- LVS的10种调度算法
蜡笔晓心
其他
1.1静态算法:1.1.1rr(roundrobin):轮询调度算法:轮询调度算法的原理就是依次将用户的访问请求,平均的分配到每一台web服务节点上,从1开始,到最后一台服务器节点结束,然后在开始新一轮的循环,这种算法简单,但是没有考虑到每台节点服务器的具体性能1.1.2wrr(weight):权重调度算法由于每台服务器的性能会高低不同,wrr将会根据管理员设定的权重值来分配访问请求,权重值越大的
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- Web3.0 能为你带来哪些实质性的 改变与突破
战族狼魂
Web3专栏web3
如今各种大厂裁员消息层出不穷,今年又添飞书、剪映、微软、思科...这有一张网友整理的去年互联网大厂裁员裁员信息表:目前国内很多大厂都在裁员,非常现实、且越来越多35+技术人,正在面临这样的问题,那么Web3.0确实为35岁以上的程序员提供了新的出路,但不是“包赚不赔的风口”,而是一次结构性的技能重塑机会。它的技术迭代周期更长、更加去中心化与开放,对“经验型程序员”来说,是个有门槛但值得投入的方向。
- 结合自身,制定一套明确的 Web3 学习路线和技术栈建议
战族狼魂
Web3专栏web3学习
目录✅一、结合自身,明确方向和目的✅二、技术路线和建议技术路线图(按阶段划分)第一阶段:巩固Web3基础(1-2周)第二阶段:NFT平台开发实战(4-6周)第三阶段:钱包整合与增强功能(2-4周)第四阶段:部署&打磨作品(2-3周)✅技术栈建议求职建议(Web3方向)招聘关键词(建议你在招聘网站用这些关键词搜索):项目展示建议:Bonus:后续可拓展方向(你有后端经验)✅三、参考具体规划✅一、结合
- CUDA在不受支持的macOS系统上使用(BigSur)
ilovefifa2020
macosgithub经验分享大数据功能测试pythonc++
CUDA与WebDriver在macOS系统上不是同一个东西,CUDA是一个图形库,用于使用GPU在某些软件中进行计算或渲染,只安装CUDA不能使Maxwell和Pascal核心显卡工作,必须同时安装WebDriver,其他核心(如Fermi、kepler)等可以在不安装WebDriver的情况下让CUDA工作。果粉众所周知,CUDA与WebDriver只能在支持的macOS系统HighSierr
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- react(基础篇)
盛码笔记
react.jsjavascript前端
React由Meta公司研发,用于构建Web和原生交互界面的库。React官方中文文档查看JSX(一)React组件用户界面的一部分,通俗的来讲,最小的元素组成的单元,可以实现部分逻辑与功能房子的门就可以看成一个组件,由木板和木方组成,有一定功能和作用,多个组件组合就可以形成房子了。组件之间可以相互嵌套,重复使用React组件React中,组件就是一个首字母大写的函数,内部存放组件的逻辑和视图UI
- 从 C# 到 Python:项目实战第五天的飞跃
AI、少年郎
数据库c#开发语言
在前面三天的学习中,我们已经掌握了Python的基础语法、数据结构以及一些核心库的使用。今天,我们将通过三个实战项目,深入对比C#和Python在命令行工具开发、Web应用开发以及数据处理方面的差异,感受Python在实际项目中的强大魅力。一、命令行工具开发:文件批量处理命令行工具是开发者日常工作中经常用到的工具,无论是文件处理、数据转换还是系统管理,都离不开命令行工具的身影。下面我们就来对比一下
- 精通日志管理:掌握SLF4J与Logback的最佳实践
杨小扩
SpringBoot从入门到精通logbackspringspringbootjava
摘要:在前面的章节中,我们已经构建了能够灵活配置的WebAPI。然而,一个应用在运行时,其内部发生了什么?收到了哪些请求?执行了哪些业务逻辑?出现了什么错误?要回答这些问题,我们必须依赖日志。本章,我们将深入探讨SpringBoot中默认且强大的日志体系:SLF4J作为日志门面,Logback作为日志实现。我们将学会如何优雅地在代码中打印日志、如何通过配置文件控制日志的级别和输出格式,以及如何将日
- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- google-web浏览器域名和公网ip下服务 无法访问局域网ip服务
风一样的男子&
tcp/ip前端网络
因为google的安全策略导致的防止非安全上下文向更多专用IP地址发出子资源请求说白了就是防止公网上的资源直接向局域网ip发起请求,火狐目前可以这么干如果谷歌也想解开这个限制,那么你需要简单配置一下:chrome://flags/#block-insecure-private-network-requests在谷歌浏览器里打开这个代码将Default改为Disabled然后Relaunch即可
- Linux机器上Selenium+Python3+Chrome使用driver.get()只能获取到标签而没有内容的解决方法
代码:#!/usr/bin/python3#coding=utf8fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionschrome_options=Options()chrome_options.add_argument('--headless')chrome_options.add_argume
- 【web 自动化】-6- 数据驱动DDT
皮革院长干测开
web自动化前端自动化运维
一、参数化数据驱动测试1.核心概念:“数据驱动测试”解决什么问题?场景:测试“后台登录”时,用例流程固定(输入账号→密码→登录→断言),但需要测不同数据:正确账号密码(正例)错误密码、空账号(反例)传统做法:写多个用例,重复流程代码,只改数据→冗余、难维护。数据驱动测试:用一套流程代码+多组测试数据,让用例自动遍历数据执行→高效、覆盖全。2.pytest实现参数化的核心:@pytest.mark.
