题
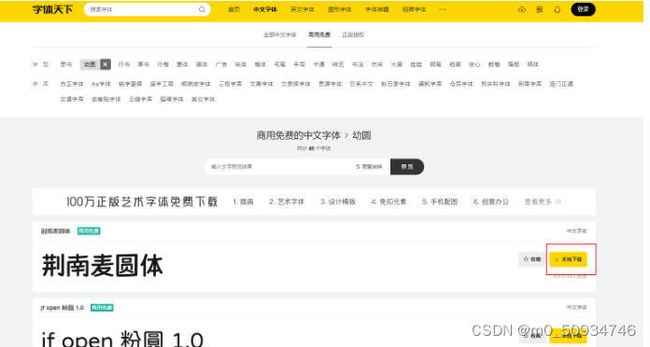
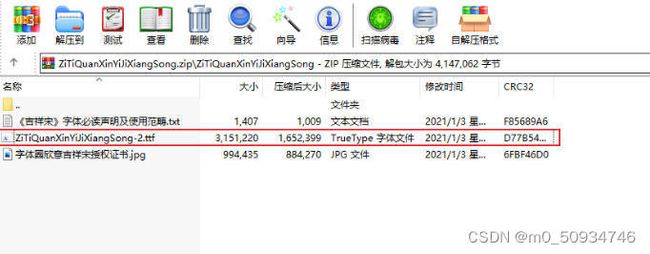
- 首先找到ttf字体文件(系统里有自带) 网上随便百度一下有很多 推荐一个免费的字体天下
4.转换文件rawgit
如果页面无法打开:jsPDF git地址 拉下项目 打开html文件
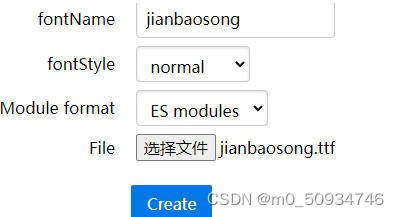
fontName(字体的名字)最好小写
File选择刚才解压的ttf格式字体文件
浏览完会自动下载一个js文件,把此文件放入项目中
//项目种引入下载文件
import "../fonts/songti-normal"
const doc = new jsPDF() ;
doc.setFont("songti");//使用实例.setFont 参数刚才下载的字体名字
//如果忘记名字可以返回刚才的js文件查看,如下代码
//转换js文件 最底部
var callAddFont = function () {
this.addFileToVFS('songti-normal.ttf', font);
this.addFont('songti-normal.ttf', 'songti', 'normal');//第二个参数为字体名字
};
jsPDF.API.events.push(['addFonts', callAddFont])
//如使用jspdf-autotable table表格还是乱码的情况 要加入以下代码
const doc = new jsPDF() as any;
doc.autoTable({
startX: 20,
startY: 20,
head: [
[
"xxx:",
"xxx",
],
],
styles: { font: "songti" },//这里也要引入字体
});
四.简易导出pdf项目代码
import jsPDF from "jspdf";
import "jspdf-autotable";
import "../fonts/songti-normal";//刚才下载转换的js文件 注意!!!如果是ts项目 把后缀改成ts
const download2PDF = () => {
const doc = new jsPDF() as any; //new一个jspdf对象
doc.setFont("songti");//设置字体,这里字体名字为刚才下载文件的名字
doc.setFontSize(22);//设置字体大小
doc.text("清单", 70, 10);//加入'清单'这两个文字 位置为x 和y
doc.autoTable({//添加表格
startX: 20,//pdf-x轴位置 水平
startY: 20,//pdf-y轴位置 垂直
head: [ //表格头
[
"类型:",
"名称:",
],
],
body: [
["1231234324", "装载机"],//与上面的表头一一对应
["2312312142", "查询机"],
["3453453453", "电压机", ],
],
styles: { font: "songti" },//设置表格字体
headStyles: {//设置表头样式
fillColor: '#FFE4C4',//背景颜色
textColor: '#333',//文字颜色
},
});
doc.save(`1.pdf`);//下载pdf的文件名字
};
五.jspdf-autotable详细参数整理
jsPDF-AutoTable github地址
目前整理 后续添加
import jsPDF from "jspdf";
import "jspdf-autotable";
const download2PDF = () => {
const doc = new jsPDF('参数1', '参数2', '参数3'); //jspdf对象
//第一个参数: l:横向 p:纵向
//第二个参数:测量单位("pt","mm", "cm", "m", "in" or "px")
//第三个参数:可以是下面格式,默认为“a4”
// a0 - a10,b0 - b10,c0 - c10,dl,letter,government-letter,legal,junior-legal,ledger,tabloid,credit-card
//默认为“a4”。如果您想使用自己的格式,只需将大小作为数字数组传递,例如[595.28, 841.89];
doc.autoTable({
startX: 30, //x轴
startY: 30, //y轴
head: [ //表头
[
"姓名",
"年龄",
],
],
body: [ //表格内容 长度与上面对应
["张三", "18"],
["李四", "20"],
],
// margin:{top:10},//margin
tableWidth: "auto", //表格宽度:auto自动撑满整个页面宽度(默认值)|wrap:在内容可以显示完全的情况下,尽可能减小宽度|number设置一个指定的宽度(如:200)
styles: {
font: "songti", //字体
fontStyle: "normal", //字体样式
// textColor:"",//字体颜色
// fillColor:"",//背景颜色
// cellWidth:"auto",//宽度:auto自动撑满整个页面宽度(默认值)|wrap:在内容可以显示完全的情况下,尽可能减小宽度|number设置一个指定的宽度(如:200)
// minCellWidth:"10",//最小number值
// minCellWidth:"10",//最大 number值
// halign:"left",//水平对齐方式 left|center|right
// valign:"top",//文字对齐方式 top|middle|bottom
// fontSize:"14", //字体大小
// lineWidth:"0", //边框 如果为0,则不绘制边框
},
theme: 'grid', //表格主题样式 striped:行背景色交替显示(默认值) grid:线框形式plain:无样式
headStyles: { //头部样式
fillColor: '#E0FFFF',
textColor: '#333',
//...同styles
},
bodyStyles: {
//同上
}, //内容样式
//pageBreak:'auto' , //auto|avoi|always //如果设置为avoid,则只有当表格高度大于页面高度时,插件才会将表格拆分为多个页面。
// horizontalPageBreak: true ,//如果给定的表格宽度超过页面宽度,则将表格拆分为多个页
// tableLineWidth: 0 ,// 表格线条
// tableLineColor: [255,255,255] ,//边框颜色
});
doc.save(`xxxx.pdf`); //下载pdf的文件名字
};