Unity3d UI自适应之Canvas Scaler详细说明和测试项目源码
前言
UI在项目中必不可少,需求不一定都是16:9,各种比例分辨率的屏幕层出不穷,这样如何实现UI自适应这显得及其重要,这里我们就来讲解一下自适应中及其关键的Canvas Scaler。
说明
如下是官网给出的说明:
这里有三种缩放模式:
1.恒定像素模式(Constant Pixel Size)
无论屏幕大小如何,UI 元素都保持相同的像素大小。
2.根据屏幕缩放(Scale With Screen Size)
即:屏幕越大,UI 元素越大。
3.恒定物理尺寸(Constant Physical Size)
UI 元素无论屏幕大小和分辨率如何都保持相同的物理大小。
比较常用的是根据屏幕缩放(Scale With Screen Size),它有三种模式:
1. 匹配宽度或高度(Match Width or Height)
以宽度为参考、以高度为参考或介于两者之间的值来缩放画布区域。
2. 扩张(Expand)
水平或垂直扩展画布区域,因此画布的大小永远不会小于参考。
3. 收缩(Shrink)
水平或垂直裁剪画布区域,因此画布的大小永远不会大于参考。
搭建UI对比
这里我我们以1920*1080的参考比例搭建UI,将IU元素都设定锚点,然后通过切换不同的分辨率来看看变换的效果。
1.恒定像素模式
可以看到无任何拉伸或者缩放,都是按设定的大小显示。
2.恒定物理尺寸
这个的UI因为必须按物理尺寸,左右两边中间的长条进行了缩短。
1920*1080 效果:

3000:100 效果:
都有一定的统一缩放,而且因为高度变化(1080->1000)左右两侧的间距变窄了一小点,其它也基本看不出什么变化。
3.根据屏幕缩放
这种模式下除了扩张和收缩模式,匹配宽度或高度可能有很多情况,这里就展示匹配高度、匹配宽度和匹配高宽0.5这三种情况。
而且所有根据屏幕缩放的情况都如下图:
1. 扩张
3000:100 效果:
这里可以看到,canvas的宽度进行了拓展(1920 --> 3240),高度保持不变(1080)同时整体收缩了0.9259倍,UI基本正常。
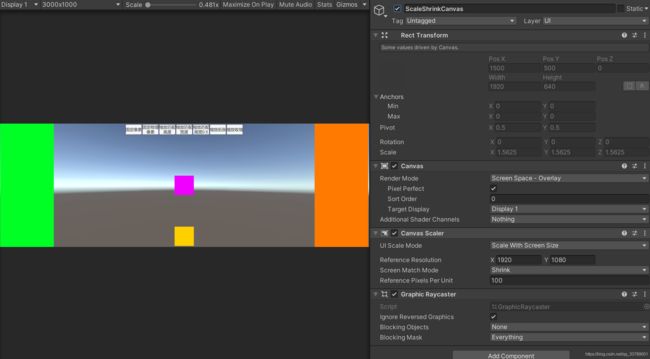
2.收缩
这里可以看到,canvas的高度进行了收缩(1080 --> 640),宽度保持不变(1920)同时整体放大了1.5625倍。画面出现异常,左右两边居中的的绿色和橙色部分超出画面
3.匹配高度
3000:100 效果:
查看效果其实和扩张的效果是一致的。
4.匹配宽度
3000:1000 效果:
查看效果其实和收缩的效果是一致的。
5.匹配宽度高度
3000:1000 效果:
可以看到,canvas的宽度进行了收缩(1080 -->831),高度进行放大(1920 --> 2494)同时整体放大了1.2倍。画面出现异常,左右两边居中的的绿色和橙色部分已经遮挡其它元素。
运行对比
上面进行了编辑器状态下的分辨率切换测试,下面进行打包发布后在800*600分辨率下查看效果。
1.恒定像素模式
由于窗体小,UI混乱。
2.恒定物理尺寸
由于窗体小,UI混乱。
3.根据屏幕缩放
这种模式下除了扩张和收缩模式,匹配宽度或高度可能有很多情况,这里就展示匹配高度、匹配宽度和匹配高宽0.5这三种情况。
1. 扩张
正常显示,只是有点分散。
2.收缩
正常显示。
由于窗体小,UI混乱。
3.匹配高度
正常显示
4.匹配宽度
正常显示,只是有点分散。
5.匹配宽度高度
正常显示。
总结
开发过程中常用的方式是根据屏幕大小适配,再配合锚点基本能满足常用的UI适配;如果项目可能是超宽屏幕,可以考虑高度匹配; 如果项目使用环境在一定的分辨率范围内,可以考虑匹配高宽0.5的方式适配会更美观;如果不适配可以考虑恒定像素模式和恒定物理像素模式。
测试源码
这里将源码工程开放,更多的测试可以自行修改分辨率进行测试。
https://download.csdn.net/download/qq_33789001/19549118