【自用】HTML笔记
看视频做的笔记:https://www.bilibili.com/video/BV1eb411n7AL?p=25&vd_source=774b01e6e991da71d49ca097f52b69ee
第一个HTML文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
head>
<body>
Hello World!
body>
html>
注:head标签里一般放一些引用文件。
body标签里放具体的内容。

一、常用标签
1.1段落标签
段落标签用 段落内容
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
head>
<body>
<p>段落一p>
<p>段落二p>
<p>段落三p>
body>
html>
1.2 不同的标题标签
标题一标签用标题一
标题二标签用标题二
标题三标签用标题三
以此类推。例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
head>
<body>
<h1>标题一h1>
<p>段落一p>
<p>段落二p>
<p>段落三p>
<h2>标题二h2>
<p>段落一p>
<p>段落二p>
<p>段落三p>
<h3>标题三h3>
body>
html>
1.3 换行标签(单标签)
使用
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
head>
<body>
<h1>标题一h1>
<p>段落一p>
<br/>
<br/>
<p>段落二p>
<p>段落三p>
<h2>标题二h2>
<p>段落一p>
<p>段落二p>
<p>段落三p>
<h3>标题三h3>
body>
html>
1.4 分割线标签(单标签)
使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
head>
<body>
<h1>标题一h1>
<p>段落一p>
<hr/>
<p>段落二p>
<hr/>
<p>段落三p>
<h2>标题二h2>
<p>段落一p>
<p>段落二p>
<p>段落三p>
<h3>标题三h3>
body>
html>
1.5 a标签(可跳转)
<a href="https://www.baidu.com">百度a>
效果:

如果希望不跳转到任何地方,href中内容可替换为#,例如:
<a href="#">百度a>
1.6 在其他标签中使用标签link
例如,希望标题一可以跳转到百度,则可以在h1标签中嵌入a标签以及将对应的href属性赋值为百度的网址。代码如下:
<h1><a href="https://www.baidu.com">标题一a>h1>
1.7 网页的title标签
只需要在head标签中添加一个title标签即可。
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
1.8 添加注释
使用 例如:
1.9 显示图片
在body中使用标签imgs,例如:
<img src="123.jpg" alt="漩涡鸣人">
src表示源路径,此时为将123.jpg与该html代码放在同一目录下,alt为当把鼠标放到图片上时显示的内容,如果没有显示也不要奇怪,只是不同浏览器显示方式有所不同。

可以看到此时,图片过大,可以修改属性为:
<img src="123.jpg" alt="漩涡鸣人" width="400px" height="200px">
1.10 表格
使用table标签,tr表示行,td表示列,例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<table border="2">
<tr>
<td>idtd>
<td>nametd>
<td>jobtd>
tr>
<tr>
<td>1td>
<td>张三td>
<td>医生td>
tr>
<tr>
<td>2td>
<td>李四td>
<td>教师td>
tr>
table>
body>
html>
1.11 有序列表和无序列表
无序列表使用标签ul,然后在列表里嵌入li标签。例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<ul>
<li>第一行无序列表li>
<li>第一行无序列表li>
<li>第一行无序列表li>
ul>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<ul>
<li>第一行无序列表li>
<li>第一行无序列表li>
<li>第一行无序列表li>
ul>
<ol>
<li>第一行有序列表li>
<li>第一行有序列表li>
<li>第一行有序列表li>
ol>
body>
html>
1.12 自定义列表
使用dl表示自定义标题,dt+dd为一组。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<dl>
<dt>标题一dt>
<dd>标题一下的内容dd>
<dt>标题二dt>
<dd>标题二下的内容dd>
<dt>标题三dt>
<dd>标题三下的内容dd>
dl>
body>
html>
二、常用form表单元素
创建一个form标签,然后在标签内添加内容。
2.1 输入文本框(type=text)
创建一个可见输入文本框:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<input type="text">
form>
body>
html>
可以在文本框里输入一些数据:

如果需要给 文本框添加一个标签,则需要添加一个label标签。并在label标签里使用for绑定文本框的id,并且在label标签里写需要显示的内容,比如要显示成name:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="name-input">namelabel>
<input id="name-input" type="text"/>
form>
body>
html>