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- Java炼金术:从代码到加密货币——用Java铸造数字黄金的黑科技
墨夶
Java学习资料4java科技开发语言
一、智能合约:比“契约精神”更严谨的代码1.1用Java写ERC-20代币(以太坊上的数字黄金)//ERC-20代币合约实现(需配合Web3j框架)publicclassMyERC20Token{privatefinalStringname="JavaCoin";privatefinalStringsymbol
- Selenium 知识点详解:从基础操作到代码实战
壮志凌云不假
seleniumpython测试工具
在自动化测试领域,Selenium是一款备受瞩目的工具。一、Selenium简介Selenium是一个用于Web应用程序测试的工具,它支持多种浏览器和编程语言,能模拟用户在浏览器上的各种操作,如点击、输入文本等,从而实现对Web应用的自动化测试,帮助开发者快速发现潜在问题,提高开发效率。二、环境配置要使用Selenium,需先进行环境配置。以Python为例,首先需安装Selenium库,可通过p
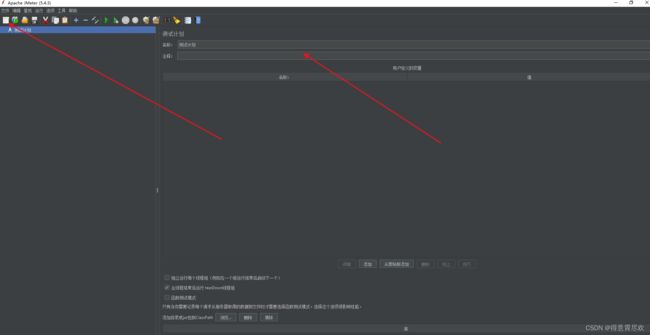
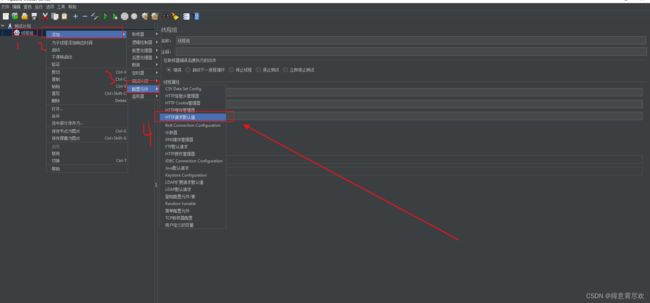
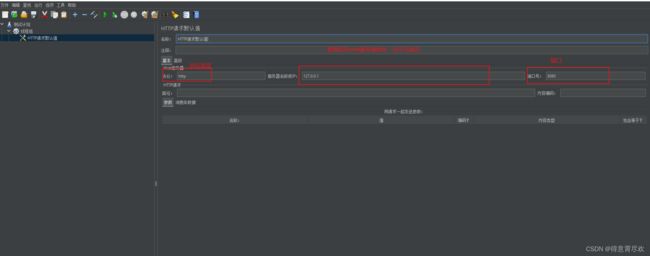
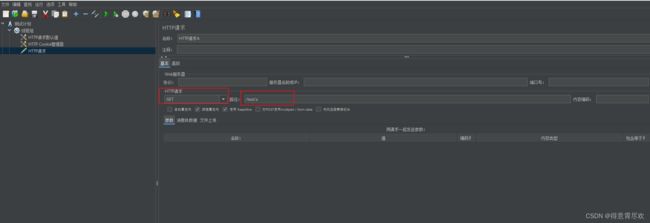
- Selenium自动化测试实战指南:原理、工具与应用
Compass宁
本文还有配套的精品资源,点击获取简介:Selenium是一个用于Web应用程序自动化测试的开源工具,它通过提供API支持多种编程语言编写脚本,实现浏览器的自动化操作。本实例将详细介绍如何使用Selenium进行自动化测试,包括浏览器驱动的使用方法。学习Selenium可以提高软件测试效率,减少错误,并通过各种实例加深对自动化测试工具的理解。实例包括了如何安装、配置Selenium库和浏览器驱动,以
- 自动化测试秘籍:Selenium Python API实战指南
May Wei
SeleniumPythonAPI自动化测试元素交互弹窗处理
背景简介Selenium是一个用于Web应用程序测试的工具,它允许开发者模拟用户与浏览器的交互。在现代软件开发中,自动化测试是确保应用质量和效率的关键环节。本文将基于Selenium的PythonAPI,探讨如何高效地进行网页元素交互和自动化测试。标题1:操作下拉菜单和列表SeleniumWebDriver提供了一个名为Select的特殊类,用于与网页上的列表和下拉菜单进行交互。Select类提供
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- Selenium 处理表单、弹窗与文件上传:从基础到实战
二向箔reverse
selenium爬虫自动化