如果需要输入文本框里的数据是不可见的,则需要将input的type改为“password”。
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="name-input">namelabel>
<input id="name-input" type="text"/>
<br/>
<label for="pwd-input">passwordlabel>
<input id="pwd-input" type="password"/>
form>
body>
html>
2.2 单选框(type=radio)
例如,选择男女性别时用到单选框。name相同表示他们为同一组。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="h-male">男label>
<input id="h-male" type="radio" name="sex"/>
<label for="h-female">女label>
<input id="h-female" type="radio" name="sex"/>
form>
body>
html>

如果需要隔开一定距离,可以在label中添加:
一个 代表一个空格。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="h-male"> 男label>
<input id="h-male" type="radio" name="sex"/>
<label for="h-female"> 女label>
<input id="h-female" type="radio" name="sex"/>
form>
body>
html>
2.3 多选框(type=checkbox)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="h-football"> 足球label>
<input id="h-football" type="checkbox" name="hobbies"/>
<label for="h-basketball"> 篮球label>
<input id="h-basketball" type="checkbox" name="hobbies"/>
<label for="h-pingpong"> 乒乓球label>
<input id="h-pingpong" type="checkbox" name="hobbies"/>
form>
body>
html>
2.4 普通按钮和提交按钮
提交按钮可以是提交整个表单的内容,注意提交按钮的type=submit,可以这样写:
<input type="submit" value="提交">
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="h-football"> 足球label>
<input id="h-football" type="checkbox" name="hobbies"/>
<label for="h-basketball"> 篮球label>
<input id="h-basketball" type="checkbox" name="hobbies"/>
<label for="h-pingpong"> 乒乓球label>
<input id="h-pingpong" type="checkbox" name="hobbies"/>
<input type="submit" value="提交">
form>
body>
html>

普通按钮可以写在表单外,例如创建一个普通按钮,并让其单击时跳转到百度:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<label for="h-football"> 足球label>
<input id="h-football" type="checkbox" name="hobbies"/>
<label for="h-basketball"> 篮球label>
<input id="h-basketball" type="checkbox" name="hobbies"/>
<label for="h-pingpong"> 乒乓球label>
<input id="h-pingpong" type="checkbox" name="hobbies"/>
<input type="submit" value="提交">
form>
<button onclick="javascript:window.location='https://www.baidu.com'">普通按钮button>
body>
html>
2.5 多行文本框(textarea)
创建一个3行10列的文本框,并用p标签分成不同的段落。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<p>
<textarea cols="10" rows="3">textarea>
p>
<p>
<input type="submit" value="提交">
p>
form>
body>
html>
2.6 单选下拉框
使用select标签,选项使用option标签。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<p>
<label for="province">省份 label>
<select name="" id="province">
<option value="">广东option>
<option value="">广西option>
<option value="">湖南option>
<option value="">湖北option>
select>
p>
<p>
<input type="submit" value="提交">
p>
form>
body>
html>

如果希望下拉列表有一个默认值,也就是初始时显示的省份,以默认显示湖北为例,可以在湖北所在的标签内添加一个“selected”,如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<form action="">
<p>
<label for="province">省份 label>
<select name="" id="province">
<option value="">广东option>
<option value="">广西option>
<option value="">湖南option>
<option value="" selected>湖北option>
select>
p>
<p>
<input type="submit" value="提交">
p>
form>
body>
html>
三、划分不同区块
例如,想要做成报纸一样,左右,垂直方向都要有布局,这时就需要使用div标签。
3.1 上下分段布局(div)
h1表示是标题,div划分为某一块,可以设置style属性来决定区块的宽和高。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width: 400px;">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、高质量发展,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<div style="width: 400px;">
<p>
高质量发展是全面建设社会主义现代化国家的首要任务。民营企业家是我们“自己人”,民营企业投身高质量发展,是时代赋予的新使命。
党中央高度重视民营经济发展,近年来出台了一系列扶持民营经济发展举措,全社会比以往任何时候都更加重视民营经济发展,
民营企业迎来了更广阔的发展机遇,民营企业家应该有投身高质量发展的自觉。
p>
div>
body>
html>
3.2 内联标签span
使用span标签可以让内容水平分布。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width: 400px;">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、高质量发展,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<span>
第一部分
span>
<span>
第二部分
span>
body>
html>

由于span标签是一种内联标签,所以可以嵌入段落里,例如要将上面的一个段落里的“高质量发展”显示成红色,则可以这样修改:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width: 400px;">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、<span style="color:red">高质量发展span>,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<span>
第一部分
span>
<span>
第二部分
span>
body>
html>
3.3 float的使用
需要将div的区块里的style做一些修改。需要添加一个float属性,并且设置成靠左还是靠右布局。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width: 400px;float: left">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、高质量发展,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<div style="width: 400px;float: left">
<p>
高质量发展是全面建设社会主义现代化国家的首要任务。民营企业家是我们“自己人”,民营企业投身高质量发展,是时代赋予的新使命。
党中央高度重视民营经济发展,近年来出台了一系列扶持民营经济发展举措,全社会比以往任何时候都更加重视民营经济发展,
民营企业迎来了更广阔的发展机遇,民营企业家应该有投身高质量发展的自觉。
p>
div>
body>
html>
3.3.1 float特性1
div之外可以再嵌套div,并且可以将不同区块设置不同的背景颜色便于观察。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width:900px;background-color: grey">
<div style="width: 400px;float: left; background-color: green">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、高质量发展,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<div style="width: 400px;float: left; background-color: cadetblue">
<p>
高质量发展是全面建设社会主义现代化国家的首要任务。民营企业家是我们“自己人”,民营企业投身高质量发展,是时代赋予的新使命。
党中央高度重视民营经济发展,近年来出台了一系列扶持民营经济发展举措,全社会比以往任何时候都更加重视民营经济发展,
民营企业迎来了更广阔的发展机遇,民营企业家应该有投身高质量发展的自觉。
p>
div>
div>
body>
html>
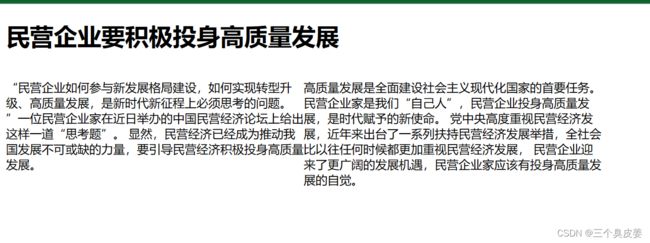
3.3.2 float特性2-采用百分比约束布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width:900px;height:500px;background-color: grey">
<div style="width: 50%;float: left; background-color: green">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、高质量发展,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<div style="width: 49%;float: left; background-color: cadetblue">
<p>
高质量发展是全面建设社会主义现代化国家的首要任务。民营企业家是我们“自己人”,民营企业投身高质量发展,是时代赋予的新使命。
党中央高度重视民营经济发展,近年来出台了一系列扶持民营经济发展举措,全社会比以往任何时候都更加重视民营经济发展,
民营企业迎来了更广阔的发展机遇,民营企业家应该有投身高质量发展的自觉。
p>
div>
div>
body>
html>
3.4 图片也可以使用float方式布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的头标题title>
head>
<body>
<h1>民营企业要积极投身高质量发展h1>
<div style="width:900px;height:500px;background-color: grey">
<img src="123.jpg" alt="旋涡鸣人" style="width:500px;height:300px;float: left">
<div style="width: 50%;float: left; background-color: green">
<p>
“民营企业如何参与新发展格局建设,如何实现转型升级、高质量发展,是新时代新征程上必须思考的问题。
”一位民营企业家在近日举办的中国民营经济论坛上给出这样一道“思考题”。
显然,民营经济已经成为推动我国发展不可或缺的力量,要引导民营经济积极投身高质量发展。
p>
div>
<div style="width: 49%;float: left; background-color: cadetblue">
<p>
高质量发展是全面建设社会主义现代化国家的首要任务。民营企业家是我们“自己人”,民营企业投身高质量发展,是时代赋予的新使命。
党中央高度重视民营经济发展,近年来出台了一系列扶持民营经济发展举措,全社会比以往任何时候都更加重视民营经济发展,
民营企业迎来了更广阔的发展机遇,民营企业家应该有投身高质量发展的自觉。
p>
div>
div>
body>
html>