在Web自动化领域,表单交互、弹窗处理和文件上传是最常见也最容易踩坑的场景。想象一下:你编写的脚本明明定位到了输入框,却无法输入文字;点击按钮后弹出的对话框让脚本瞬间“卡壳”;好不容易找到文件上传按钮,却发现Selenium无法直接操作系统文件选择框……这些问题往往让新手头疼不已。本文将系统讲解Selenium在这三类场景中的解决方案,结合实战案例帮你突破瓶颈。一、表单处理:搞定输入、选择与提交网
- Vue3 + WebSocket
穆罕周
websocket网络协议网络
Vue3与WebSocket结合能够很好地满足实时通讯的需求。通过合理设计和管理WebSocket连接的生命周期,以及实现必要的重连逻辑和心跳检测机制,可以构建出响应迅速且稳定的实时应用。WebSocketWebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。Vu
- VUE如何设置语音
穆罕周
vue.js前端javascript
在Vue项目中设置语音功能可以通过1、使用WebSpeechAPI和2、集成第三方语音合成库来实现。WebSpeechAPI是一种浏览器内置的API,它提供了语音识别和语音合成功能,而第三方语音合成库则提供了更加丰富和灵活的功能。一、使用WebSpeechAPIWebSpeechAPI是一种原生浏览器API,它包括了语音识别和语音合成两部分。以下是如何在Vue项目中使用WebSpeechAPI设置
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 【Web安全】逻辑漏洞之支付漏洞:原理、场景与防御
介一笔记
#Web安全基础web安全安全支付漏洞逻辑漏洞安全性测试安全威胁分析
文章目录前言一、漏洞本质二、攻击原理正常支付流程漏洞触发流程三、抓包的时机选择:生成订单时四、风险场景1.隐藏商品购买(开发人员预留的测试商品)2.付费功能免费使用(添加付费参数:JS中查询、先买个会员抓包查看)3.修改订单类型(0改成-1、1、2、3)4.修改通用参数(自动计算最终折扣)五、检测方式1.黑盒测试:模拟攻击流程2.白盒审计:代码层校验逻辑排查六、防御方案1.严格校验关键参数2.订单
- 基于Spring Boot的超市管理系统详细设计方案
漫逗科技
springboot后端java毕业设计课程设计毕设
基于SpringBoot的超市管理系统详细设计方案1.系统总体设计1.1系统架构图┌─────────────────────────────────────────────────┐│客户端层││┌───────────┐┌───────────┐┌───────────┐│││Web端││移动端App││POS终端│││└───────────┘└───────────┘└──────────
- iOS开发者模式自带弱网测试工具
ejkhjd
随手弱网
弱网测试的思路弱网功能测试:2G/3G/4G、高延时、高丢包无网状态测试:断网功能测试、本地数据存储用户体验关注:响应时间、页面呈现、超时文案、超时重连、安全及大流量风险网络切换测试:WIFI→4G/3G/2G→网多状态切换iOS手机的开发者自带了弱网模拟工具,打开网络链接调节器(NETWORKLINKCONDITIONER)。1、准备环境,设置中调出:开发者选项(如果没有,需要真机联xcode)
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str